ブログをカスタマイズするためにファイルを編集する場合、一番手軽なのがテーマエディターです。
CSSをコピペしてカスタマイズするのに使ったことがある方もいるのではないでしょうか。
しかしこの機能は手軽がゆえに注意が必要です。
今回はテーマエディターの安全な使い方を解説します。
テーマエディタとは

WordPressの管理画面にある機能です。
サイトを構成している様々なファイルを閲覧・編集することができます。
テーマエディタの開き方
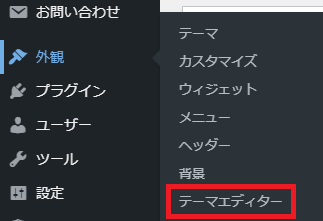
WordPressの管理画面にログインし次の順番で画面を遷移します。
外観→テーマエディター
テーマエディターのメリットとデメリット

冒頭でテーマエディターは注意が必要と書きました。
注意を怠るとサイトが壊れてしまう恐れがあるため、テーマエディタを使用禁止とする企業もあります。
メリット
- インストール・設定が不要
デメリット
- サーバーにブロックされる可能性がある
- 更新前に戻す機能がない
- 編集エリアが狭い
- テキストエディタとして機能が不十分
デメリットの前半2つが要注意項目です。
デメリットの後半2つは主に自分でソースを書く人向けです。
メリット①インストール・設定が不要
本来自分のPCとサーバー間でファイルのやり取りをするにはFTPソフトを使います。
有名なソフトは「Filezilla」や「FFFTP」です。
これらのソフトは見慣れない方が利用するにはハードルが高いかもしれません。
インストールが不要で使い慣れたWordPressの管理画面からの操作であれば少しは手を出しやすいかと思います。
デメリット①サーバーにブロックされる可能性がある
サーバーにはWAFと呼ばれるサイトの運営に悪影響のある操作をブロックする機能があります。
CSSは問題ないかもしれませんが、PHPやJavaScriptはブロックされることがあります。
ブログのカスタマイズでよく編集するfunction.phpは、私の利用するConoHa WINGでブロックされてしまいました。
デメリット②更新前に戻す機能がない
これが致命的です。
テーマエディターは更新すると即サイトに反映しますが、バックアップは取りません。
更新した結果、サイト全体が崩れてしまったりアクセスできなくなった場合に、手動で復元する必要があります。
うまく復元ができない場合は、サイト全体を戻すなど大掛かりな作業が必要になってしまいます。
デメリット③編集エリアが狭い
テーマエディターのファイル内容編集エリアはすごく狭いです。
ソースコードに過不足がないか、正しい位置に記載しているかという確認が大変です。
普段コピペしかしない方も、別のソースコードの途中に書き込んでしまったとしても気づきにくいです。
デメリット④テキストエディタとして機能が不十分
ソースコードを作成する際はテキストエディタや開発ツールの機能を使うことが多いです。
しかしテーマエディターにはテキストエディタの便利な機能がほとんどないため、多少のアレンジでも自力で書く必要があります。
自力で書いたソースコードは大抵うまく動きません…
本来はFTPソフトを使うべき

メリットは手軽なだけですが、デメリットはサイト全体を壊してしまう致命的なものになります。
そのため、無料で使えるソフトでもいいのでFTPソフトを使うのがベストです。
「Filezilla」や「FFFTP」、「WinSCP」あたりは調べると使い方がたくさん見つかると思います。
また「ConoHa WING」や「エックスサーバー」などサーバーにあるFTP機能を使うのも良いでしょう。
注意点と向き合ってテーマエディターを使う

どうしてもテーマエディターからでないと、編集することができない状況もあるかもしれません。
そういった場合はデメリットを対策した上で使用しましょう。
テーマエディターで致命的なデメリットがバックアップを取らないと戻せないことです。
これらを対策して使えば多少はリスクが回避できます。

テーマエディタを使う場合は子テーマのファイルを編集しましょう。
編集前の内容のバックアップを自分で取得する
ファイルを編集する前に、ファイルの内容をすべてコピーしてテキストエディタに貼り付けましょう。
できれば保存時に文字コードを指定できるツールが推奨です。
メモ帳に限らず、保存後は一度バックアップしたファイルを開きなおして確認しましょう。
WordPressの文字コードは厳密にはUTF-8ではなくUTF-8Nです。
考慮しないとファイルをアップロードした際に正常に動作しないことがあります。
バックアップしたファイルの内容をテーマエディターにコピペするだけなら大丈夫かもしれません。
編集はテキストエディタで行う
テーマエディターではソースをコピペするだけにして、編集をテキストエディタで行えば間違いは減ります。
無料で使えるテキストエディタの定番は「Atom」「サクラエディタ」「TeraPad」あたりでしょうか。
サイトが壊れてしまったら

バックアップがある場合は、そのファイルを開いてテーマエディターにコピペしましょう。
手動でやる必要がある以上バックアップを取り忘れることもあると思います。そんな時に限って不具合は起こったりします。
バックアップの取り忘れ対策にはプラグインによる自動バックアップがあります。
BackWPupというプラグインで定期的にサイト全体をバックアップしておけば戻すことも可能です。
また、契約しているサーバーによってはサイト全体を自動でバックアップしてくれています。
このバックアップから復元またはリストアすることでサイトを修正することもできます。
これらの方法は定期的なバックアップのため不具合の起こる直前には戻せません。
普段から自分で編集前にバックアップを取り、バックアップを忘れてしまった時の最終手段としましょう。
各ファイルの書き込む位置(Cocoonの場合)

よく編集するファイルの書き込む場所を紹介します。
「コピペってどこにすればいいの?」って方はここで紹介する場所に書き込みましょう。
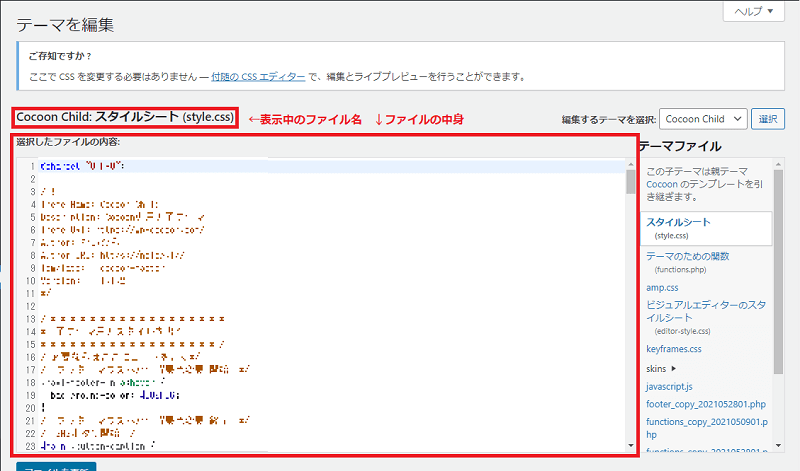
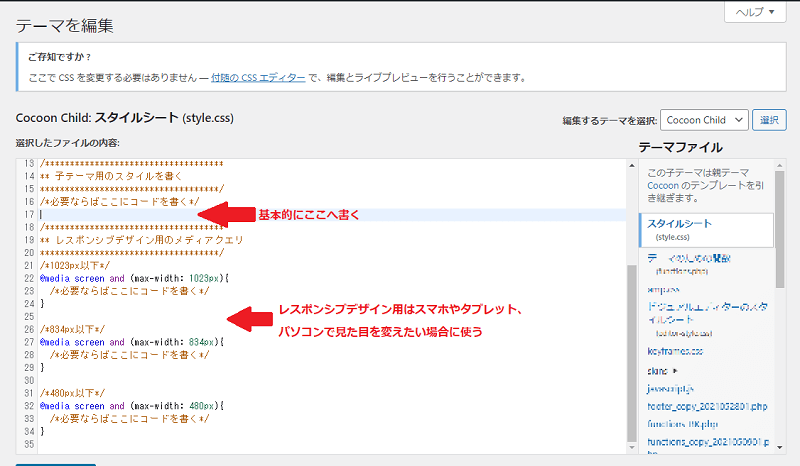
style.css
Cocoonの場合は公式で子テーマを要ししているので、書き込む場所が示されています。「必要ならばここにコードを書く」と書かれている行の下に書きましょう。
レスポンシブを考慮しない場合は「子テーマ用のスタイルを書く」と書いてある行の下にソースを書きこみましょう。
function.php
function.phpは基本的にファイルの一番後ろに追記すればOKです。
カスタマイズが反映されない場合

CSSは書き方が間違っていた場合にページへ効果が表れません。
エラーも出ないため、原因の特定が困難です。
考えられる原因は次の候補があります。
- テーマエディターの更新ボタンを押していない
- キャッシュが残っている
- ソースコードが間違っている
テーマエディターの更新ボタンを押していない
WordPressの管理画面は基本的に更新ボタンを押さなければサイトに反映されません。
テーマエディターも例外ではなく、ページ下部にファイルを更新というボタンがあります。
このボタンを押して、ボタンの上に「ファイルの更新が成功しました。」と表示されて初めてサイトに反映されます。
キャッシュが残っている
ブラウザはもう一度表示するときに素早く表示するため、前に読み込んだファイルを使い回すことがあります。このことをキャッシュといいます。
この場合は更新したファイルを読み込まないため、キャッシュを削除して画面を更新する必要があります。
ソースコードが間違っている
誤字脱字や記述ルール違反などで反映されてない可能性もあります。
もう一度ソースコードを確認しましょう。
F12キーの開発者機能を使って確認するのもおススメです。
まとめ
テーマエディターの使い方と注意点を紹介しました。
使うときはバックアップを取ってからソースコードを編集しましょう。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

いちばんやさしいWordPressの教本 第5版 5.x対応 人気講師が教える本格Webサイトの作り方 「いちばんやさしい教本」シリーズ








コメント