当ブログではフッターの背景が明るめの青なので、文字色を白に指定しています。
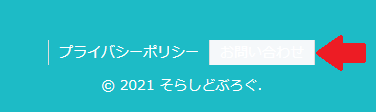
しかし設定した直後にマウスをフッターのリンクに合わせると、次のように真っ白になり文字が見えなくなってしまいました。
これでは訪問者が自分のマウスを合わせたリンクがわかりません。
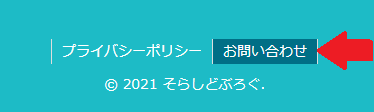
そこでフッターのリンクにマウスを合わせた時の背景色を変えることにしました。
今回はその変更方法を紹介します。
テーマの設定からではなくCSSを直接編集します。初学者にも分かりやすいよう画像と解説をつけています。
ちなみに紹介するCSSコードをコピーすると次のような色で表示されます。別の色を設定したい場合は、該当するカラーコードを検索してください。
ちなみにマウスを何かに合わせることをマウスオーバー/ロールオーバー/マウスホバーと呼びます。
カスタマイズ手順

- STEP1WordPress管理画面でstyle.cssエディタを開く
- STEP2CSSをコピーする
- STEP3style.cssに貼り付ける
- STEP4保存を押す
WordPress管理画面からテーマエディターを使って直接style.cssを編集する手順です。
テーマエディターの使用には注意が必要です。可能であればFTPソフトを使いましょう。
WordPress管理画面でstyle.cssエディタを開く
まず普段通りにWordPressにログインしてください。
次の順番で画面を移動してください。
外観→テーマエディタ→style.css
外観にマウスを当てるとサブメニューが出ます。テーマエディタを選択してください。
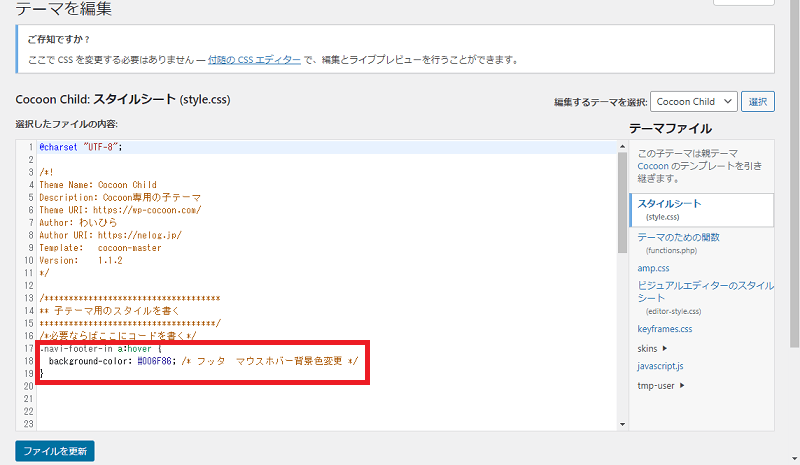
子テーマ(Cocoon-child)のstyle.cssを開いてください。(画像付きの手順)
CSSをコピーする
以下のCSSをコピーしてください。 Copyボタンを押すと簡単にコピーできます。
.navi-footer-in a:hover {
background-color: #006F86; /* フッタ マウスホバー背景色変更 */
}style.cssに貼り付ける
先ほど開いたテーマエディタのstyle.cssに貼り付けます。
貼り付ける場所はファイル内の任意の場所ですが、他のコードの間に貼り付けないように注意してください。
保存する
画面下部にあるファイルを更新ボタンを押してください。
緑色の枠で「ファイルの編集に成功しました。」と表示されたら完了です。
フッターの動作を確認してください。
CSS解説

今回追加したCSSのコードを簡単に解説します。
.navi-footer-in a:hover {
}.から始まるコードはクラス名といい、後で指定するための名前です。
navi-footer-inはフッター用に設定されているクラス名です。
a:hoverは対象がマウスホバーされた時だけ反映したい場合に使用します。
background-color: #006F86;background-colorは背景色を設定します。
#006F86はカラーコードといい、設定する色を指定します。6桁の16進数なので、値を変えて調整もできます。
;は設定の区切りを表します。今回はbackground-colorの終端を表します。
/* フッタ マウスホバー背景色変更 */コメントアウトといいます。コードとして認識されません。メモやバックアップに使います。自分の分かりやすいように変更してかまいません。
「/*」と「*/」の間にあるコードが該当します。改行にも対応しています。
当サイトで掲載しているソースコードについて
この記載はプライバシーポリシーからの抜粋です。
著作権およびライセンス
ブログに掲載されている、ブログ管理者(そらしど)が本来権利を有するソースコードについては、ライセンスをCC0とします。
商用・非商用を問わず自由に利用していただいて構いません。その際の連絡も不要です。
免責事項
当サイトに掲載しているカスタマイズ情報のご利用にあたっては、必ずカスタマイズするファイルのバックアップをご用意の上、ご利用者様責任において実施していただきますようお願いいたします。
カスタマイズの実施により生じたいかなる不具合等についても当サイトはその責任を負いかねます。何卒ご理解、ご了承の上、当サイトをご活用いただきますようお願い申し上げます。
まとめ
フッターリンクのホバー背景色を変えるCSSでした。
フッター以外の背景色を変えたいけどクラス名がわからない場合はブラウザの開発者ツールを使って調べることができます。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」 [ 谷拓樹 ]







コメント