ConoHa WINGでWEXAL® Page Speed Technology®を使えるようになりました。
AIを用いてサイトを高速化できる設定で共用サーバーの提携は国内初だそうです。
今回はWEXALに関する設定を紹介します。
「ONにしたらたくさん設定が出てきたけどナニコレ」といった疑問が解決できればと思います。
PSTとは

正式名称は「WEXAL® Page Speed Technology®」。
プライム・ストラテジー社が提供するWebシステムのための高速化エンジンです。
WordPressの高速化も期待できます。
「WEXAL® Page Speed Technology®」は、Webシステムのための「高速化エンジン」です。
Web高速化エンジン – WEXAL® Page Speed Technology
Core Web Vitalsや PageSpeed Insightsのスコアを改善し、UX(ユーザー体験)の向上を実現します。
「WEXAL® Page Speed Technology®」とは、プライム・ストラテジー社が提供するWordPressの高速化を実現するエンジンです。導入することでWebサイトのモバイル表示・PC表示が劇的に変化します。
WEXAL® Page Speed Technology|レンタルサーバーならConoHa WING
PSTの特徴
WEXAL®公式ページに記載されている特徴から、ConoHa WING版でも同じそうなものは以下です。
公式ページでは管理画面についても特徴として挙げられていましたが、ConoHa WINGは独自のコントロールパネルで設定します。
- AIの最適化戦略によるUXの向上
- 戦略AI Davidがブラウザの環境に合わせてページごとに最適化戦略を生成することで、ファーストビューの表示が高速化し、UX向上が期待できます。
- リソース最適化で高速化と転送量の削減
- 画像やJS、CSSのリソースを圧縮し、軽量化します。画像は最も軽量な形式に変換します。転送量を削減も期待できます。
- オリジナルデータの改変なし
- サーバーのオリジナルなリソースやプログラム、データベースを改変しません。ON/OFF切り替えで元の状態に戻すことができます。

ConoHa WINGは転送量目安が無制限になりましたが、パフォーマンスの影響はあると思うので、気にするに越したことはないですね。
利用するメリットとリスク
PSTを利用するにあたってメリットはありますが、デメリットやリスクもあります。

サイトの表示速度が著しく遅いとSEOに影響があるといわれています。サイトによってはSEOにもプラスに働くかもしれませんね。
- サイト表示が高速化される
- 前述した特徴によりサイトの高速化が期待できます。どのくらい期待できるかはWeb診断ツール ONIMARUで診断してみましょう。当サイトはだいたい診断通りでした。
- リソース最適化で高速化と転送量の削減
- 画像やJS、CSSのリソースを圧縮し、軽量化します。画像は最も軽量な形式に変換します。転送量を削減も期待できます。
- オリジナルデータの改変なし
- サーバーのオリジナルなリソースやプログラム、データベースを改変しません。ON/OFF切り替えで元の状態に戻すことができます。

すでに十分高速な場合は効果があまり無いかもしれません。当サイトSWELLページはテーマ内設定だけでも高速のためほぼ変化無しでした。
- ページ表示が崩れる可能性がある
- AIが自動で最適化する為、意図しない表示になる可能性はあります。最適化後は表示を確認するようにしましょう。
- テーマ公式のサポート外になる可能性がある
- 表示する際にコンテンツを変えてしまっているため、WordPressテーマのブロック等が崩れていてもサポートしてもらえない場合があります。
- コマンドで設定することはできない
- PSTを自分で導入する場合はコンソールにコマンドを入力することで設定を変えることができます。ConoHa WINGはボタン操作のみのため、CUIの方が慣れている方には少し不便かもしれません。
PSTの設定について

ConoHa WINGでの設定についてはConoHa WINGサポートにも掲載されています。
設定画面を開く
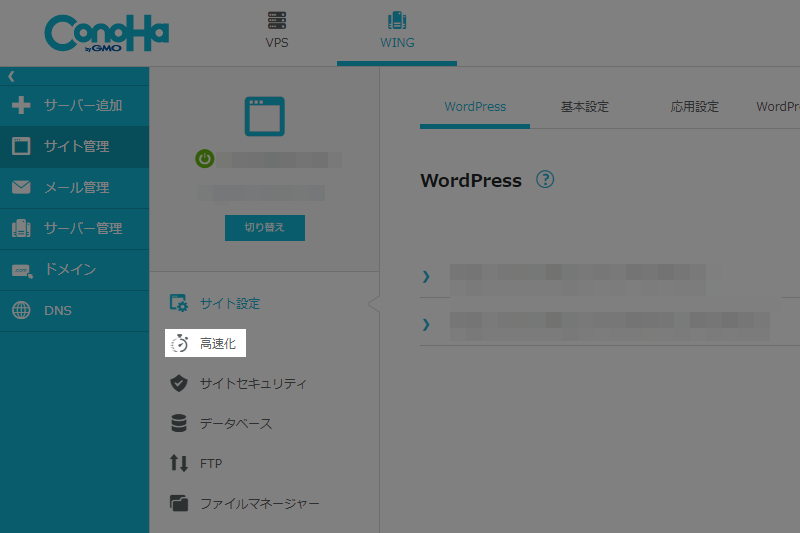
PSTの設定画面を開くには次のように画面遷移します。
ConoHaコントロールパネル →サイト管理→高速化


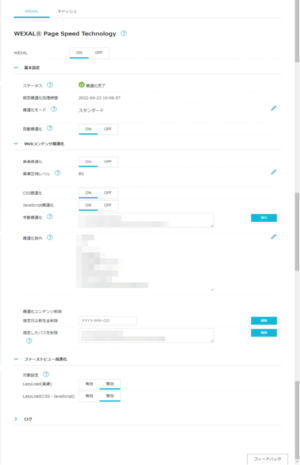
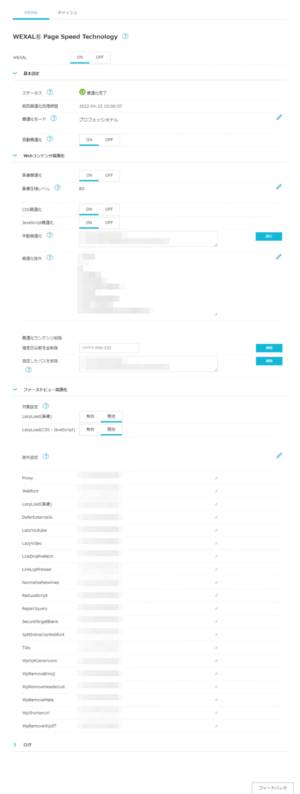
設定項目
ConoHa WINGのコントロールパネルで設定できる項目を紹介します。
PCの場合はコントロールパネルの各設定項目にあるマークにマウスを当てると簡単な解説が表示されます。
最適化の有効化
ボタンでON/OFFが設定できます。
対象のドメインで初めてONにした際は最適化に時間がかかる場合があります。
基本設定
- ステータス
- 最適化完了 :最適化が完了している状態
最適化処理中:最適化の処理をしている状態 - 最適化モード
- 設定モードを選択します。編集できる項目が変わります。
・スタンダード:基本設定のみ操作できる。車で例えるならオートマ
・プロフェッショナル:細かい設定を調整できます。車で例えるならマニュアル - 自動最適化
- 対象コンテンツに追加・修正があった場合に自動で最適化するか設定します。


最適化モードですが、WEXALのドキュメントと名称が異なっています。以下のように置き換えて読みましょう。
| ConoHa WING | WEXAL |
|---|---|
| スタンダード | スマートモード |
| プロフェッショナル | エキスパートモード |

自動最適化は余計な負荷になるかもしれないので、OFFにするのもありかもしれません。
OFFにした場合は初回アクセス時に最適化するようです。
Webコンテンツ最適化
- 画像最適化
- ONにすると、画像圧縮レベルに合わせた状態で最適化します。
- 画像圧縮レベル
- 画像の圧縮率を設定します数値が1に近いほど、圧縮率が高くなり、画像の解像度が落ちます。推奨値は「80」。
- CSS最適化
- ONにすると、Webコンテンツ内のCSSを最適化します。
- JavaScript最適化
- ONにすると、Webコンテンツ内のJavaScriptを最適化します。
- 手動最適化
- ほかに最適化したいファイルがある場合に指定します。自作のファイルなど。
- 最適化除外
- 最適化したくないファイルがある場合に指定します。最適化した結果うまく動かなかったファイルなど。
- 最適化コンテンツ削除
- 日付orパスを指定して最適化コンテンツを削除できます。不要になった場合やうまく更新されない場合に。オリジナルのファイルは削除されません。

WordPressテーマやプラグインと機能が重複する可能性があります。
EWWW Image Optimizerを使っていたため、ON/OFFしながらPageSpeed Insightsを確認しました。
| WEXAL | EWWW Image Optimizer | 次世代フォーマットでの画像の配信 |
|---|---|---|
| OFF | OFF | 指摘有り |
| OFF | ON | 指摘無し |
| ON | OFF | 指摘無し |
次世代フォーマットでの画像配信はWEXALも対応してくれるみたいです。
アップロード時の画像サイズ圧縮はEWWW Image Optimizerのみのため、使用したい場合はどちらかの機能単位でOFFにする必要があります。(WEXALも最適化時にサイズ圧縮できます)
ファーストビュー高速化
- LazyLoad(画像)
- 画像を遅延読み込みします。サイトによっては表示崩れが起こる可能性があるようです。
- LazyLoad(CSS・JavaScript)
- CSSやJavaScriptを遅延読み込みします。ONにすると、LazyLoad(CSS・JavaScript)戦略設定が設定できます。
- LazyLoad(CSS・JavaScript)戦略設定
- AIがリストアップした各項目に対する設定ができます。テーマやプラグイン特有のコードもリストアップされます。無効のものは変更できず、有効(推奨)の項目のみ変更できます。
- 除外設定
- プロフェッショナルモードのみ設定できます。各項目の詳細はWEXALのドキュメント参照
ログ
WEXALの操作や処理に関するログが表示されます。
まとめ
ConoHa WINGのWEXALⓇ Page Speed Technologyに関する設定を紹介しました。
とりあえずONにしてみて、サイトが崩れず高速化できてそうならデフォルト設定で使うでも良いと思います。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。






コメント