Cocoonのカスタマイズを紹介するサイトではよく「子テーマのファイルに貼り付けてください」という旨の記載があります。
WordPress用語なので、ブログやカスタマイズを始めたばかりでよくわからない方もいるかもしれません。
しかし記載通りに子テーマで編集しないと、カスタマイズが台無しになってしまうことがあります。
今回は子テーマのインストール方法や各種設定方法を紹介します。
子テーマとは

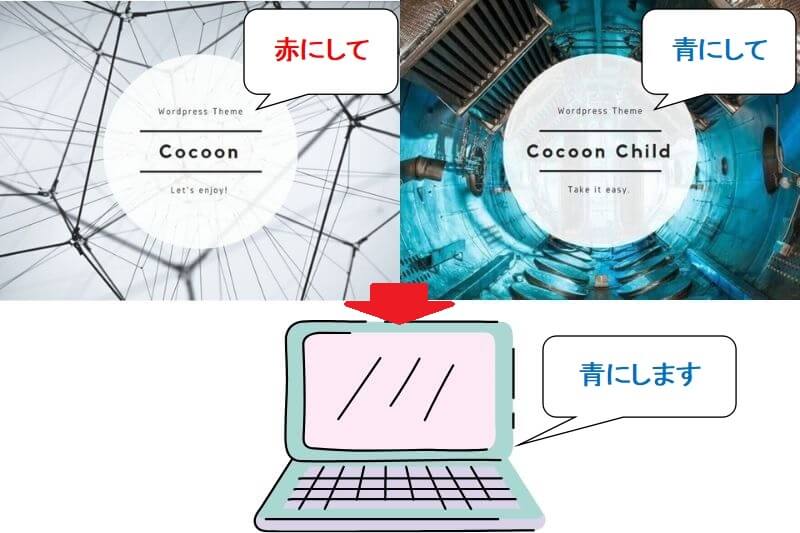
WordPressテーマ本体(Cocoonなど)を親テーマと呼び、親テーマをコピーしたものを子テーマといいます。
CocoonではCocoon Child、WING AFFINGER5ではWING AFFINGER5 Childと呼ばれています。
子テーマを有効にすると、基本的には親テーマの内容を使いますが、子テーマに書いてあることが優先されます。
Cocoonでは子テーマによく使うstyle.cssやfunction.phpなどいくつかのファイルがあらかじめ用意されています。
新しく準備する必要がないのでハードルが低めです。
子テーマを使う理由


初めから親テーマを編集すればいいじゃん。
なんでこんな面倒なことするの…?

親テーマを直接編集してしまうと公式アップデートした際に、せっかく編集した内容が消えてしまうからです。
WordPressテーマは日々アップデートし、利用者に配布されています。
アップデートするとテーマのファイルが新しい物に置き換わってしまいます。そのため、自分が編集したファイルが消えてしまうのです。
親テーマを直接編集してしまうと、アップデートの度に編集し直すことが必要になってしまいます。
子テーマはアップデートされないため、編集したファイルが保持されます。
そのためアップデートの度に編集し直す必要がありません。
子テーマを使う方法(Cocoon Child)

WordPressの各機能で子テーマを使用する手順を紹介します。
当記事では当サイトで使用しているCocoonを例にします。適宜ご自身のWordPressテーマに置き換えてください。
子テーマを有効化する
Cocoonでは子テーマが公式から配布されています。
使用しているサーバーがConoHa WINGの場合は、標準でインストールされています。
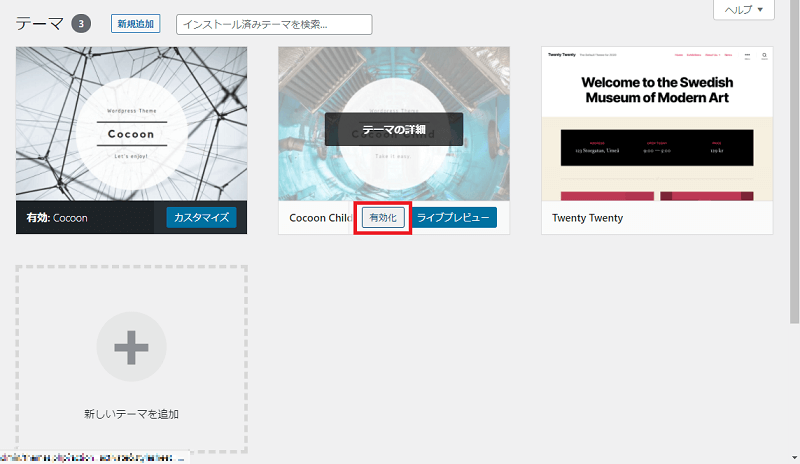
インストール済み場合はテーマ画面に移動してCocoon Childを有効化するだけです。
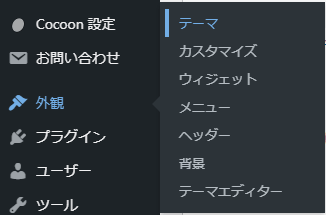
WordPress管理画面→外観→テーマ
もしCocoon Childが見つからない場合は公式サイトのダウンロードページからダウンロードしましょう。
ダウンロード後のインストール手順も公式サイトのインストール方法ページに載っています。
Macを使用している方で、ダウンロード後にzipファイルが見つからない場合は公式サイトのFAQに記載されている内容をご確認ください。
テーマエディターで子テーマを編集する
WordPress管理画面のテーマエディターで子テーマのファイルを編集することができます。
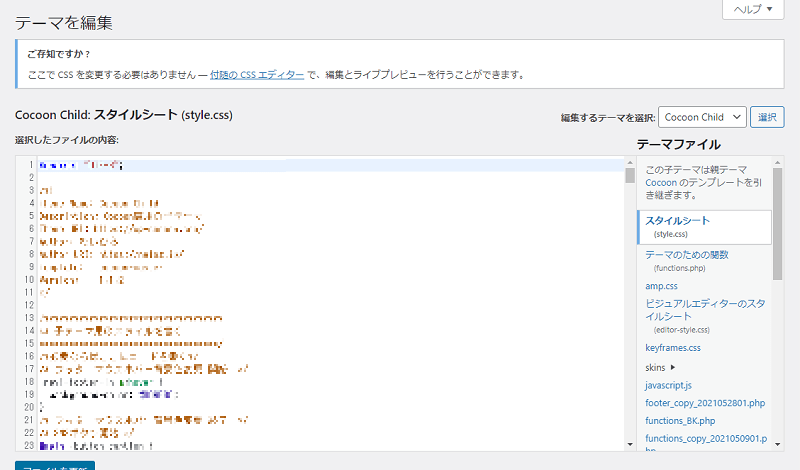
WordPress管理画面→外観→テーマエディター
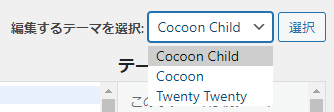
画面の右側に現在表示しているテーマがあります。
プルダウンで選択できるので、「Cocoon Child」を選択してください。
これで子テーマのファイルが表示されます。
なお、テーマエディターでファイルを編集するのは注意が必要です。
失敗するとサイト全体が壊れてしまう危険性があります。
そのためテーマエディターで直接編集せず、なるべくFTPソフトを使いましょう。
利用しているサーバーによってはソフトをインストールする必要がない場合もあります。
ConoHa WINGの場合はファイルマネージャーを使えばFTPソフトは不要です。
FTPソフトで子テーマを参照する
FTPソフトを使ってサーバーのファイルを使う場合のディレクトリは、親テーマのディレクトリと似ています。
子テーマも親テーマと同じthemeフォルダにあります。
public_html→サイトのURL→wp-content→theme→cocoon-child-master
cocoon-child-master以下にファイルを新しく置くときはcocoon-masterと同じ階層に置きます。
親テーマ:cocoon-master→tmp→entry-card.php
子テーマ:cocoon-child-master→tmp→entry-card.php
まとめ
Cocoonの子テーマ「Cocoon Child」について紹介しました。
テーマをカスタマイズする時は子テーマを使いましょう。
まだ難しいと感じた方はCocoon設定から設定できる豊富な機能でサイトをカスタマイズしてみるのもおすすめです。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

【初級者向け】これでわかる!WordPressの親テーマ・子テーマのこと (わかるWeb)










コメント