WEB開発をやっていると試行錯誤の連続ということはよくありますよね。
そんな時に次のような事に覚えはありませんか?
- HTMLやCSSでどのクラスを修正したらいいか分からない
- HTMLやCSS、JavaScriptを試したい時にファイルを書き換えてブラウザを更新
これらはブラウザに搭載されているツールで簡単に確認したり試したりできます。
「F12」「デベロッパーツール」「開発者ツール」と呼ばれるツールです。(全部同じものです)
ちなみにこのブログでCSSを修正する際にも、このツールの力を借りています。ブログ仲間の方々も必見です!
なお、今回はMicrosoft Edgeを例に使っています。ChromeやFireFoxは同じ動作や名称です。
Internet Explorerや他のブラウザは名称や動作が異なる場合があります。

本業はWebプログラマー。
Cocoonのデザインをカスタマイズやブログノウハウを紹介しています。
気まぐれに遊べるおもちゃも作ってます。
リクエストは無料なので、気軽に投稿してください!
趣味はお昼寝です。
詳しいプロフィールはこちら
開発者ツールの起動方法
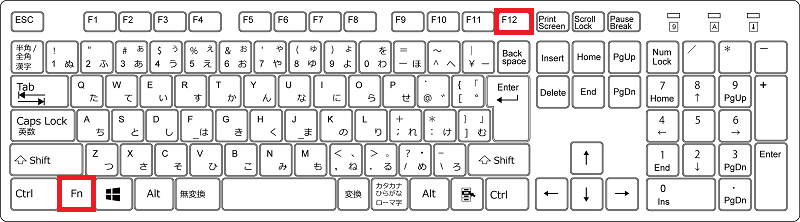
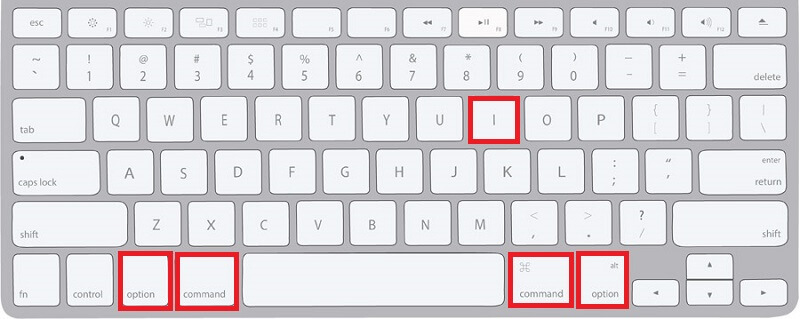
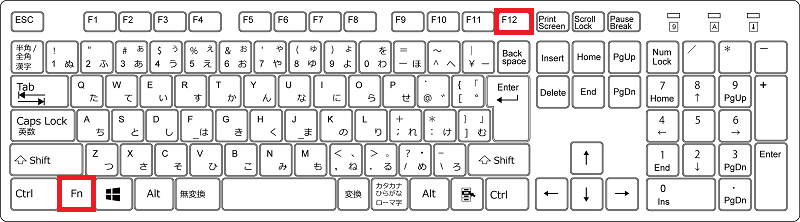
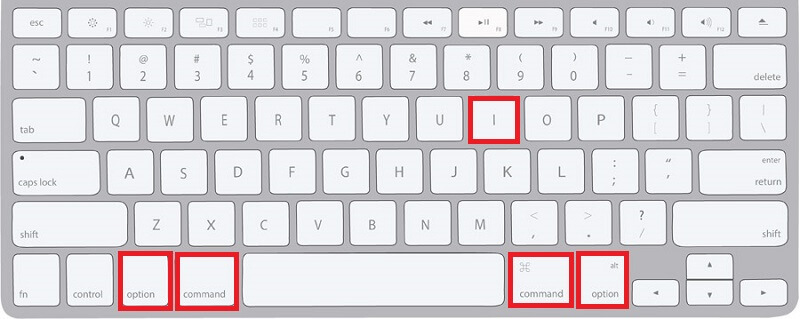
キーボードのF12を押します。(Macはoption+ command+ i)
ファンクションキーの設定によってはFnキーを一緒に押す必要があります。
キーボードの図に、同じキーを色付けている場合がありますが、1つだけ押せば大丈夫です。押しやすい場所を押してください。
 Windowsキーボードの場合
Windowsキーボードの場合 Macキーボードの場合
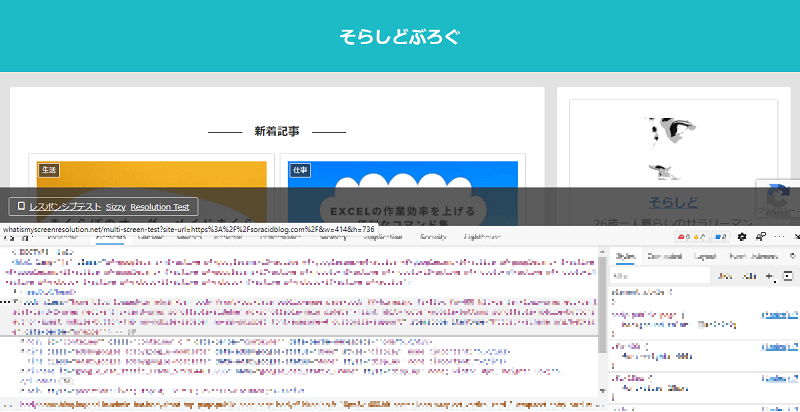
Macキーボードの場合 開発者ツールの表示画像をクリック(タップ)すると拡大します。
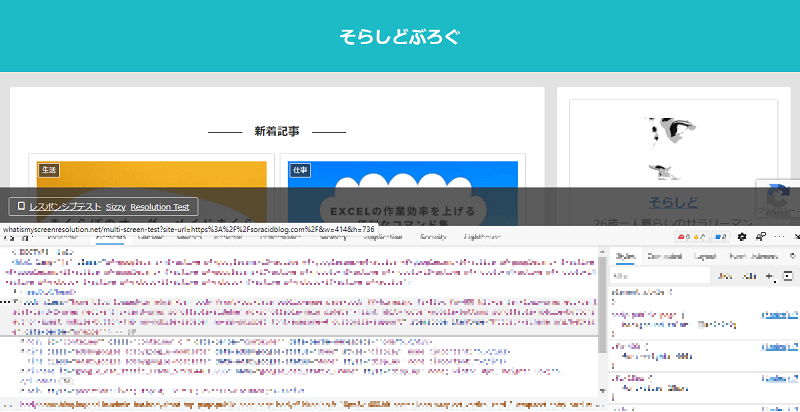
開発者ツールの表示画像をクリック(タップ)すると拡大します。表示場所を変更したい場合
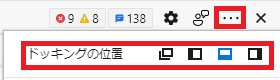
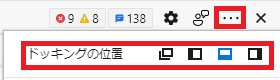
表示する場所を変更したい場合は、開発者ツール右上にある「…」を押して、好きなドッキングの位置を選択します。
 別タブ、左側、下側、右側
別タブ、左側、下側、右側開発者ツールの使い方
HTML・JavaScriptを確認・編集する
試しに当ブログトップページにある「新着記事」という要素を編集します。
HTML・JavaScriptを確認・編集手順
STEP1
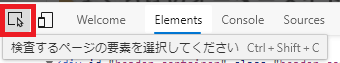
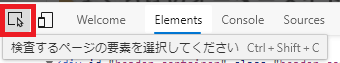
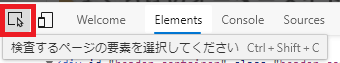
要素選択ボタンを押す
 1.要素選択ボタンを押す
1.要素選択ボタンを押すSTEP2
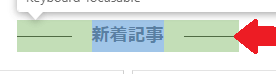
編集したい要素をクリック
 2.編集したい要素をクリック
2.編集したい要素をクリックSTEP3
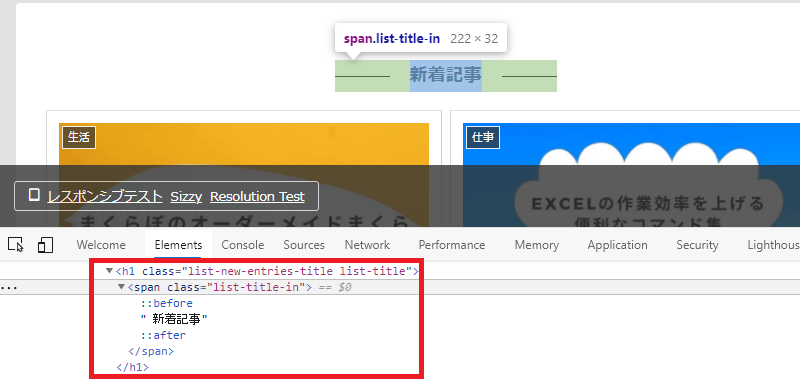
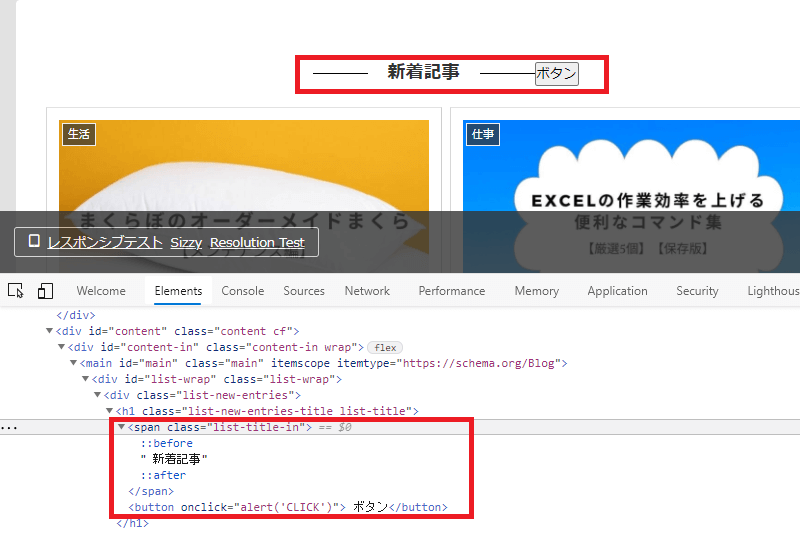
開発者ツールが該当のHTMLに移動される
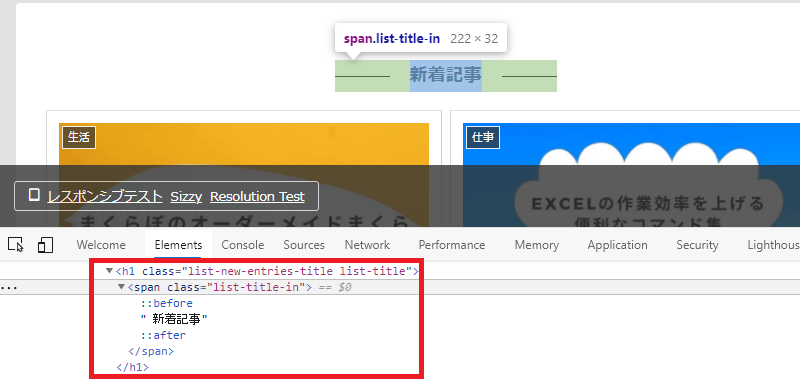
 3.開発者ツールが該当のHTMLに移動される
3.開発者ツールが該当のHTMLに移動されるSTEP4
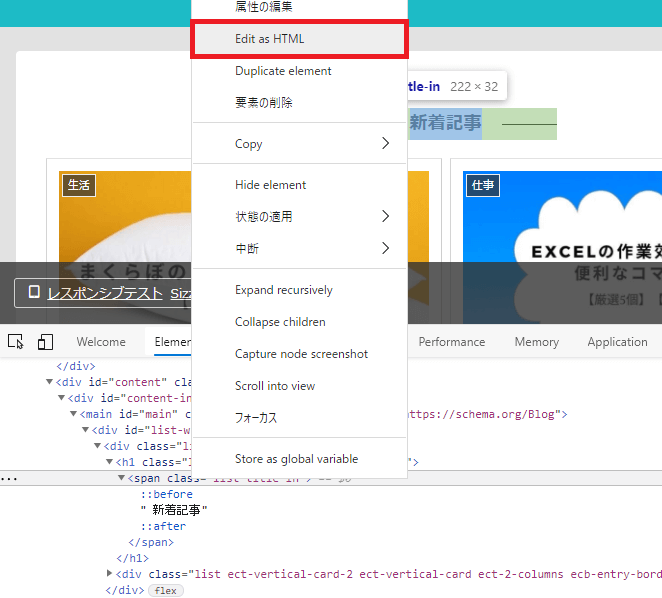
該当のHTMLを右クリックしてEdit as HTMLを選択
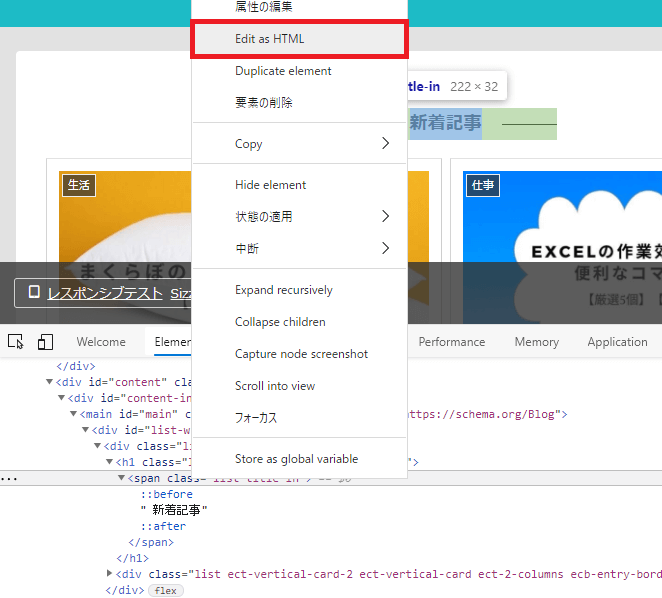
 4.該当のHTMLを右クリックしてEdit as HTMLを選択
4.該当のHTMLを右クリックしてEdit as HTMLを選択STEP5
HTMLを編集
今回は次のHTMLを追記します。クリックしたら「CLICK」とメッセージが表示されるボタンです。
<button onclick="alert('CLICK')">ボタン</button>
<button>はボタンを設置します。<button>と</button>の間に文字を入れることでボタンに表示される文字を指定できます。
onclickは対象がクリックされた時の動作を指定します。
alertはブラウザのメッセージ表示機能に指定した文字を表示します。
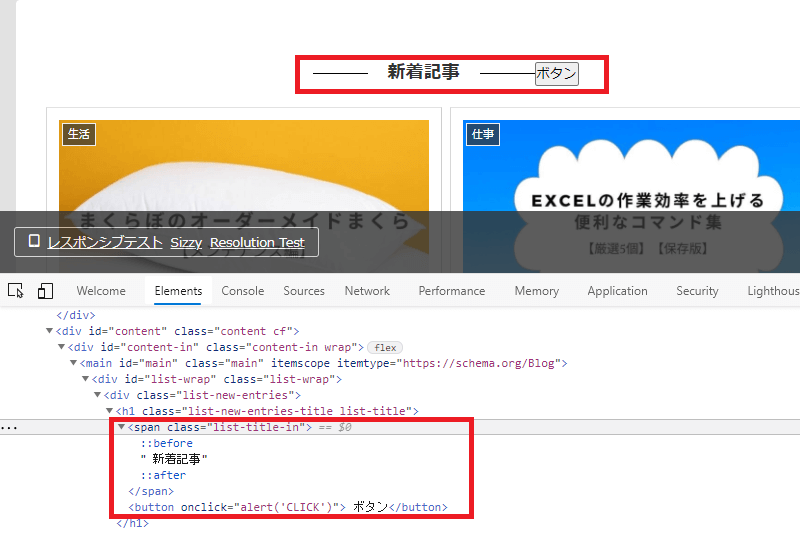
 5.HTMLを編集
5.HTMLを編集STEP6
Ctrl+Enterで編集を確定
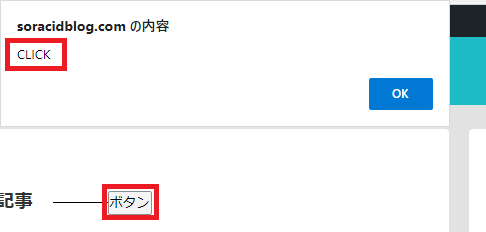
 6.Ctrl+Enterで編集を確定、7.画面に反映される
6.Ctrl+Enterで編集を確定、7.画面に反映されるSTEP7
画面に反映される
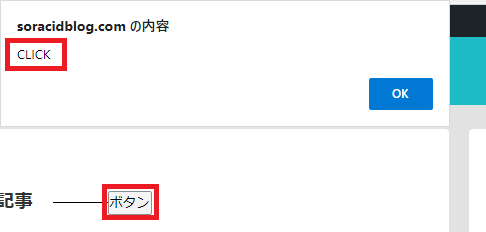
作ったボタンを押すとちゃんと動作していることが確認できます。
 ボタンを押すとalertが表示される
ボタンを押すとalertが表示される満足ができた場合は実際のファイルを編集して反映させます。
CSSを確認・編集する
試しにフッターの文字色を変えてみます。
HTML・JavaScriptを確認・編集手順
STEP1
要素選択ボタンを押す
 1.要素選択ボタンを押す
1.要素選択ボタンを押すSTEP2
編集したい要素をクリック
 2.編集したい要素をクリック
2.編集したい要素をクリックSTEP3
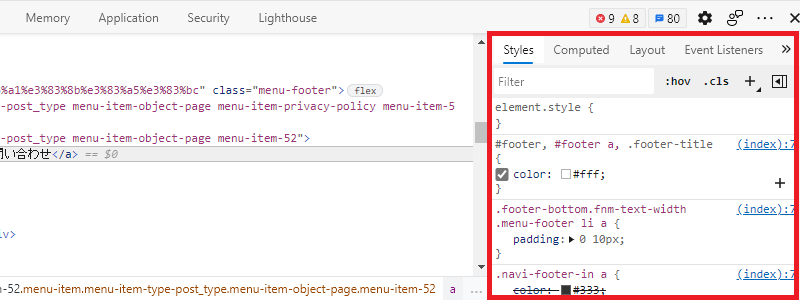
右側にあるエリアが該当のCSSに移動される
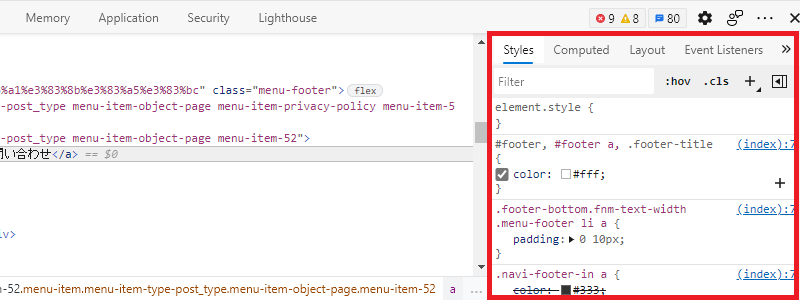
 3.右側にあるエリアが該当のCSSに移動される
3.右側にあるエリアが該当のCSSに移動されるSTEP4
スタイルを書き換える
フッターの文字色(color)を白(#fff)に設定しているのが#footerというのがわかります。
「#footer」はHTMLに「id=”footer”」があり、そこに当てるCSSであるとを表します。
画像では切れてしまっていますが、左のHTMLにid=”footer”があります。
 4.スタイルを書き換える、5.画面に反映される
4.スタイルを書き換える、5.画面に反映されるSTEP5
画面に反映される
満足ができた場合は実際のファイルを編集して反映させます。
まとめ
開発者ツールを使って、HTMLやCSSを確認したり編集したりする方法を紹介しました。
- F12を押す(Macはoption+ command+ i)
- 画面の検査したい要素を選択する
- ソースを編集する
- 画面に反映された内容を確認する
エディタでファイルを書き換えて確認するよりも、簡単かつ早く確認できます。
開発者ツールはWEB開発のデバッグで活躍するとても優秀なツールです。
今回紹介した使用法以外にも様々な使い方ができます。今後紹介予定なのでお楽しみに。

そらしど

Chrome Developer Tools 入門 (技術の泉シリーズ(NextPublishing))
パソコン知識関連のおすすめ記事



















コメント