WordPressでブログをしている方の多くは著者の紹介をプロフィール欄を使っています。
プロフィール欄はブロガーの個性を表す大事なパーツです。
できるだけ自分好みにカスタマイズしたいと思う方もいるのではないでしょうか。
カスタマイズするならCSSで背景色の変更をすることが手っ取り早いです。
今回はひと手間を加えて、背景色がグラデーションを描くようにするCSSを紹介します。
色を試すことができるフォームも用意してみました。最適な色探しも合わせてどうぞ!
なお、当ページで紹介する方法はCocoon基準です。WordPressテーマによって設定ページや操作が異なる場合があります。
プロフィール欄とは

プロフィールの説明は本題ではないのですが、長くなってしまったので読みたい方は+を押してください。
ブログを運営している著者の紹介をするパーツです。
表示されるのはWordPressの管理画面から設定された内容です。
WordPress管理画面→ユーザー→プロフィール
固定ページを使ったプロフィールを掲載しているサイトも多いですが、今回のカスタマイズ対象はウィジェットのプロフィールです。
ちなみに当サイトのプロフィール欄はこちら。(ウィジェットではなくショートコードで表示しています。)
このようにウィジェットだけでなくショートコードで表示した場合もカスタマイズの反映対象になります。
プロフィール欄を表示する方法
ウィジェットとショートコードから表示することができます。
ウィジェットの場合は次の手順で設定できます。
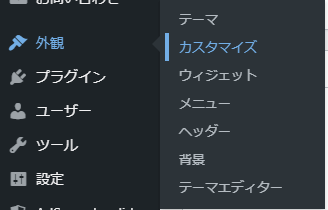
- WordPress管理画面→外観→カスタマイズを選択
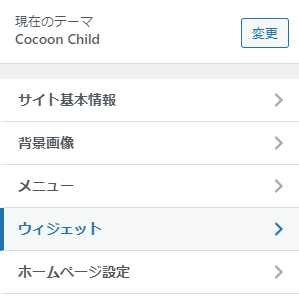
- ウィジェットを選択
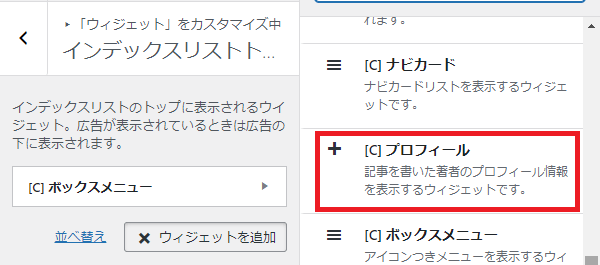
- 表示したい場所を選択し、プロフィールを選択([C]はCocoonのウィジェットを表します。)
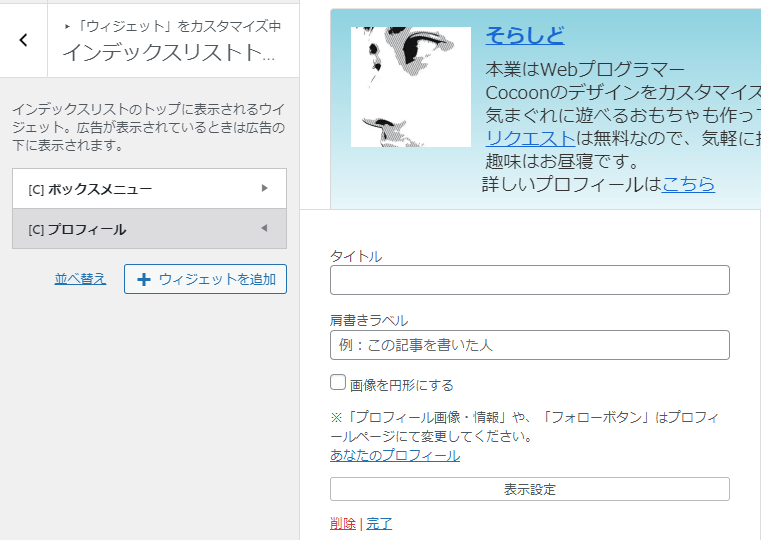
- 適宜設定し、「公開」を押すと反映される
ウィジェットの場所がどこを指しているか分からない場合はウィジェットエリアのデモページが分かりやすいです。
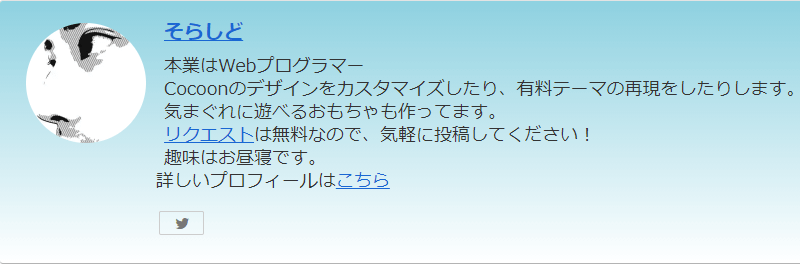
完成イメージ

下の図のような感じになります。青から白にグラデーションして空っぽさをイメージしてます。
もちろん赤から青など色は好きなものに変更可能です。
カスタマイズ手順

カスタマイズの手順は次の4ステップです。
WordPress管理画面からテーマエディターを使って直接style.cssを編集する手順です。
テーマエディターの使用には注意が必要です。可能であればFTPソフトを使いましょう。
WordPress管理画面でstyle.cssエディタを開く
まず普段通りにWordPressにログインしてください。
次の順番で画面を移動してください。
外観→テーマエディタ→style.css
外観にマウスを当てるとサブメニューが出ます。テーマエディタを選択してください。
子テーマ(Cocoon-child)のstyle.cssを開いてください。(画像付きの手順)
CSSをコピーする
以下のCSSをコピーしてください。Copyボタンを押すと簡単にコピーできます。
また、色を調整できるお試しフォームがあります。色を変えたい場合はこちらを利用すると便利です。
/* プロフィールの背景色を変える 開始 */
.author-box {
background: -moz-linear-gradient(top, #8ED1E0, #FFF);
background: -webkit-linear-gradient(top, #8ED1E0, #FFF);
background: linear-gradient(to bottom, #8ED1E0, #FFF);
}
/* プロフィールの背景色を変える 終了 */style.cssに貼り付ける
先ほど開いたテーマエディタのstyle.cssに貼り付けます。
貼り付ける場所はファイル内の任意の場所ですが、他のコードの間に貼り付けないように注意してください。(画像付きの貼り付け箇所例)
保存する
画面下部にあるファイルを更新ボタンを押してください。
緑色の枠で「ファイルの編集に成功しました。」と表示されたら完了です。
プロフィール欄を置いたページで動作を確認してください。
CSS解説

今回紹介したCSSを簡単に解説します。
アレンジなどの参考にしてください。
/* プロフィールの背景色を変える 開始 */
/* プロフィールの背景色を変える 終了 */コメントアウトといいます。コードとして認識されません。メモやバックアップに使います。自分の分かりやすいように変更してかまいません。
「/*」と「*/」の間にあるコードが該当します。改行にも対応しています。
.author-box {
}.author-boxはクラス名といい、CSSを適用する対象を指定します。今回はプロフィール欄を指定しています。この名前はCocoonで設定された名前です。
background: -moz-linear-gradient(top, #8ED1E0, #FFF);
background: -webkit-linear-gradient(top, #8ED1E0, #FFF);
background: linear-gradient(to bottom, #8ED1E0, #FFF);
backgroundは背景を指定します。色以外にも画像などを指定することもできます。
linear-gradientは色をグラデーションにするコードです。(to 方向, 開始色, 終了色)
1,2行目はベンダープレフィックスといい、色んなブラウザやバージョンに対応させるために書くコードです。(開始位置, 開始色, 終了色)
3行目がグラデーションをかける方向を指定するのに対して、1,2行目はグラデーションの開始位置を指定します。
今回紹介したグラデーションは上から下ですが、左から右など方向を変えることもできます。
また使用する色も2色ですが、3色以上のグラデーションも可能です。
カスタマイズお試しフォーム

色のイメージは実際にCSSを当ててみないと分かりにくいため、簡単なお試しフォームを用意しました。
色を変えて反映ボタンを押すと下にあるプロフィールとコードに反映されます。
/* プロフィールの背景色を変える 開始 */
.author-box {
background: -moz-linear-gradient(top, #8ED1E0, #FFF);
background: -webkit-linear-gradient(top, #8ED1E0, #FFF);
background: linear-gradient(to bottom, #8ED1E0, #FFF);
}
/* プロフィールの背景色を変える 終了 */当サイトで掲載しているソースコードについて
この記載はプライバシーポリシーからの抜粋です。
著作権およびライセンス
ブログに掲載されている、ブログ管理者(そらしど)が本来権利を有するソースコードについては、ライセンスをCC0とします。
商用・非商用を問わず自由に利用していただいて構いません。その際の連絡も不要です。
免責事項
当サイトに掲載しているカスタマイズ情報のご利用にあたっては、必ずカスタマイズするファイルのバックアップをご用意の上、ご利用者様責任において実施していただきますようお願いいたします。
カスタマイズの実施により生じたいかなる不具合等についても当サイトはその責任を負いかねます。何卒ご理解、ご了承の上、当サイトをご活用いただきますようお願い申し上げます。
まとめ
プロフィール欄の背景色をグラデーションさせるカスタマイズ方法を紹介しました。
お試しフォームを使って、自分好みのカスタマイズの助けになれば幸いです。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート)










コメント