もしもアフィリエイトで作れるかんたんリンクは楽天市場とAmazon、Yahoo!ショッピングの3サイトの商品リンクを簡単に作ることができます。
日本で使われる主要なECサイトをカバーできるので便利ですよね。
しかし、デフォルトは次の点が気になりました。(2021年5月確認)
そこで、これらをCSSでカスタマイズすることにしました。
今回は実際に当てたCSSのコードと解説をします。CSSはコピペすれば同じ見た目にすることができます。
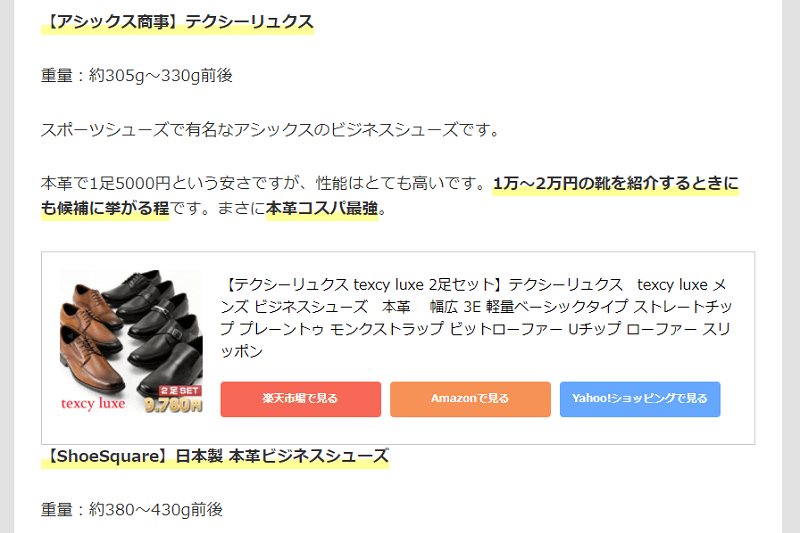
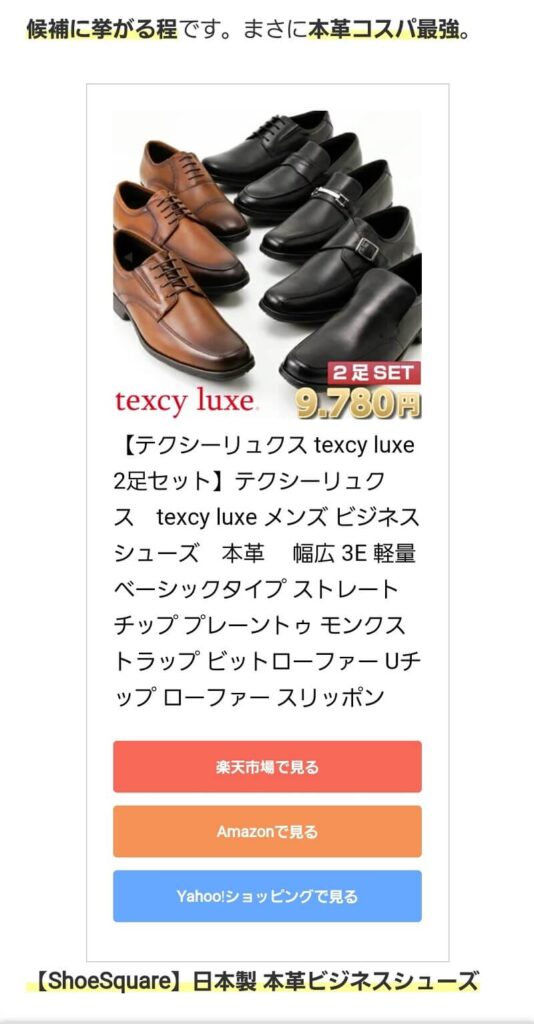
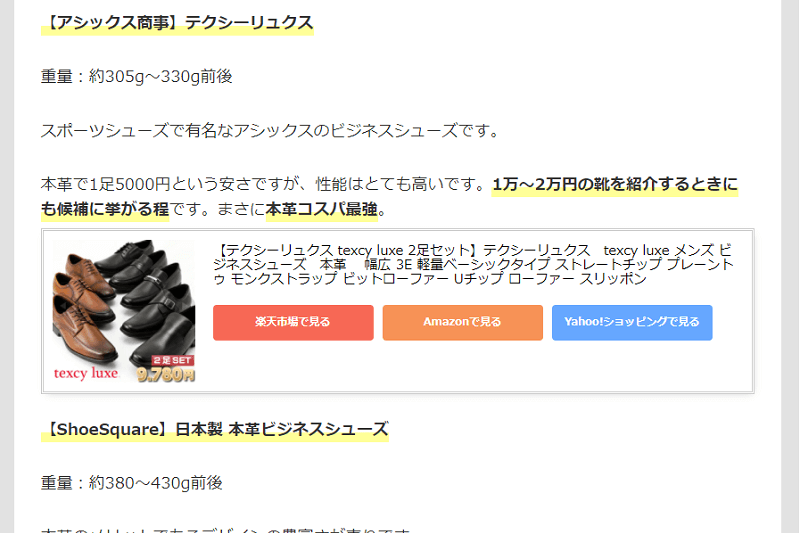
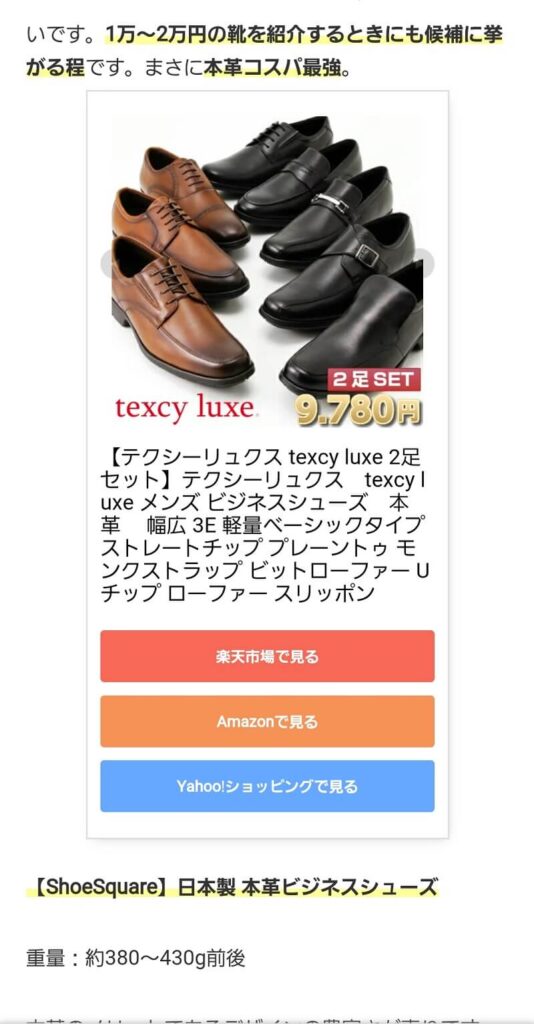
カスタマイズ前後の比較
カスタマイズをする前後のスクリーンショットをまとめました。
画像はタップやクリックすると拡大できます。
ご自身のデバイスから確認したい場合は実際に使用している記事をご覧ください。
実際に当てたCSS
以下のCSSをstyle.cssに記載します。設定の仕方が分からない場合は、変更方法を記載していますので見てください。(Cocoonのやり方)
/* もしもアフィリエイトかんたんリンクのカスタマイズ 開始 */
/* 商品名フォントサイズ */
div.easyLink-box.easyLink-size-s div.easyLink-info p.easyLink-info-name {
font-size: 15px !important;/
line-height: 16px !important;
}
/* リンクBOX */
.easyLink-box {
padding: 10px!important;
margin-top: -1.5em!important; /* 上の余白を削る。初期は0px */
margin-bottom: 1.5em!important; /* 下に余白を作る。初期は0px */
}
div.easyLink-box {
border:double #CCC !important; /* 枠を2重線にする */
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25); /* 枠に影をつける */
}
/* もしもアフィリエイトかんたんリンクのカスタマイズ 終了 */「枠を2重線にする」「枠に影をつける」はゴマメさん作成のカスタマイズを参考にしました。

もし見た目の崩れ等に気が付いた場合は、ご連絡くれると嬉しいです。
変更方法

カスタマイズの手順は次の通りです。
WordPress管理画面からテーマエディターを使って直接style.cssを編集する手順です。
テーマエディターの使用には注意が必要です。可能であればFTPソフトを使いましょう。
WordPress管理画面でstyle.cssエディタを開く
まず普段通りにWordPressにログインしてください。
次の順番で画面を移動してください。
外観→テーマエディタ→style.css
外観にマウスを当てるとサブメニューが出ます。テーマエディタを選択してください。
子テーマ(Cocoon-child)のstyle.cssを開いてください。(画像付きの手順)
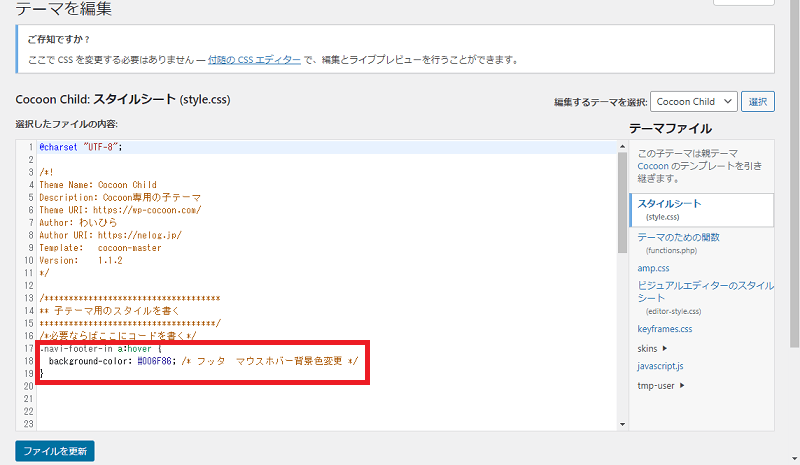
スタイルシートのコードを変更
CSSコードをコピーしてスタイルシートに追記します。左のリンクからコードをコピーした後はAlt+←キーでこの場所に戻れます(パソコンの場合)。
↓のような感じです。(下図のコードは別のものです。)
保存する
画面下部にあるファイルを更新ボタンを押してください。
緑色の枠で「ファイルの編集に成功しました。」と表示されたら完了です。
かんたんリンクを置いたページで動作を確認してください。
CSS解説

今回追加したCSSのコードを簡単に解説します。
/* もしもアフィリエイトかんたんリンクのカスタマイズ 開始 */コメントアウトといいます。コードとして認識されません。メモやバックアップに使います。自分の分かりやすいように変更してかまいません。
「/*」と「*/」の間にあるコードが該当します。改行にも対応しています。
div.easyLink-box.easyLink-size-s div.easyLink-info p.easyLink-info-name {
}easyLink-○○はクラス名といいます。この名前はもしもアフィリエイトで設定した名前です。
dev.やp.はそれぞれのセレクタ範囲でCSSを適用する際に記述します。今回の場合はHTMLのdevタグ内やpタグ内に当てることを意味します。
font-size: 15px !important;
line-height: 16px !important;font-sizeは文字の大きさを設定します。今回は文字が大きく感じたので小さめにしました。
line-heightは行間の幅を設定します。emはfont-sizeに対して相対的に大きさを調整します。行間や入力欄の幅に便利です。今回は余計な調整をしてほしくなかったのでpxで指定しています。
!importantはそのコードの優先順位を上げます。対象が被った場合は優先順位の高いCSSを当てます。それを最優先に設定します。
あまり乱用しすぎると融通が利かなくなるので、なるべく狭い対象で使いましょう。
;は設定の区切りを表します。
padding: 10px!important;
margin-top: -1.5em!important; /* 下に余白を作る。初期は0px */
margin-bottom: 1.5em!important; /* 下に余白を作る。初期は0px */当ブログでは「紹介→リンク→補足or別の話題」という流れが多いです。そのためアフィリエイトリンクは、上部と近く下部と離れているのが理想でした。
paddingは枠の内側に設定する余白です。かんたんリンクの初期はおそらく20px。かなり広く感じたので狭めました。
marginは枠の外側に設定する余白です。topは上部、bottomは下部です。
上部は遠かったので近づけました。負の値を設定すると近づけることができます。
逆に下部はくっついて近いと感じたため離しました。
border:double #CCC !important; /* 枠を2重線にする */
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25); /* 枠に影をつける */borderは範囲に外枠を表示します。doubleを設定すると二重線になります。
box-shadowはボックスに影をつけます。値は左から次の通りです。
- 水平方向の距離:正の値は右へ、負の値は左へ影が伸びる
- 垂直方向の距離:正の値は下へ、負の値は上へ影が伸びる
- ぼかし距離:値が大きいほど影の端をぼかす、値が小さいほどくっきり
- 広がり距離:正の値は拡大、負の値は縮小
- 色の値:rgbaは左からred、green、blue、alpha(透明度)
当サイトで掲載しているソースコードについて
この記載はプライバシーポリシーからの抜粋です。
著作権およびライセンス
ブログに掲載されている、ブログ管理者(そらしど)が本来権利を有するソースコードについては、ライセンスをCC0とします。
商用・非商用を問わず自由に利用していただいて構いません。その際の連絡も不要です。
免責事項
当サイトに掲載しているカスタマイズ情報のご利用にあたっては、必ずカスタマイズするファイルのバックアップをご用意の上、ご利用者様責任において実施していただきますようお願いいたします。
カスタマイズの実施により生じたいかなる不具合等についても当サイトはその責任を負いかねます。何卒ご理解、ご了承の上、当サイトをご活用いただきますようお願い申し上げます。
まとめ
もしもアフィリエイトのかんたんリンクをカスタマイズするCSSを紹介しました。
質問などがあれば気軽に連絡ください。
いきなりブログに反映するのが怖い場合は、追加CSS機能やブラウザの開発者ツールを使って試すことができます。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

ゼロから学べるブログ運営×集客×マネタイズ 人気ブロガー養成講座









コメント