WordPressにあるメニュー機能ではFont Awesome 4やFont Awesome 5を利用することでアイコンを表示することができます。
シンプルに伝わりやすく画像よりもサイズが小さいため表示が早く、いろんな場面で重宝します。
そんなアイコンはマウスを当てた時に動かすことで注目を集め、さらにサイト回遊率アップを狙えます。
Hover.cssというCSSライブラリを利用する事で、ソースを考える必要がなく(比較的)簡単にできたので紹介します。
なお、以降ではマウスを当てることをホバーと表現します。適宜読み替えてください。
ライセンスについて

当ページで紹介するCSSはHover.cssのソースになります。
ライセンスについてはHover.cssに準じます。
個人利用やオープンソースは無料ですが、商用利用するには有料のライセンス購入が必要みたいです。
詳細はHover.cssのライセンス項目を読んでください。
カスタマイズ完成例
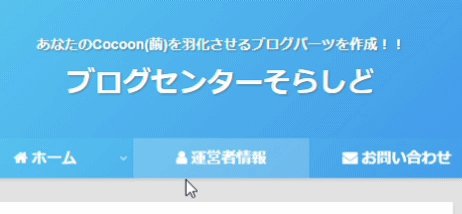
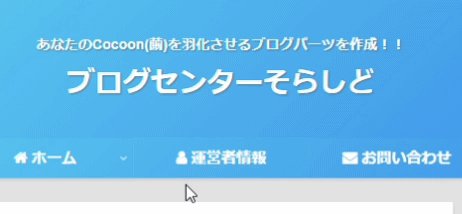
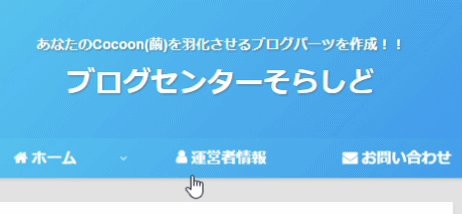
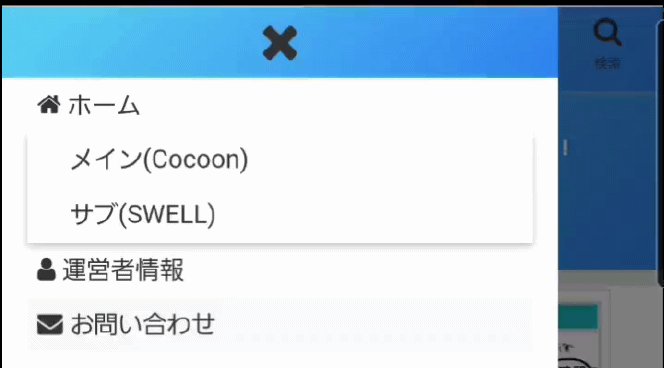
実際にグローバルナビメニューを動くようにした例です。(Icon Up)


Hover.cssを利用する手段

Hover.cssをは次の2種類の方法から利用できます。

今回はCSSをコピーして転記する方法で実装します。
アイコンを動かす設定手順

アイコンを動かすカスタマイズの手順を解説します。
- Hover.cssサイトで実装したい動きを探す
- Hover.cssをダウンロードする
- hover.cssファイル内から該当のCSSをコピーする
- style.cssに貼り付ける
- 保存する
- メニューでclassを指定する
WordPress管理画面からテーマエディターを使って直接style.cssを編集する手順です。
テーマエディターの使用には注意が必要です。可能であればFTPソフトを使いましょう。
Hover.cssサイトで実装したい動きを探す
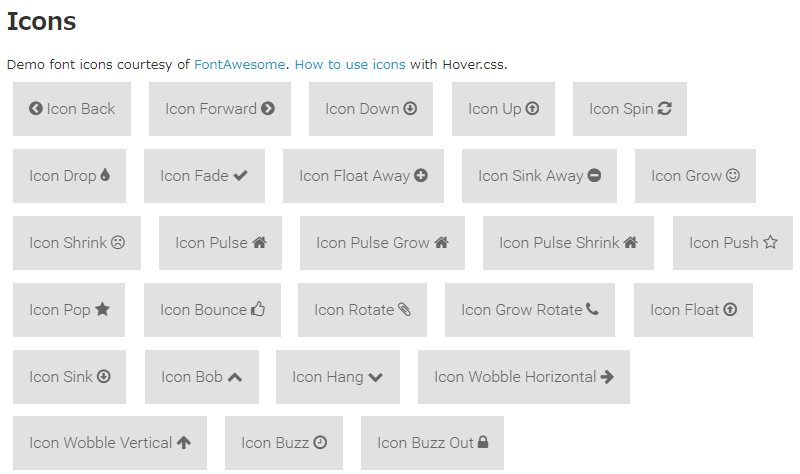
実際の動きをHover.cssのサイトで見ることができます。実装してみたい動きがあるか探してみましょう。

今回はIconsという大項目から探してください。
サイトにアクセスして下にスクロールすると、下図のようなデモエフェクトがあります。マウスを当てると動きが見れます。(下の画像は動きません)
Hover.cssをダウンロードする
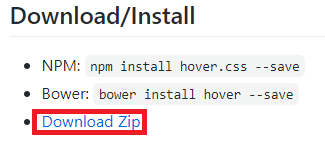
GitHub – IanLunn/HoverページのDownload/InstallからZIPファイルをダウンロードします。
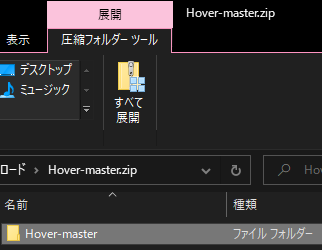
「Hover-master.zip」というファイル名でダウンロードされます。
ダウンロード出来たらZIPファイルを解凍します。
特に解凍用アプリを使用していない場合は「すべて展開」を利用します。
hover.cssファイル内から該当のCSSをコピーする
cssフォルダ内にあるhover.cssを使用します。
Hover-master→css
STEP1で決めた動きを検索します。
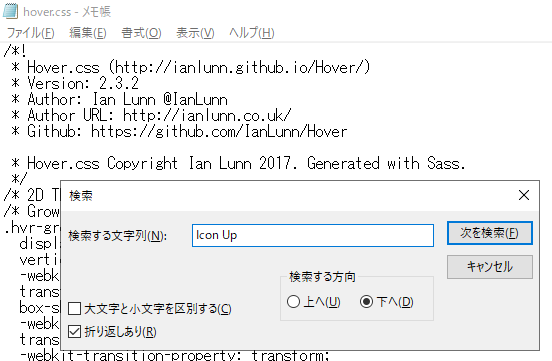
hover.cssを開いたらCtrl+Fの検索機能で動きの名称を検索します。

今回は「Icon Up」を例として進めます。
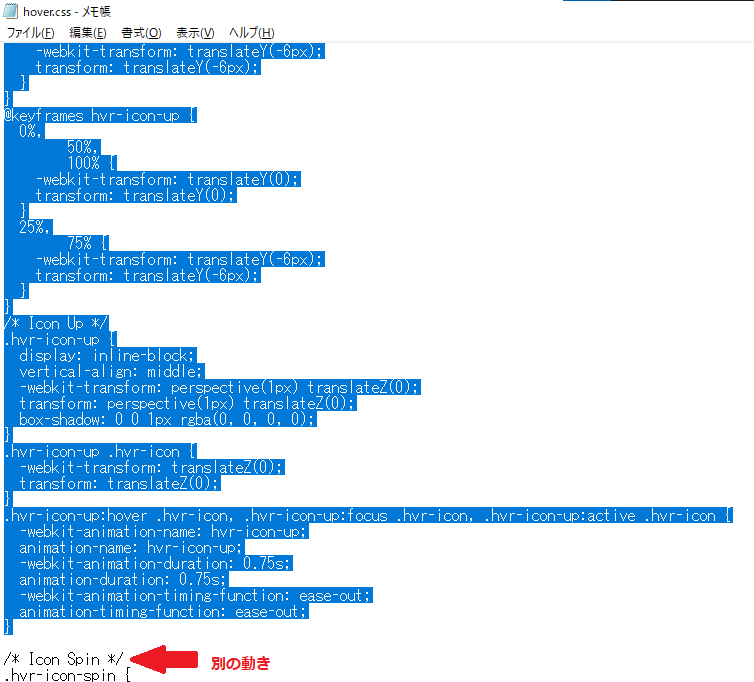
該当の行頭から次の動きの名称までをコピーします。




どこからどこまでをコピーすればいいか分からない場合は連絡ください。
Icon Upの場合は以下のようになります。
/* Icon Up */
@-webkit-keyframes hvr-icon-up {
0%,
50%,
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
25%,
75% {
-webkit-transform: translateY(-6px);
transform: translateY(-6px);
}
}
@keyframes hvr-icon-up {
0%,
50%,
100% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
25%,
75% {
-webkit-transform: translateY(-6px);
transform: translateY(-6px);
}
}
/* Icon Up */
.hvr-icon-up {
display: inline-block;
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
}
.hvr-icon-up .hvr-icon {
-webkit-transform: translateZ(0);
transform: translateZ(0);
}
.hvr-icon-up:hover .hvr-icon, .hvr-icon-up:focus .hvr-icon, .hvr-icon-up:active .hvr-icon {
-webkit-animation-name: hvr-icon-up;
animation-name: hvr-icon-up;
-webkit-animation-duration: 0.75s;
animation-duration: 0.75s;
-webkit-animation-timing-function: ease-out;
animation-timing-function: ease-out;
}style.cssに貼り付ける
まず普段通りにWordPressにログインしてください。
次の順番で画面を移動してください。
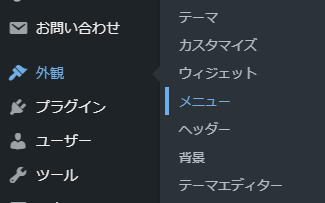
外観→テーマエディタ→style.css
外観にマウスを当てるとサブメニューが出ます。テーマエディタを選択してください。
子テーマ(Cocoon-child)のstyle.cssを開いてください。(画像付きの手順)
テーマエディタのstyle.cssに貼り付けます。
貼り付ける場所はファイル内の任意の場所ですが、他のコードの間に貼り付けないように注意してください。(画像付きの貼り付け箇所例)
保存する
画面下部にあるファイルを更新ボタンを押してください。
緑色の枠で「ファイルの編集に成功しました。」と表示されたら完了です。
メニューでclassを指定する
WordPress管理画面のメニュー画面を開きます。
WordPress管理画面→外観→メニュー
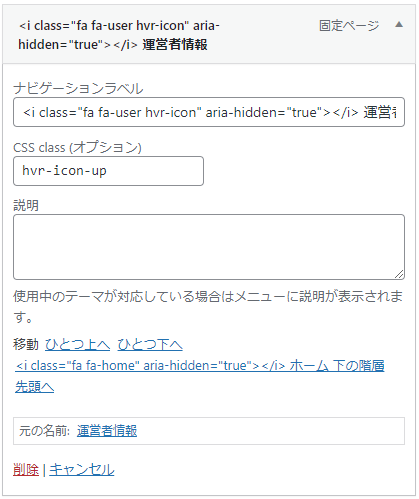
動きをつけたい項目にclassを指定します。
- ナビゲーションラベル
- class=””内に「hvr-icon」を設定
- CSS class(オプション)
- hvr-icon-○○を設定

○○には選択した動きを置き換えます。Icon Upなら「up」(全体でhvr-icon-up)です。
入力出来たら「メニューを保存」ボタンで保存して実際のページで動きを確認してください。
まとめ
Hover.cssを利用してアイコンを動かす方法を紹介しました。
気に入った動きがあれば参照したりコピペで実装できるため(比較的)簡単です。

CSSをアレンジしてますが、当サイトの「TOPへ戻るボタン」もHover.cssのBobを利用しています。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート)









コメント