Cocoonにはナビカードという簡単に好みのブログカード一覧を作れる機能があります。
ナビカードは次のようなブログカードへリボンをつけることができます。
素敵なデザインなので他の場面でも使いたいと思う方もいるかと思います。
しかし、ナビカード以外での使用方法を見つけることができませんでした。
今回はトップページの新着記事一覧で最新記事にナビカードの「新着」リボンを使う方法を紹介します。
完成イメージは↓のような感じです。

このカスタマイズではPHPファイルを編集します。
コードはコピペ可能です。手順は画像付きで解説しています。ぜひ読んでみてください。
ナビカードとは

ナビカードは好きなカテゴリや記事をリスト形式で表示できるCocoonの機能です。
Cocoonで用意されたリボンを付けることもできます。
公式の記事で詳しく紹介されています。
トップページの新着記事にリボンを付ける

冒頭のとおり、トップページに表示される新着記事一覧にはリボンを付ける機能がありません。
リボンを付けるにはサーバーにアクセスしてPHPファイルを編集します。
テーマエディターからも編集できないことはありませんが、PHPは特に注意が必要のためおすすめしません。
- サーバーにアクセスする
- entry-card.phpダウンロードする
- entry-card.phpを編集する
- 子テーマにentry-card.phpをアップロードする
サーバー操作の手順は私が使っているConoHa WINGを例に進めます。
使用するファイルマネージャーの操作方法を見ながら進めるとスムーズに進められます。
サーバーにアクセスする
ConoHa WINGにログインします。
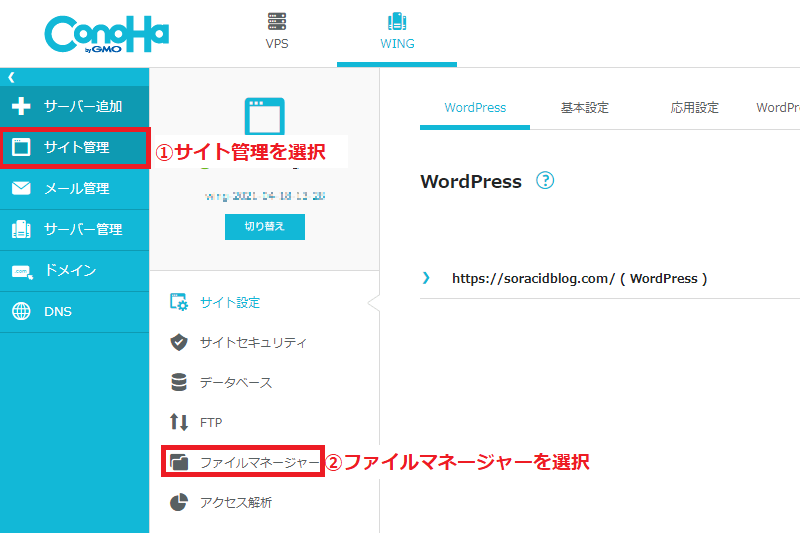
サイト管理→ファイルマネージャーをクリックします。(ログインが求められる場合があります)
entry-card.phpをダウンロードする
この操作は子テーマにentry-card.phpがある場合は不要です。
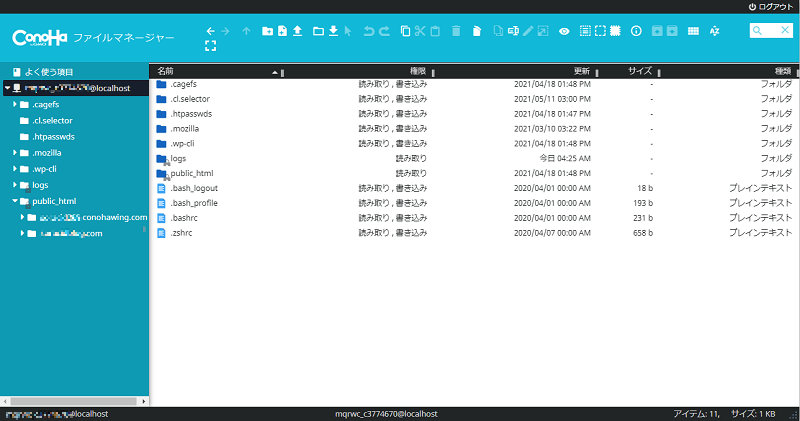
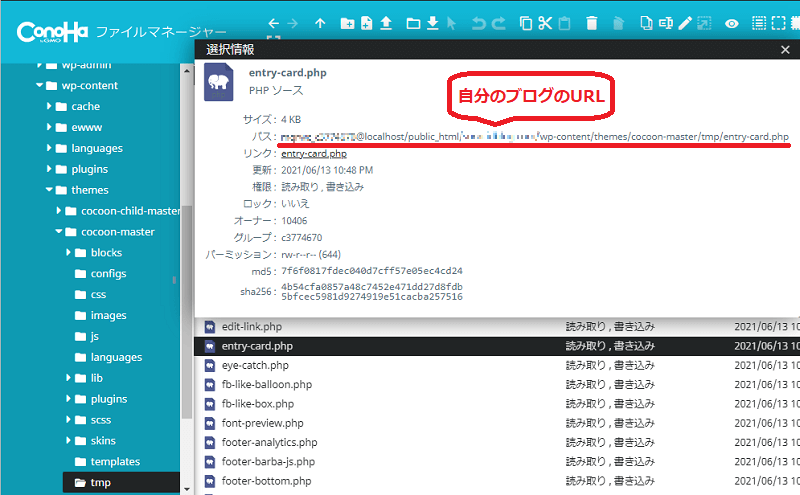
次のフォルダへ移動します。
wp-content/themes/cocoon-master/tmp
entry-card.phpをダウンロードします。(操作方法がわからない場合はこちら)
entry-card.phpを編集する
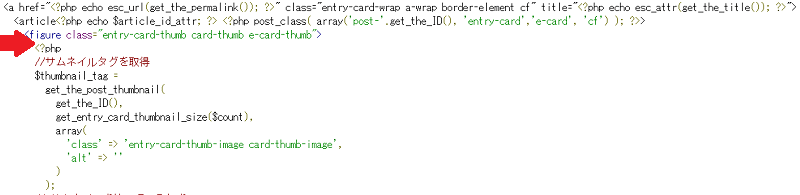
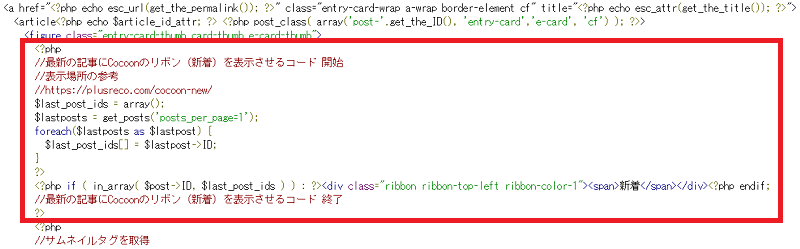
下記コードをコピーして、ダウンロードしたファイルに図で矢印を指した箇所へ貼り付けてください。
<?php
//最新の記事にCocoonのリボン(新着)を表示させるコード 開始
$last_post_ids = array();
$lastposts = get_posts('posts_per_page=1');
foreach($lastposts as $lastpost) {
$last_post_ids[] = $lastpost->ID;
}
?>
<?php if ( in_array( $post->ID, $last_post_ids ) ) : ?><div class="ribbon ribbon-top-left ribbon-color-1"><span>新着</span></div><?php endif;
//最新の記事にCocoonのリボン(新着)を表示させるコード 終了
?>図はクリック(orタップ)で拡大できます。
ribbon-color-1の数字はリボンの色です。公式サイトに例が載ってます。(リンク先の少し下)
Cocoonの新着は青色ですが、今回は赤色のribbon-color-1を設定しています。
<span></span>に囲まれた「新着」の文字を変えることで任意の文字にすることもできます。
entry-card.phpをアップロードする
子テーマに編集したファイルを以下のフォルダにアップロードします。
wp-content/themes/cocoon-child-master/tmp/
もし該当のフォルダがない場合は次の操作が必要になります。
- cocoon-child-masterがない場合は子テーマをダウンロードしインストールしてください
- tmpフォルダがない場合はフォルダを新規作成してください。
既にファイルがある時はバックアップを選択することを忘れないでください。
当サイトで掲載しているソースコードについて
この記載はプライバシーポリシーからの抜粋です。
著作権およびライセンス
ブログに掲載されている、ブログ管理者(そらしど)が本来権利を有するソースコードについては、ライセンスをCC0とします。
商用・非商用を問わず自由に利用していただいて構いません。その際の連絡も不要です。
免責事項
当サイトに掲載しているカスタマイズ情報のご利用にあたっては、必ずカスタマイズするファイルのバックアップをご用意の上、ご利用者様責任において実施していただきますようお願いいたします。
カスタマイズの実施により生じたいかなる不具合等についても当サイトはその責任を負いかねます。何卒ご理解、ご了承の上、当サイトをご活用いただきますようお願い申し上げます。
まとめ
トップページの最新記事にリボンを付ける方法を紹介しました。
新着記事を目立たせて、沢山の方に読んでもらいましょう。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第3版]














コメント