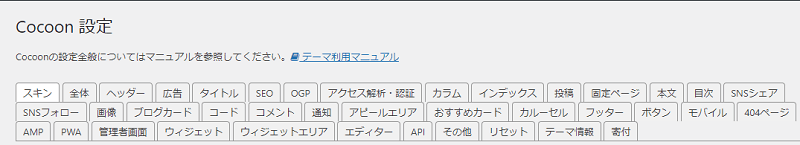
Cocoonの設定画面にはたくさんのタブに分かれた設定項目があります。

これだけたくさんの設定項目があると、すべて把握するのは大変ですし知らないものは敬遠する方もいるかと思います。

よくわからないし難しそうだから、触らないでおこう…

気持ちはわかります。しかし、Cocoon設定の中にはブログをおしゃれなデザインにカスタマイズできる設定もたくさんあります!
今回はブログの見た目に関係するCocoon設定を紹介します。
Cocoon設定の開き方と基本的な使い方

WordPress管理画面→Cocoon設定
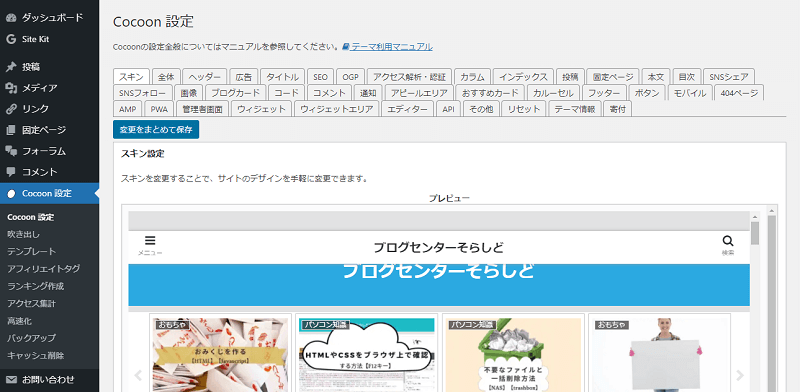
タブをクリックすると設定項目が切り替わります。
設定を反映させるときは「保存して更新する」ボタンを押してください。
設定を変えても保存するまでは画面上部のプレビューは反映されません。(Cocoonを開発しているわいひらさんの意向)
チェックが入っているときは設定がONになっている状態です。OFFにしたい場合はチェックを外してください。
項目には写真アイコンのついているものがあります。マウスを当てると例が画像で表示されます。
デザインをカスタマイズできるCocoon設定

ブログのデザインを変更できる設定項目を紹介します。
スキン

Cocoon設定→スキン
サイト全体の外観を着せ替えることができる設定です。
SWELLデモサイトと違い外観のみを変更するため、表示しているコンテンツは変わりません。
わいひらさんをはじめ有志の方々が作成しています。
種類が豊富で続々現在も追加されています。(2021/12/01時点で80種類以上)

洋服を選ぶようにその日の気分でスキンを切り替えてみるのも楽しいかもしれませんね
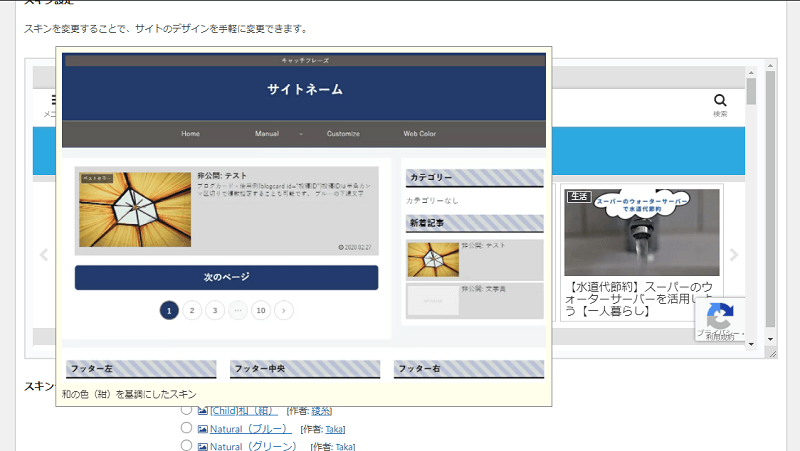
Cocoon設定から簡単なイメージを見ることができますが、公式ホームページではさらに詳しく紹介されています。
公式ホームページのサイドバーからもプルダウンでプレビューを切り替えられるます。まずこれで気になるスキンを探すと効率的です。
気になったスキンが見つかったら、スキン紹介ページでスキンを各種ブロックへ反映したプレビューから普段自分が使っているブロックのデザインを確認しましょう。
更新日(2021/12/01)時点は、tecurio を運営されている風塵さんが公開された「tecurio」スキンシリーズの「tecurio sky」を利用しています。
グローバルナビメニューもヘッダの色みたいにグラデーションしているのは、私がCSSを当てた為、再現するにはひと手間必要です。要望があればCSSは公開します。
インデックス
Cocoon設定→インデックス
インデックスはトップページと同じ意味です。

設置するコンテンツや配置など特に個性が出るページですね。
おしゃれなインデックスの作り方を調べると固定ページで作る方法を紹介する記事がたくさん見つかります。
しかしわざわざ固定ページを作らずとも、Cocoonはインデックスをカスタマイズできます。
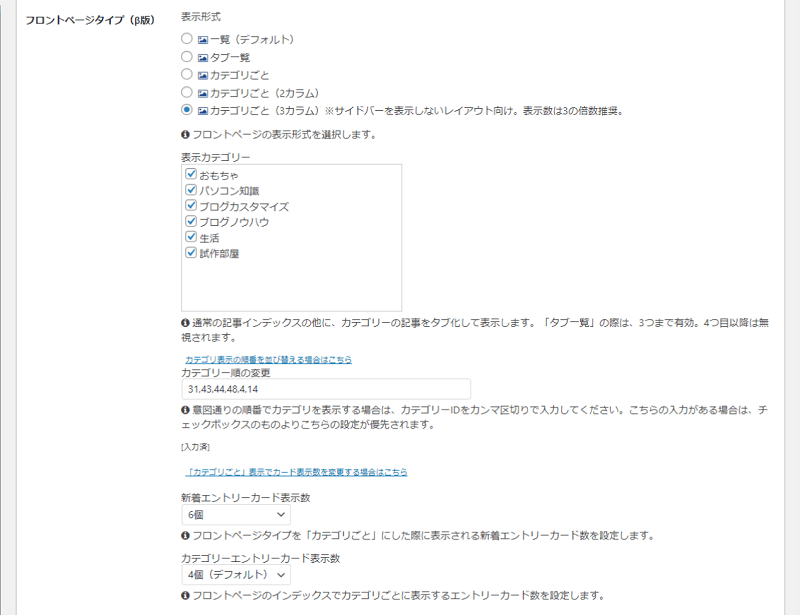
フロントページタイプ

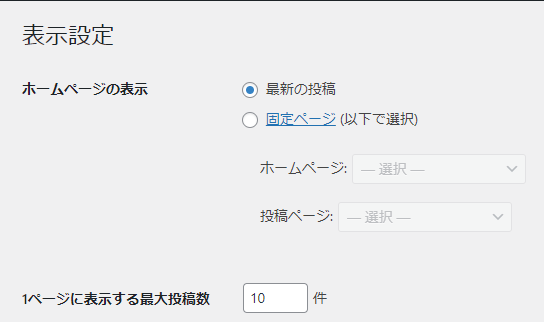
新着記事など記事一覧を表示する際にカテゴリなどで分けるかを設定できます。
新着記事一覧をカテゴリーごとに表示したい場合はこちらを設定すると、訪問者にとってわかりやすくなります。
表示するカテゴリや順番は自由に変更できます。
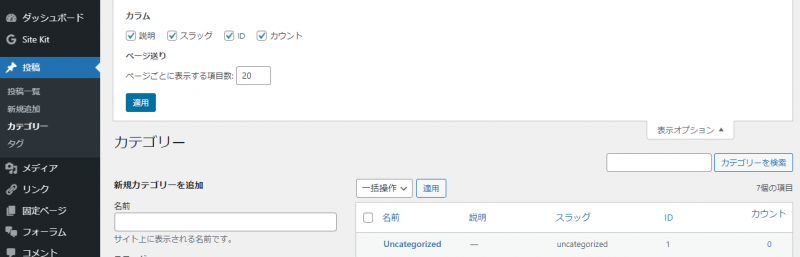
カテゴリーの表示非表示は「表示カテゴリー」欄のチェックをつけると表示、外すと非表示になります。
カテゴリーの表示順は「カテゴリ表示の順番を並び替える場合はこちら」という文言を押すと入力欄が現れます。
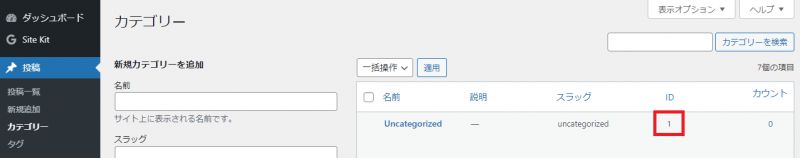
入力欄にカテゴリIDをカンマ(,)区切りで入力することで表示順を指定できます。

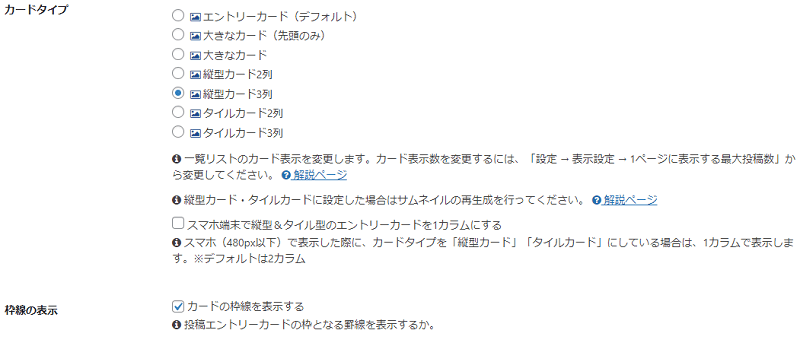
カードタイプ

記事一覧の表示方法を設定できます。
最新の記事を目立たせたい場合は「大きなエントリーカード(先頭のみ)」、画面内にたくさん記事を表示したい場合は「縦型カード3列」など目的に合わせて表示を変えることができます。
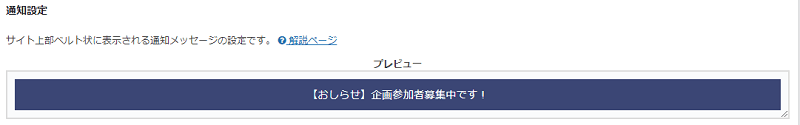
通知エリア

Cocoon設定→通知
ヘッダーの下に簡単なメッセージを表示するエリアを設置できます。
文字色や背景色なども自由に設定可能です。
またリンクを貼ることもでき、通知の詳細ページへ誘導することもできます。
サイト訪問者に伝えたいことがあるときに使えます。

♪冷やし中華はじめました
設定手順は公式サイトで詳しく説明されています。
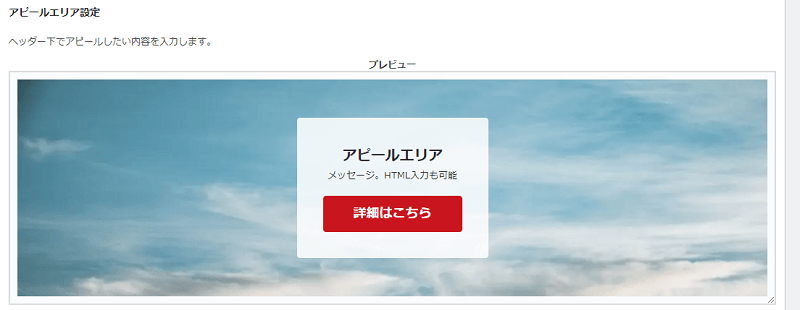
アピールエリア

Cocoon設定→アピールエリア
画像を背景に文字やボタン、リンクを設置することができます。
ヘッダーの下に表示することのできるコンテンツです。
大きな画像とテキストやボタンが目に入りやすく、文字通りアピールしたい内容を訴えかけることができます。

おすすめの記事や自作の商品・商材を紹介するのにぴったりです。
設定手順は公式サイトで詳しく説明されています。
文字やボタンを設置せずに背景画像だけを表示することもできます。写真やイラストをメインとしているブログなどで活用できそうですね。
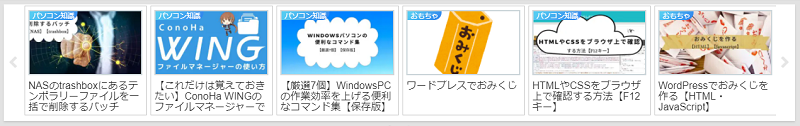
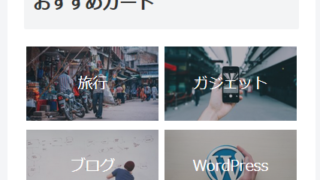
おすすめカード

Cocoon設定→おすすめカード
固定ページや投稿記事、カテゴリーを組み合わせて並べることができます。
ヘッダーの下に画像を用いたリンクを設置できます。

サイトおすすめのコンテンツを並べて回遊率アップを狙いましょう。
設定手順は公式サイトで詳しく説明されています。
画像は設定したアイキャッチを自動で取得します。
カテゴリーなどはあまりつけていない方もいるかもしれませんが、おすすめカードに並べる場合は設定しましょう。
ちなみにおすすめカードはウィジェット機能を用いることでヘッダーの下以外にも設置できます。
カルーセル

Cocoon設定→カルーセル
ヘッダーの下でいくつかのおすすめ記事を横並びにする機能です。
左右の矢印をクリックすると記事がスライドして別の記事が表示されます。
設定により自動でスライドさせることも可能です。

自動でスライドは動きがあるので目を引きますが、うるさく感じる方もいるようです…
設定手順は公式サイトで詳しく説明されています。
ボタン

Cocoon設定→ボタン
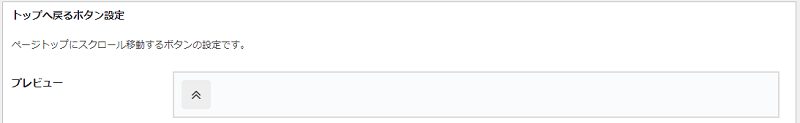
「ボタン」と漠然としたタブ名ですが、更新日 (2021/12/01) 時点ではトップに戻るボタンの設定しかありません。
トップへ戻るボタンのアイコンや色を変更することができます。

表示位置の調整機能とかほしいですね。reCAPTCHAと被ってしまう方も多いかと思います。当サイトはCSSで調整しています。
ボタンの背景色はフッターの背景色とマッチする色を選択するのがおすすめです。(定番は同じ色に設定)
画面の一番下までスクロールしてフッターとトップへ戻るボタンが重なる際に自然な表示になります。
番外編:ウィジェットでもデザインをカスタマイズ

Cocoon設定以外にサイトのデザインをカスタマイズできるウィジェット機能を紹介します。
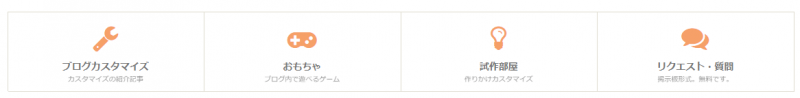
ボックスメニュー

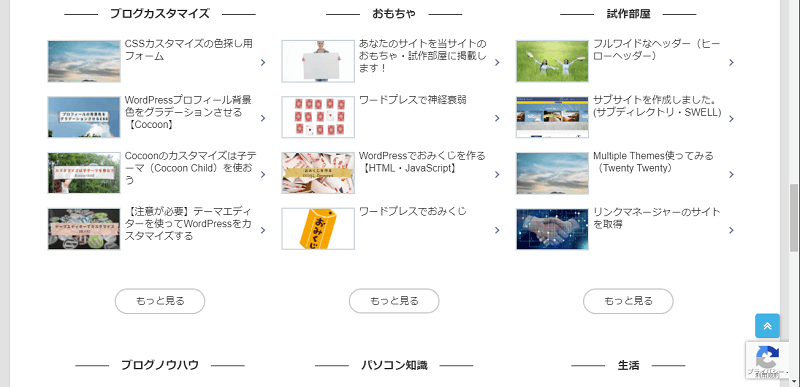
当サイトのトップページで利用しているボックス型のメニューはCocoonのウィジェットを使用しています。

マウスを当てた時に拡大するのはCSSを使用しています。
ショートコードとウィジェットから呼び出すことができます。
以下はショートコードで呼び出したボックスメニューです。
CSS以外の設定手順は公式サイトで詳しく説明されています。


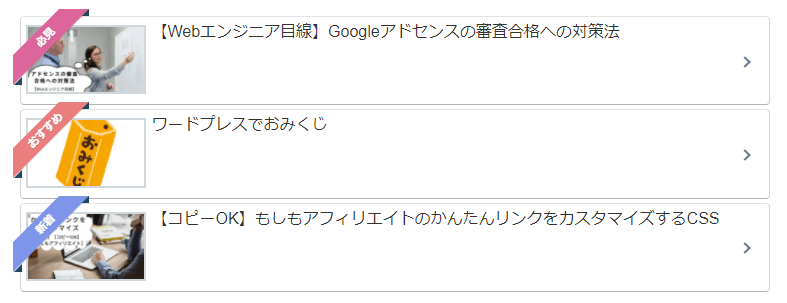
ナビカード

メニューに自分の好きなカテゴリや記事を設定してリスト形式で表示できます。
ナビカードにはCocoonで用意されたリボンを付けることもできます。

「必見」や「新着」など一押し記事を手軽にアピールできます。
以下はショートコードで呼び出したナビカードです。
CSS以外の設定手順は公式サイトで詳しく説明されています。
当サイトではこのリボンをトップページの最新記事につけることができるカスタマイズを紹介しています。
PHPを編集しますが丁寧な解説を見ながらコピペでできます。興味があったらカスタマイズしてみてください。
CTAボックス
画像・テキスト・リンクボタンを使って、訪問者にとってもらいたい行動を促すウィジェットです。

サイトの下部で収益化ページなど一押しページなどの紹介に使っているのを見かけますね。
CSS以外の設定手順は公式サイトで詳しく説明されています。
まとめ
Cocoonに搭載されている設定だけでブログのデザインをおしゃれにカスタマイズする項目を紹介しました。
設定項目がたくさんあるので、すべては紹介しきれませんでした。
基本的に設定を戻せば元に戻るので、興味があったらどんどん試してみましょう!
気づいた方も多いかと思いますが、設定手順はほとんど公式サイトのリンクです。
Cocoonは各種マニュアルが充実しているので、わからないことがあればマニュアルを探すのが一番です。
フォーラムにある過去の問い合わせも参考になります。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

いちばんやさしいWordPressの教本 第5版 5.x対応 人気講師が教える本格Webサイトの作り方 「いちばんやさしい教本」シリーズ





























コメント