SWELLは公式サイトでSWELLを適用したデモサイトを紹介しています。

デモサイトが気に入ったから自分のサイトでも真似したいな



公式が配布している着せ替えデータを利用すれば、簡単に再現できます
今回はSWELL公式サイトに載っているデモサイトの設定を自分のサイトに反映する方法を紹介します。
SWELLとデモサイトの概要


デモサイト
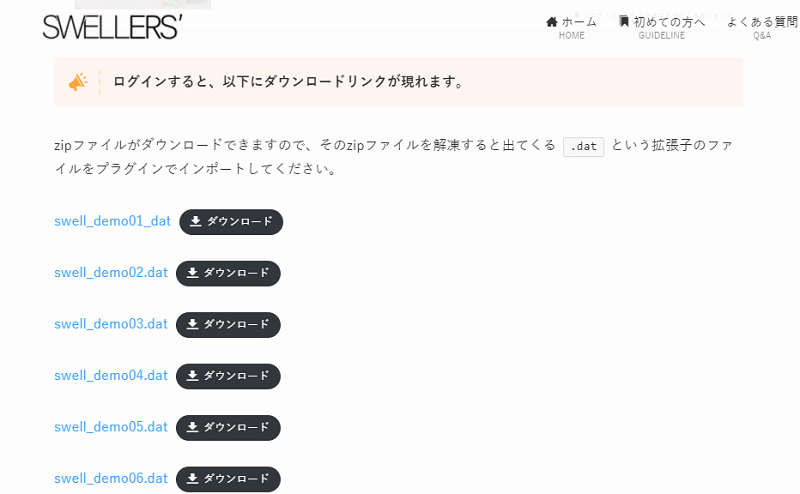
デモサイトはSWELL利用者向けに設定ファイルが公開されています。この設定ファイルを使用して自分のサイトに設定を反映することができます。


実際にSWELLを利用しているサイトも紹介されています。
着せ替えるためのデータは配布されていませんが、サイトデザインの参考にすることができます。
自分のサイトにデモサイトのデザインを反映する


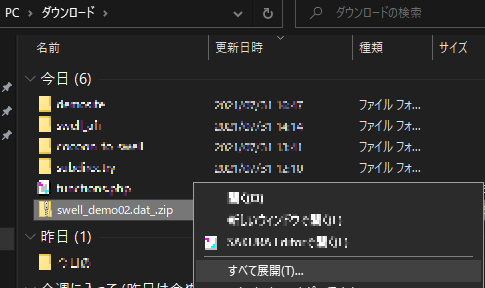
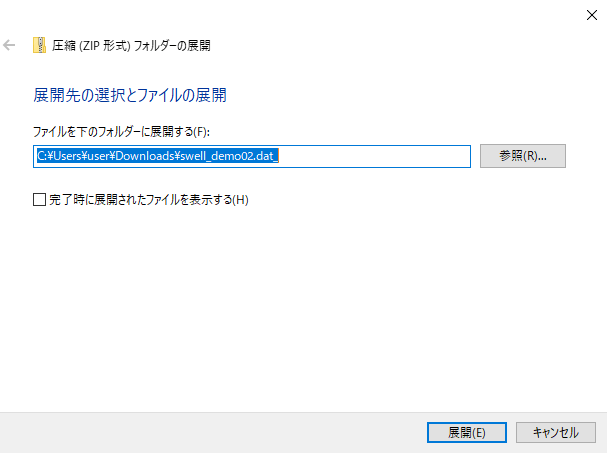
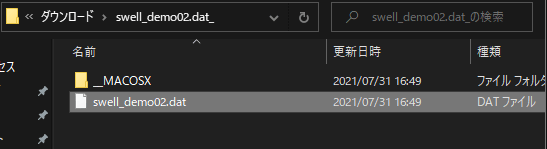
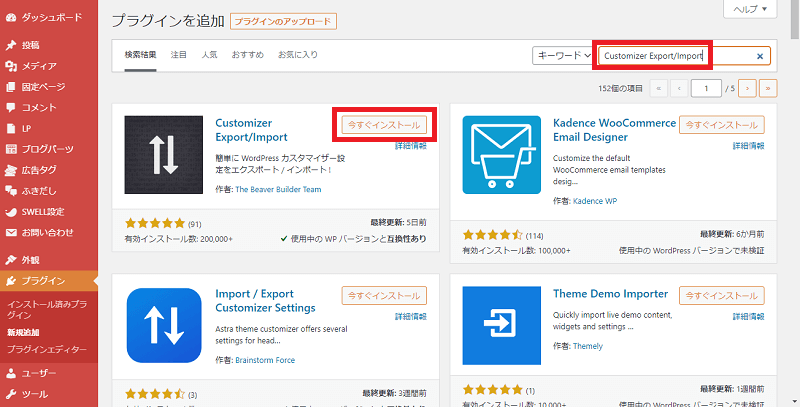
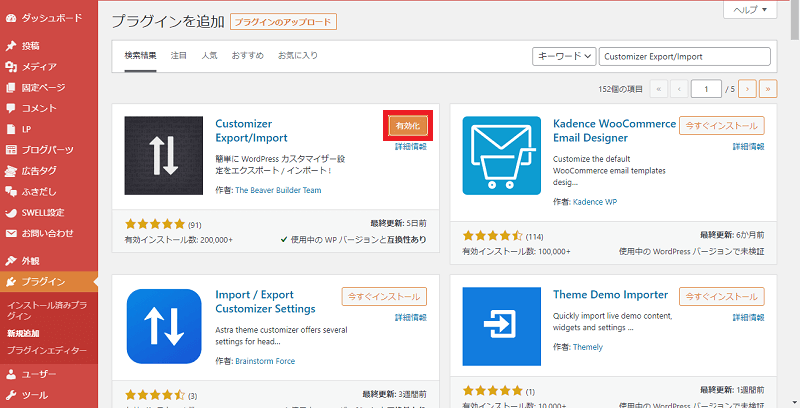
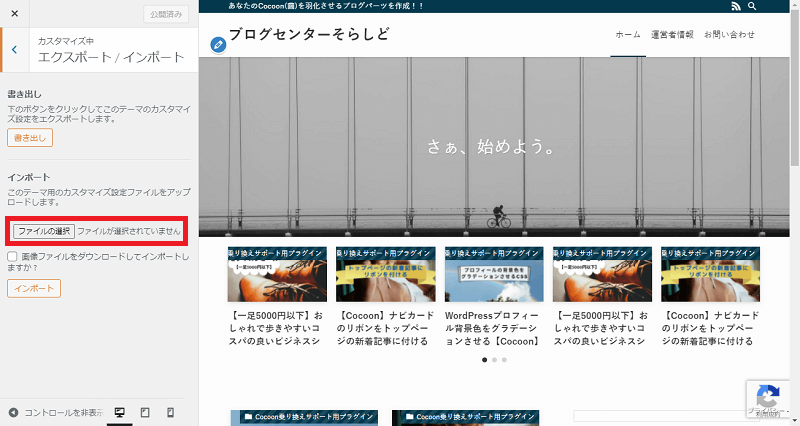
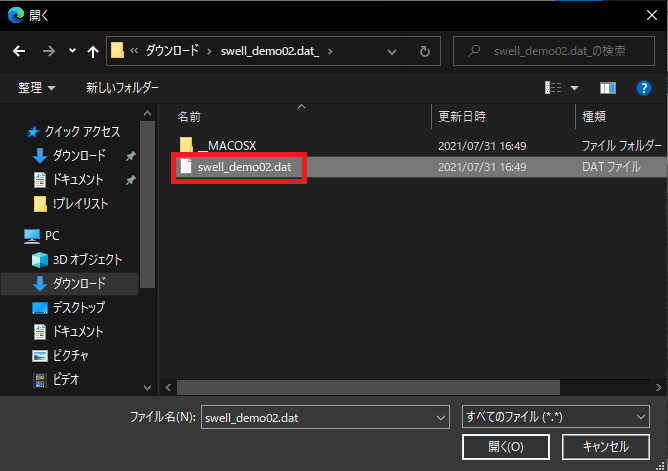
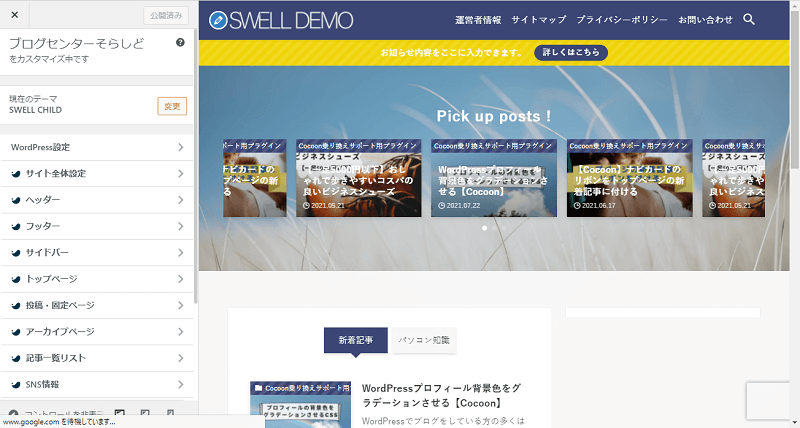
公式サイトからデモサイトのデザインに着せ替えるためのデータをダウンロードして自分のサイトに反映する手順を解説します。
サイト全体に影響する操作です。実施する前にWordPressのバックアップを取得してください。
本手順では「SWELL DEMO 02」を反映していますが、他のデモサイトも手順は同じです。
デモサイト反映によって設定された各種設定の修正例


デモサイトを反映するとヘッダーロゴが「SWELL DEMO」になるなど、すぐに変えた方が良い設定があります。
自分で設定していないため、設定場所がわからないこともあるので一部を記載しておきます。
主に「SWELL DEMO 02」で設定された箇所を記載しています。見つからない場合は下記も探してみてください。
・SWELLのブロック
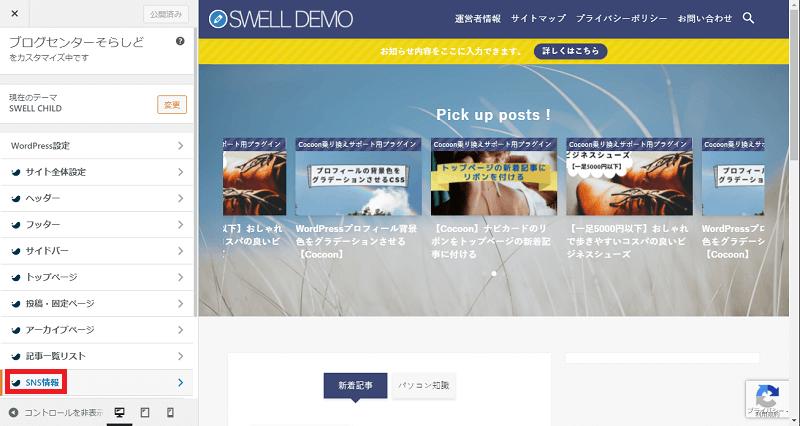
SNS設定
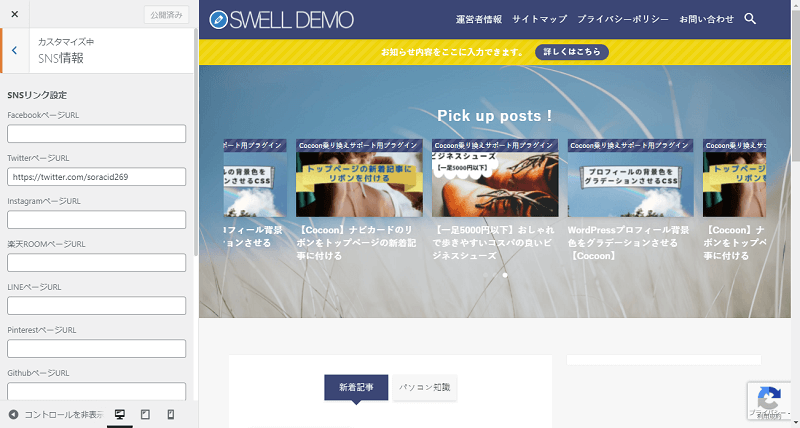
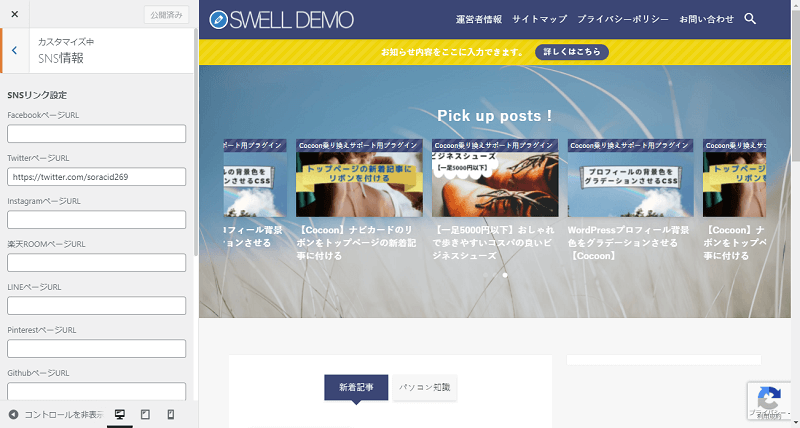
デモサイトを反映するとTwitterとFacebook、Instagramが自動で設定されます。
すでに自分のアカウントを設定していても上書きされます。(他のアカウントも空欄に上書きされる可能性あり)
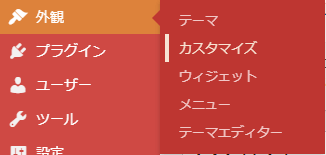
カスタマイズ画面から自分のアカウントに修正しましょう。持っていないアカウントは空欄にしましょう。
SNSリンク設定で自分のアカウント情報に変更します。


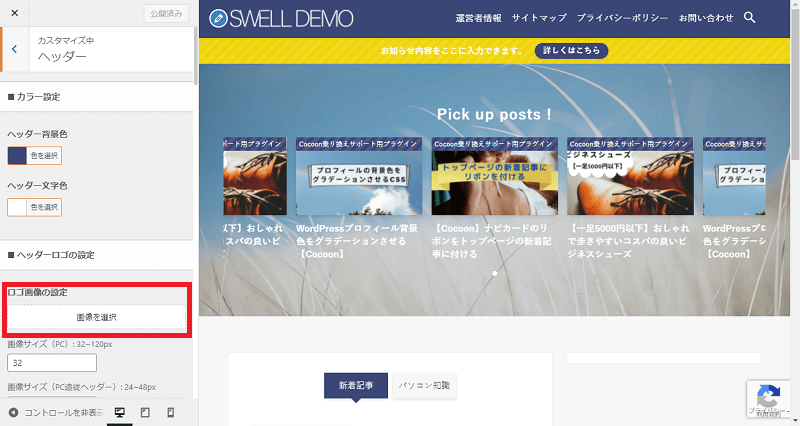
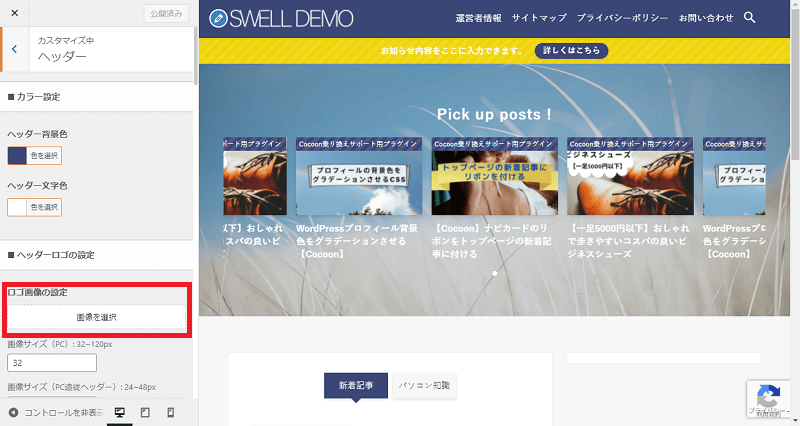
ヘッダーロゴ
デモサイトを反映するとヘッダーロゴ(ヘッダータイトル)が「SWELL DEMO」になります。
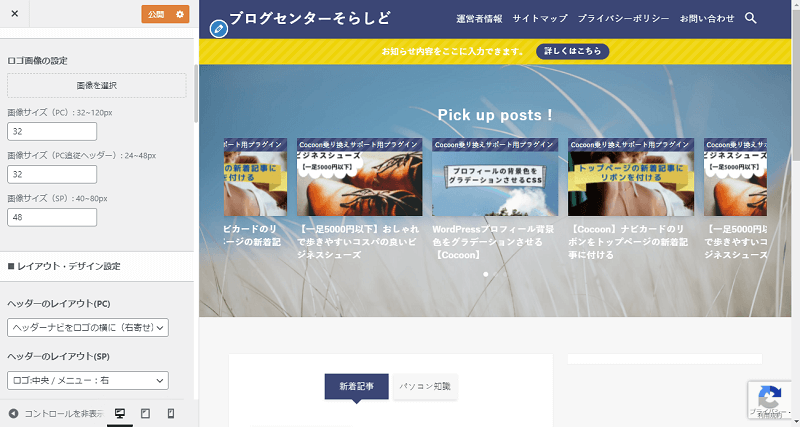
自分のサイト用ロゴやタイトルに修正する必要があります。
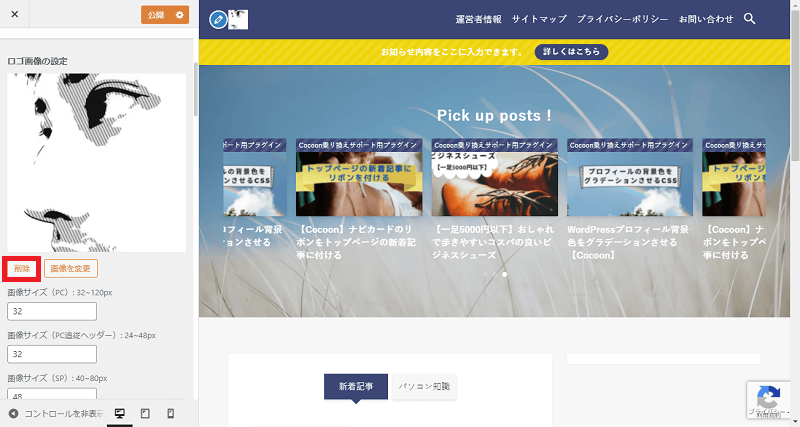
ヘッダーロゴの設定にある「ロゴ画像の設定」で自分のサイト用ロゴに変更します。


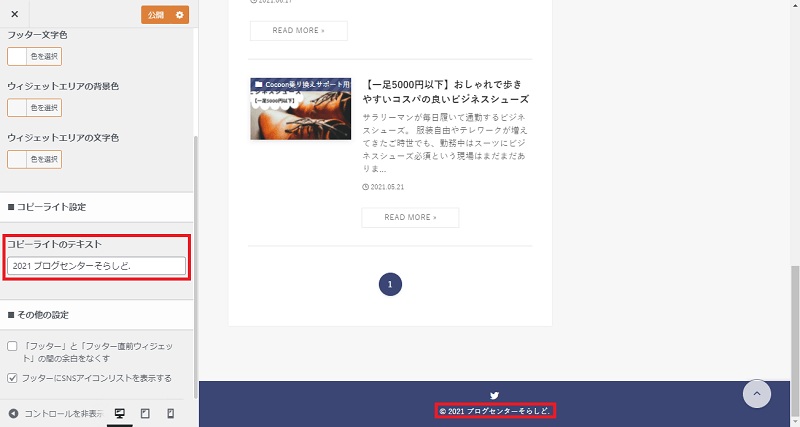
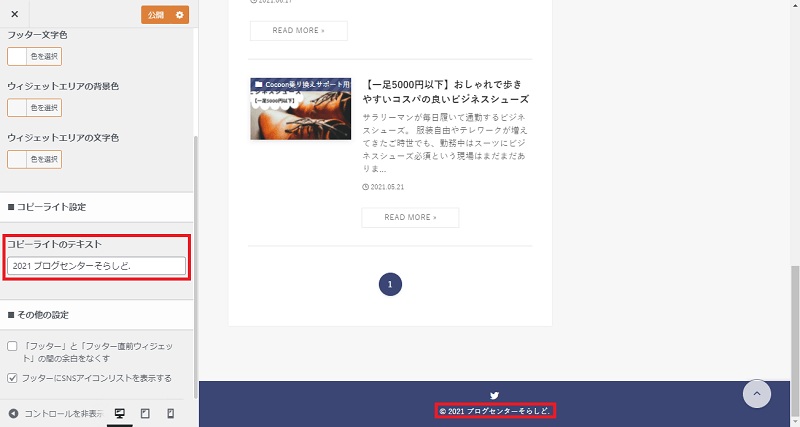
コピーライト
フッターにあるコピーライトはデモサイトを反映すると「© 2019 SWELL DEMO 02.」のように上書きされます。
カスタマイズ画面から修正しましょう。
コピーライト設定で変更できます。


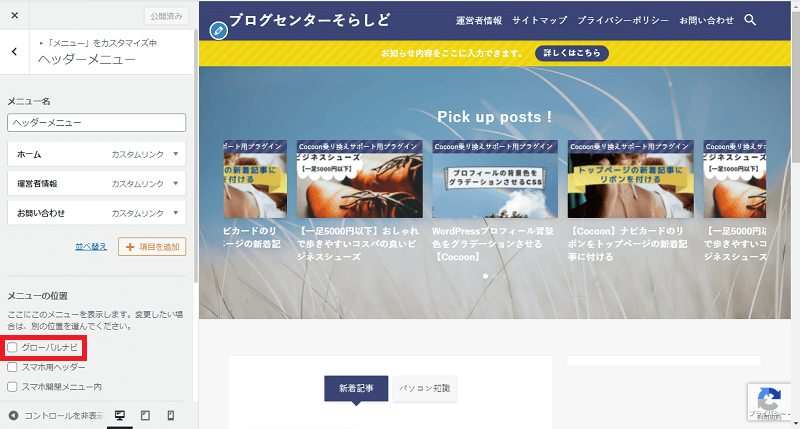
グローバルナビ
デモサイトを反映するとグローバルナビは既存の固定ページが表示されます。
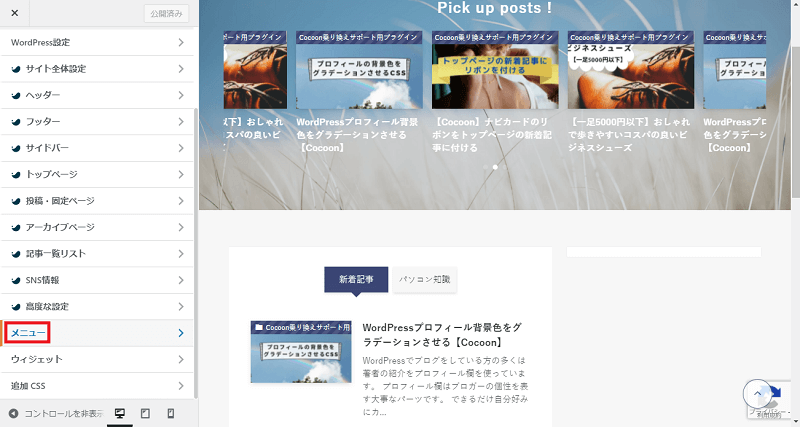
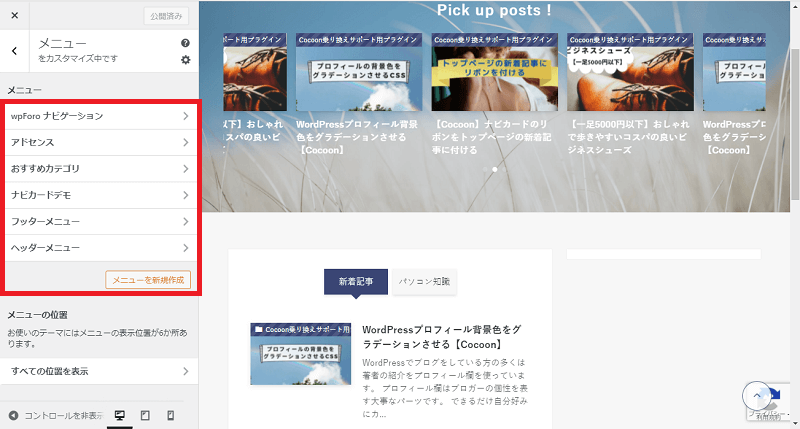
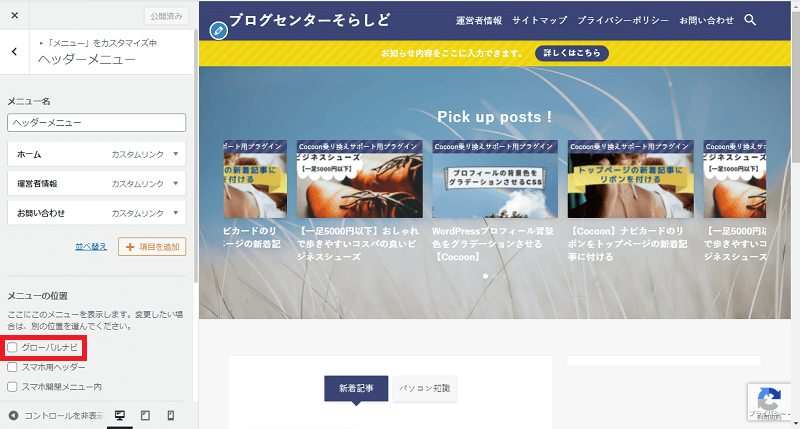
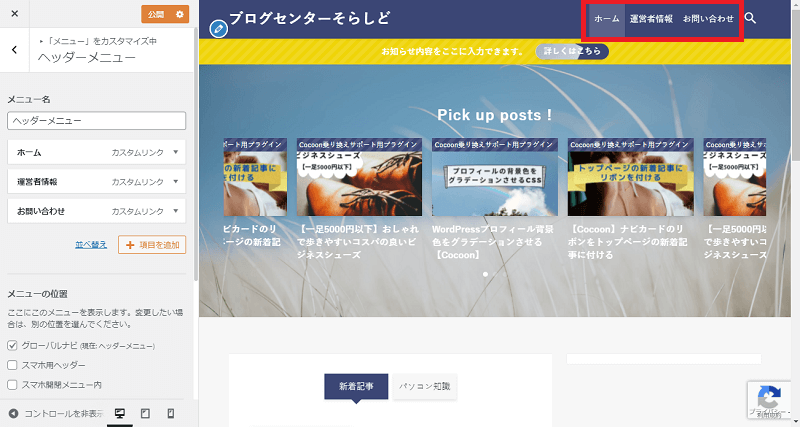
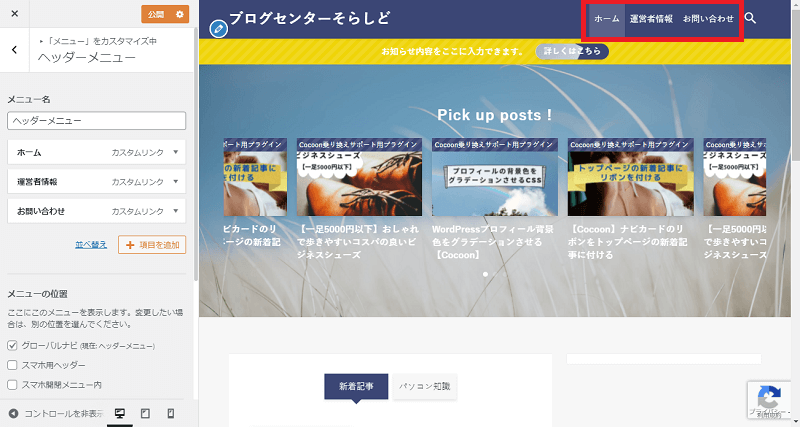
変更したい場合はカスタマイズ画面で修正しましょう。WordPressの外観にあるメニューで作成済みのメニューを使うこともできます。
例として「ヘッダーメニュー」という作成済みのメニューを適用します。
メニューの位置にあるチェックボックスから「グローバルナビ」を選択します。




お知らせバー
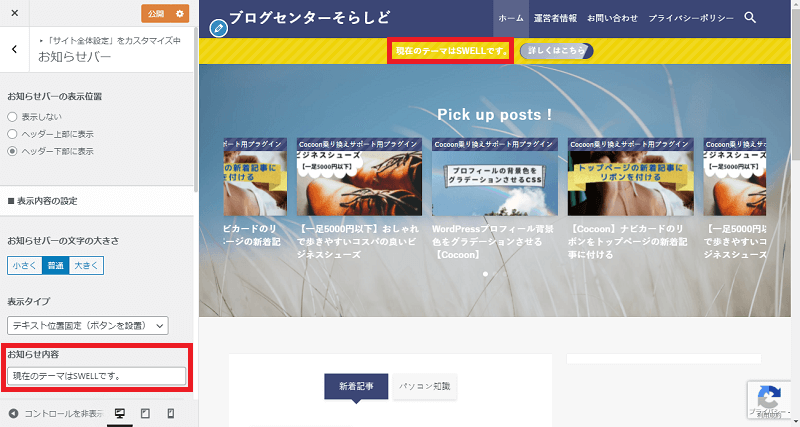
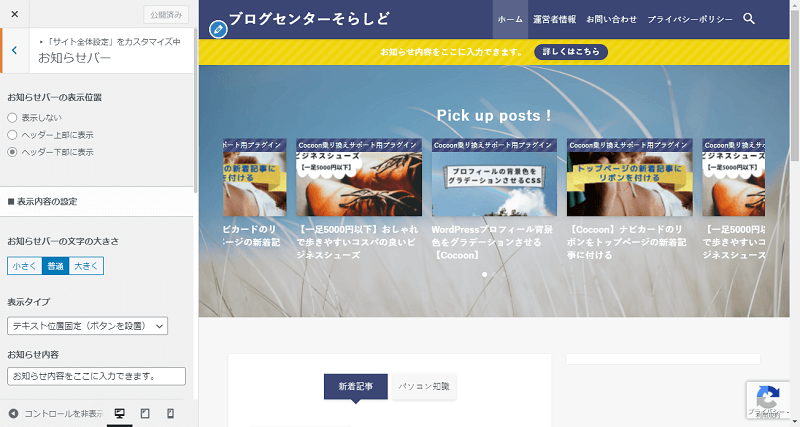
デモサイトを反映するとヘッダーの下に「お知らせをここに入力できます」というバーが表示されます。
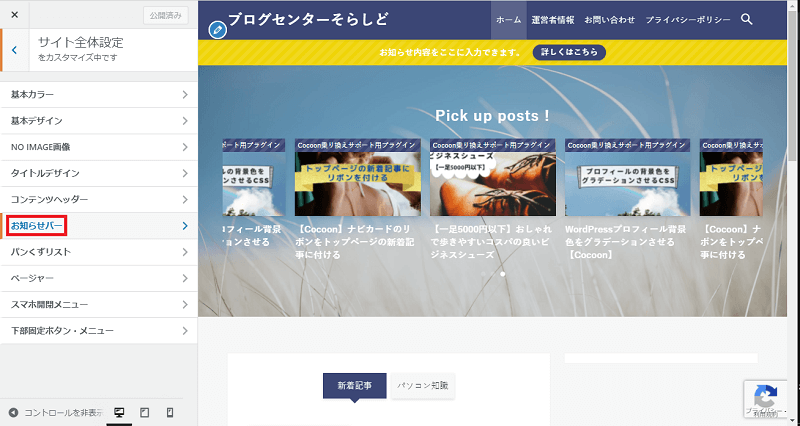
カスタマイズ画面でお知らせを変更・削除できます。
各種設定項目から好みの設定に変更しましょう。
サイドバー
SWELL DEMO 02にはサイドバーとしていくつかのコンテンツが表示されています。
- [SWELL]プロフィール
- [SWELL]人気記事
- カテゴリー
- タグクラウド
- [SWELL]プロモーションバナー
しかしデモサイトのデータを自分のサイトに反映してもこれらのコンテンツは表示されません。もし表示したい場合は手動で設定する必要があります。
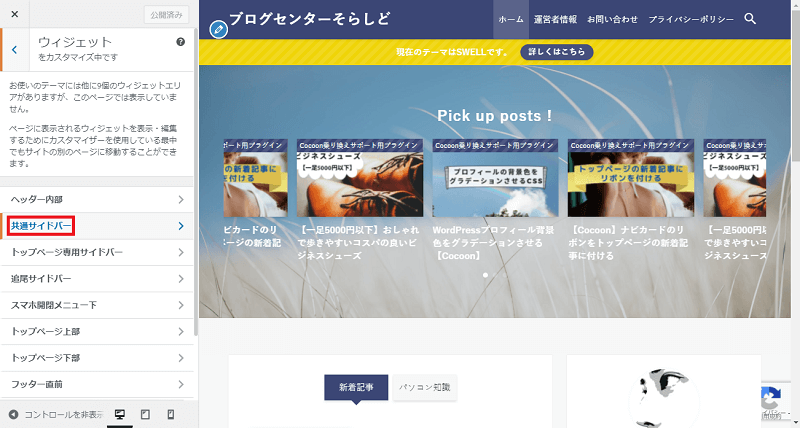
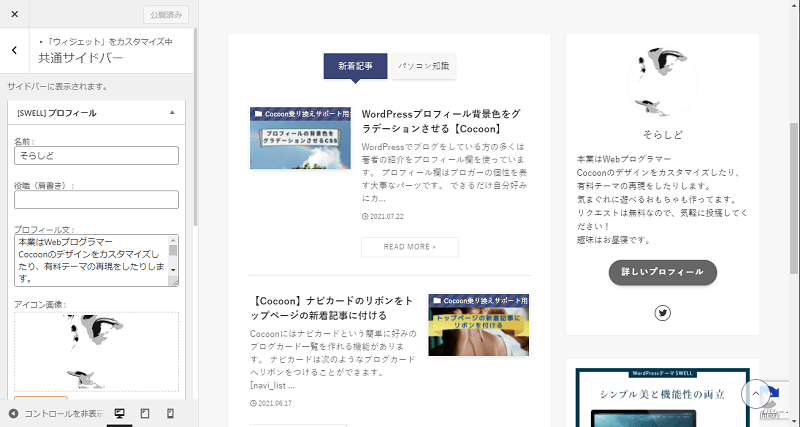
各種コンテンツはカスタマイズ画面のウィジェットから設定できます。
今回は[SWELL]プロフィールを設定する例を紹介します。



[SWELL]プロモーションバナーはこちらの記事で紹介しています。
まとめ
SWELLのデモサイトデータを反映する方法を紹介しました。
デモサイトのデザインが気に入った方はもちろん、サイト全体のデザインに悩んでいる方も利用してみてはどうでしょうか。
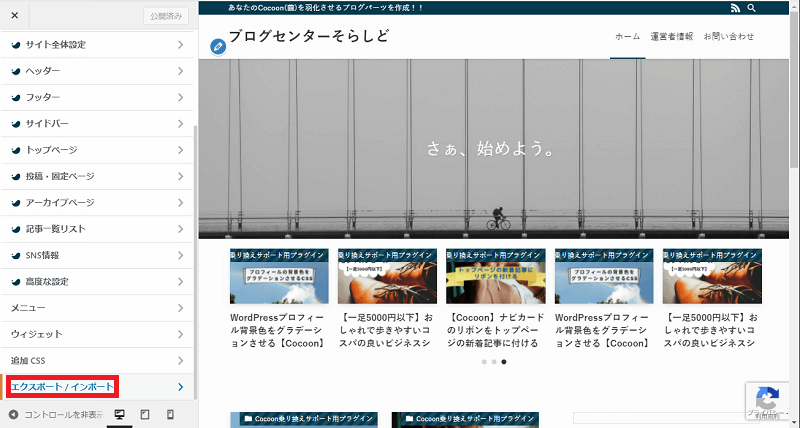
インポートするために利用したプラグインはエクスポートもできます。2つ目のサイトを作成した時にデザインや設定を移行するのにも利用できるので覚えておくと使う場面があるかもしれません。



最後まで読んでいただきありがとうございました。