当サイトではヘッダーをはじめ色んな背景色をグラデーションにしています。
SWELLで背景色をグラデーションするには多くの箇所でCSSが必要です。
今回はSWELLにある色んなコンテンツの背景色をグラデーションする方法を紹介します。
 そらしど
そらしどCSSを使わない設定も紹介しています。
当サイトと同じ全ての箇所をカスタマイズ
当サイトで現在当てている設定を再現する際は以下のCSSをコピペしてください。(色探しはこちらの記事から)
:root {
--color_header_bg: var(--color_main_new);
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.c-categoryList__link, .c-postThumb__cat, .c-widget__title.-side, .cap_box_ttl, .is-style-balloon_box, .is-style-num_circle li::before, .post_content h2, .p-toc__ttl, .l-footer, .u-bg-main, [data-type=type2] .p-blogCard__caption, [class*=is-style-btn_] a{
background: var(--color_main_new);
}


貼り付け場所はページ下部に記載しています。
現在当サイトでは以下のコンテンツで背景色をグラデーションしています。
- ヘッダー
- カテゴリーリンク
- ブログカードアイキャッチのカテゴリー
- サイドバーウィジェットのタイトル
- キャプションボックスのタイトル
- 段落の吹き出し
- リストの丸数字
- H2見出し
- フッター
- ステップの数字
- あわせて読みたい
- ボタン各種
CSS解説
今回紹介したCSSを簡単に解説します。アレンジなどの参考にしてください。
- カスタムプロパティ
-
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);CSS変数とも呼ばれる再利用が可能なスタイルです。



SWELL自身も様々な色やサイズをカスタムプロパティで設定しています。
- カスタムプロパティの疑似クラス
-
:root { }カスタムプロパティを「:root」定義すると、 HTML全体で使用することができます。
- 線形グラデーション
-
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);指定した二つの色をグラデーションで表現します。
今回指定している値は左から
- 135deg…angle(角度)
- #3b4675 10%…開始から10%までの色を指定
- #2F80ED 100%…続きから100%までの色を指定
個別にカスタマイズ
次にサイトの一部だけCSSを反映したい場合を紹介します。
次の部分は共通で1つあればいいので、2箇所目以降では割愛してください。
:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}ヘッダー




:root {
--color_header_bg: var(--color_main_new);
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}


ヘッダーはカスタムプロパティを上書きすることで反映することができます。
カテゴリーリンク


:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.c-categoryList__link a{
background: var(--color_main_new);
}ブログカードアイキャッチのカテゴリー


:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.c-postThumb__cat a{
background: var(--color_main_new);
}サイドバーウィジェットのタイトル


:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.c-widget__title.-side a{
background: var(--color_main_new);
}キャプションボックスのタイトル




:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.cap_box_ttl a{
background: var(--color_main_new);
}段落の吹き出し


:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.is-style-balloon_box a{
background: var(--color_main_new);
}「吹き出し2」はクラスが別なので、そちらもカスタマイズしたい場合は別途指定が必要です。
リストの丸数字


:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.is-style-num_circle li::before a{
background: var(--color_main_new);
}見出し2


:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.post_content h2 a{
background: var(--color_main_new);
}当ブログでは見出し2のデザインに「帯」を使用しています。別のデザインの場合はうまく反映されない場合があります。
- カスタマイズ画面
- 投稿・固定ページ
- コンテンツのデザイン
フッター




:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.l-footer a{
background: var(--color_main_new);
}


フッターはヘッダーと違いカスタムプロパティからでは反映できなかったためクラスを指定しています。
ステップの数字


:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
.u-bg-main a{
background: var(--color_main_new);
}


名前から察するに他にも反映されるかもしれません。
あわせて読みたい


:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
[data-type=type2] .p-blogCard__caption a{
background: var(--color_main_new);
}


[data-type=type2]はブログカード(内部)の設定です。
- SWELL設定
- エディター設定
- その他
ボタン各種


:root {
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}
[class*=is-style-btn_] a{
background: var(--color_main_new);
}


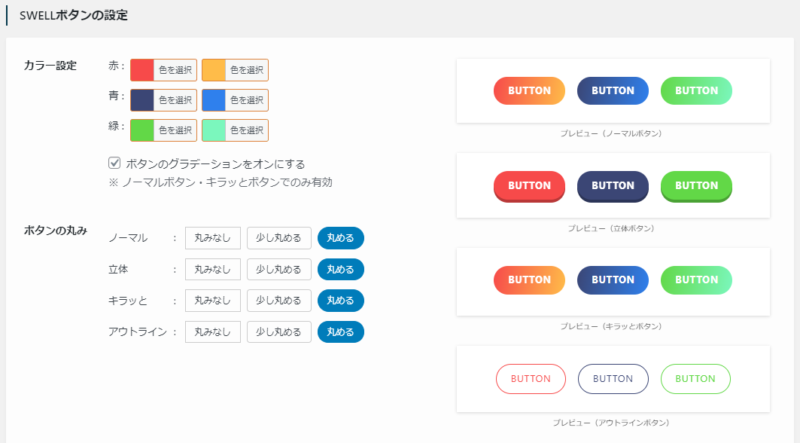
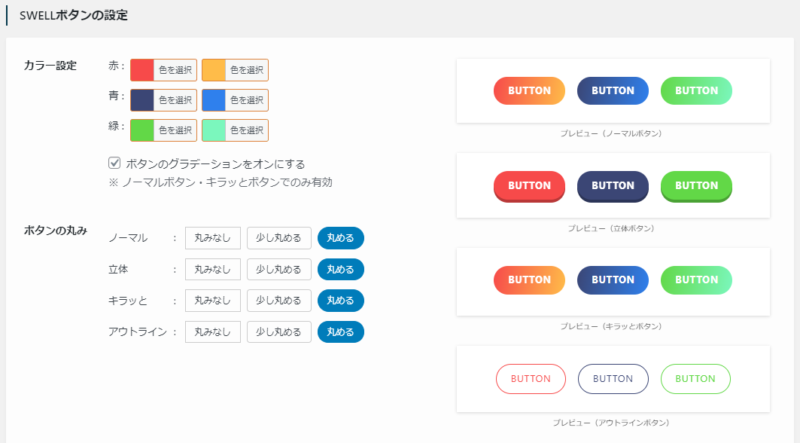
SWELLボタンは設定画面からグラデーションできます。
これはプロフィール欄のボタン等用です。
CSS不要でグラデーションできるコンテンツ
SWELLの中にもCSSを使わずにグラデーションできるコンテンツがいくつかあります。



CSSは使いたくないけど少しでもグラデーションしたい
という方はこちらだけでも設定してみましょう。
SWELLボタン
SWELL利用者御用達のSWELLボタンはグラデーション設定があります。


ノーマルボタンとキラッとボタンで設定できます。
\ノーマルボタン/
\ キラッとボタン /



値は上記で紹介しているカラーコードで大丈夫です。
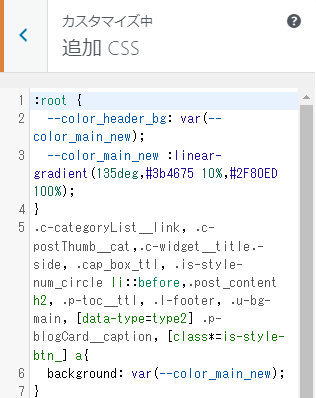
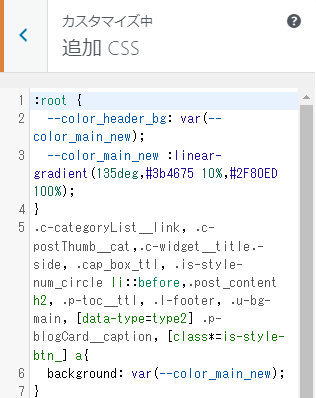
CSSを張り付ける場所
当サイトでは追加CSSに記載しています。


- カスタマイズ画面
- 追加CSS



こだわりがなければ、SWELLで子テーマは必要ないと思っています。
子テーマの記載場所はこちらの記事から。Cocoonの内容ですが、CSSの貼り付け場所はほぼ一緒です。
子テーマの場合はテーマエディタからも編集できますが、注意が必要です。
当サイトで掲載しているソースコードについて
この記載はプライバシーポリシーからの抜粋です。
著作権およびライセンス
ブログに掲載されている、ブログ管理者(そらしど)が本来権利を有するソースコードについては、ライセンスをCC0とします。
商用・非商用を問わず自由に利用していただいて構いません。その際の連絡も不要です。
免責事項
当サイトに掲載しているカスタマイズ情報のご利用にあたっては、必ずカスタマイズするファイルのバックアップをご用意の上、ご利用者様責任において実施していただきますようお願いいたします。
カスタマイズの実施により生じたいかなる不具合等についても当サイトその責任を負いかねます。何卒ご理解、ご了承の上、当サイトをご活用いただきますようお願い申し上げます。
まとめ
SWELLサイトの色んな背景色をグラデーションさせる方法を紹介しました。
色や角度などを自分好みにアレンジできるので、自分だけのサイト作りの助けになれば幸いです。
掲載されていないコンテンツの背景色を変えたい場合はF12開発者ツールを使って探すのがおすすめです。



最後まで読んでいただきありがとうございました。