SWELLの投稿ページ記事下には「この記事が気に入ったらいいね または フォローしてね!」と表示できるエリアが用意されています。
このエリアはアイキャッチ使用や各SNSのボタンの表示などデザインが凝っていて素敵だと感じています。
ただ「フォローしてね!」というテキストが必ずしもサイトの雰囲気と合うとは限りません。
残念ながら投稿日時点ではテキストを自由に変える設定はありません。
今回はそんなフォローを促すテキストを自由に変更する方法を紹介します。
このページではSWELL公式の呼称に沿って「SNSアクションエリア」と記載します。
目次
SNSアクションエリアとは

投稿ページの記事下エリアに設置することができるSWELL特有のコンテンツです。
アイキャッチ等目を引くデザインでSNSへのアクションを期待することができます。
SWELL
投稿・固定ページに表示される各パーツのカスタマイズ方法 | WordPressテーマ SWELL
SWELLの投稿ページでは、「目次」や「SNSシェアボタン」、「この記事を書いた人」、「関連記事」などのいくつかのパーツがあり、それぞれ自由に表示・非表示を切り替えたり…
SNSアクションエリアの表示項目は次の通りです。
- ページに設定したアイキャッチ
- 各SNSのフォロー・いいねボタン
- フォロー・いいねを促すテキスト
設定を変更できる項目は2番目のみです。
3番目はサイト管理者で自由に変更できる設定はありません。設定したボタンによって自動でテキストが変わります。
SWELL内のよく似た機能に「SNSシェアボタン」があります。こちらはカスタマイズ画面から変更できます。
画面遷移
- カスタマイズ画面
- 投稿・固定ページ
- SNSシェアボタン
カスタマイズ手順

テキストを変えるコードはSWELLERS’のフォーラムに投稿されています。
SWELLERS'
記事下のフォローエリアのテキスト変更 < SWELLに関する質問
フォーラムをリニューアルしました!今後は、新フォーラムをご利用ください。 フォーラム SWELL SWELLに関する質問 記事下のフォローエリアのテキスト変更 通知 すべてク…
コードはそのまま使います。「どこに記述すればいいのかわからない」という方のために、このページではコピペする場所も合わせて解説します。
PHPとスクリプトの2種類があるので両方とも解説しますが、フォーラム記載の通りPHPでカスタマイズするのがおすすめです。
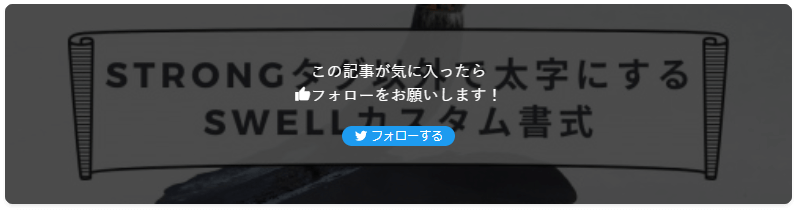
完成イメージ
今回のカスタマイズをすると次のようになります。

PHPでカスタマイズ
カスタマイズをPHPで行う場合はfunction.phpにコードを追記します。
編集にはCode Snippetsというプラグインを使用するのがおすすめです。子テーマを使ってない方やPHPファイルの直接編集に抵抗がある方でも使いやすいです。
ここではfunction.phpを編集する手順を紹介します。
テーマエディターからも編集できますが、PHPは特に注意が必要な為おすすめしません。
サーバー操作の手順は私が使っているConoHa WINGを例に進めます。
ファイルマネージャーの操作方法を見ながら進めるとスムーズに進められます。
PHPでSNSアクションエリアのテキストを変更する手順
STEP
サーバーにアクセスする
ここをクリックすると手順を開閉できます
ConoHa WINGにログインします。
画面遷移
- サイト管理
- ファイルマネージャー(ログインが求められる場合があります)
STEP
function.phpをダウンロードする
ここをクリックすると手順を開閉できます
次のフォルダへ移動します。
ファイルの場所
wp-content/themes/swell_child/
function.phpをダウンロードします。(操作方法がわからない場合はこちら)
swell_childがない場合は子テーマをダウンロードしインストールしてください。
インストール手順はこちら。(手順はCocoonの例です)
STEP
function.phpを編集する
ここをクリックすると手順を開閉できます
下記コードを全てコピーして、ダウンロードしたファイルの一番下に貼り付けてください。
function change_swell_sns_cta_message(){
return 'テキスト';
}
add_filter( 'swell_sns_cta_message', 'change_swell_sns_cta_message' );
「テキスト」を好きな文言に書き換えてください。
- 改行したい場合
-
改行したい位置に<br>を挿入します。
- アイコンを使いたい場合
-
HTML形式でアイコンを指定します。(例:<i class=”icon-thumb_up”></i>)
SWELLで使用できるアイコンはこちら。
ここではSWELLのアイコン用ショートコードは使えません。
当サイトで使っているコード(クリックで開閉できます)
function change_swell_sns_cta_message(){
return 'この記事が気に入ったら<br><i class="icon-thumb_up"></i>フォローをお願いします!';
}
add_filter( 'swell_sns_cta_message', 'change_swell_sns_cta_message' );

STEP
function.phpをアップロードする
ここをクリックすると手順を開閉できます
子テーマに編集したファイルを以下のフォルダにアップロードします。
ファイルの場所
wp-content/themes/swell_child/
バックアップを選択しましょう。
フォローを促すテキストが変わっていたら完了です。
スクリプトでカスタマイズ
jQueryと呼ばれるJavaScriptのライブラリを使った方法も紹介されています。
PHPの編集に抵抗がある場合はこちらで修正することもできます。
しかしSWELLは「脱jQuery」しようとしているように見えるWordPressテーマなのであまりおすすめはできません。
使えなくなることはないと思いますが、あくまで第二候補くらいに考えた方がいいです。
スクリプトでSNSアクションエリアのテキストを変更する手順
STEP
高度な設定を開く
ここをクリックすると手順を開閉できます
カスタマイザーからSWELLの高度な設定を開きます。
STEP
スクリプトを追記する
ここをクリックすると手順を開閉できます
bodyタグ終了直前に出力するコードに次のスクリプトを追記します。
<script>
jQuery(function(){
jQuery('.p-snsCta__message').html('書き換え後のHTMLを入力');
});
</script>
STEP
公開する
ここをクリックすると手順を開閉できます
プレビューを確認して問題なければ「公開」ボタンから修正を反映します。
実際のページでフォローを促すテキストが変わっていたら完了です。
まとめ
SNSアクションエリアのテキストを変更する手順を解説しました。
サイト内の雰囲気は重要です。自分好みのサイト作りの一助になれば幸いです。
分からないことや質問があれば下記から気軽に連絡ください。


 そらしど
そらしど