WordPressをカスタマイズする際、function.phpを編集することがあります。
大抵はインターネットで検索してコピペするだけですが、次のような点で敷居が高いと避けられがちです。
今回紹介するプラグイン「Code Snippets」は、1~4を解消することができます。

WordPressテーマの種類で手順が変わらないのもポイントが高いです。
プラグイン「Code Snippets」とは

function.phpにコードを追記した場合と同じ役割をするプラグインです。
動作はfunction.phpに追記した場合と変わりませんが、以下のようなメリット・デメリットがあります。
メリットとデメリットをそれぞれ解説していきます。
メリット:function.phpのためだけに子テーマを用意する必要がない
function.phpを編集する場合は子テーマを利用します。
WordPressテーマ公式で配布している場合もありますが、自力で作成が必要なWordPressテーマもあります。
Code SnippetsはWordPress管理画面で編集できます。
function.phpをCode Snippetsで代用すれば、子テーマが必要になるケースは減ります。
WordPressテーマのソースコードを自分でカスタマイズする際に使用するテーマのことです。
Cocoon利用者向けですが、詳細を解説した記事があります。
メリット:FTPを操作する知識が不要
function.phpはWordPressのテーマエディタで編集することができます。
しかし失敗すると動かなくなることがあるので、FTPでバックアップを作成しつつ更新することが推奨されます。
FTP操作はサーバーについて詳しい方でないと敷居が高いと感じることが多いです。
Code SnippetsはWordPress管理画面の設定画面でON/OFF切り替えができるため、FTP操作は不要になります。
ConoHa WINGではFTPソフトをインストールせずにFTP操作ができます。
画面もWindowsのフォルダのようで分かりやすいので、FTP操作が必要な場合におすすめです。
メリット:追加したコードの管理を感覚的にできる
function.phpはテキストベースで全てのコードをべた書きします。
久しぶりにファイルを開くと、どの範囲が何のために追加したコードなのか分からなくなってしまうことがあります。
Code Snippetsは投稿一覧画面のように目的ごとに処理を分けて一覧化できます。
コードの範囲も目的も明確化されて管理しやすくなります。
また、Code Snippetsは有効化・無効化も手軽です。
function.phpは追加したコードにコメントアウトを追記する必要があります。
コードを編集する必要があるため、失敗するとサイトが動かなくなります。敷居が高いと感じる方もいるかと思います。
Code Snippetsはプラグインの有効化・無効化と同じようにクリック一つで設定できます。

WordPressユーザーに馴染みがある操作と似ているため、敷居が下がるのではないでしょうか。
メリット:簡単なエラーチェックをしてくれる
function.phpはエラーになると画面が動かなくなります。
原因の大半はコードの記述ルール違反ですが、テキストエディタではなかなか気づけません。
Code Snippetsは記述ルールの簡単なチェックをしてくれるので、画面が動かなくなる事象をある程度回避できます。
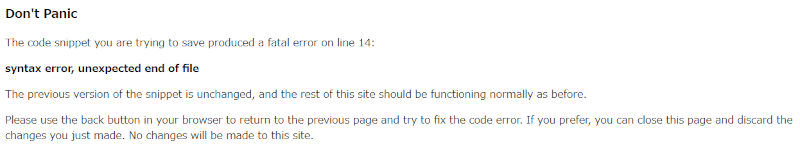
保存するときに以下のような画面になります。

以下翻訳
Don’t Panic
保存しようとしているコード・スニペットは、14行目で致命的なエラーを発生させました。構文エラー, 予期しないファイルの終了
以前のバージョンのスニペットに変更はなく、このサイトの他の部分も以前と同じように正常に機能するはずです。ブラウザの戻るボタンで前のページに戻り、コードエラーの修正を試みてください。ご希望であれば、このページを閉じて、今行った変更を破棄することができます。このサイトに変更が加えられることはありません。
DeepL翻訳:世界一高精度な翻訳ツール

エラーを出すために、元々動いていたコードから14行目のセミコロンを削除してみたのですが、しっかり指摘されています。
なお、エラー画面が出た時点でWordPressからもメールが来るようです。
メリット:WordPressテーマに依存しない
function.phpはWordPressテーマの子テーマに記述するため、テーマを変更すると処理が反映されなくなります。
テーマを頻繁に変更するサイトや、ページによって使い分けるサイトでは不便に感じることがあります。
Code SnippetsはWordPressテーマとは別に管理されるため、これらの状況でも変わらず処理します。
デメリット:公式ページに日本語訳がない
WordPressのプラグイン公式ページに日本語の翻訳が用意されていません。
分からないことがある場合は公式ページを翻訳するか、インターネット検索で解説しているサイトを探す必要があります。

文章を翻訳する場合、個人的にはDeepLというサイトがお気に入りです。
デメリット:アップデートされなくなる可能性がある
プラグインに限った話ではありませんが、便利で人気なツールでもアップデートが終了してしまうことがあります。
アップデートが終了してしまうとうまく動かなくなったり、セキュリティの面で危険になったりします。
WordPressテーマのfunction.phpに書いている状況より、マイナーなプラグインに書いている場合のほうが、移行に手間取るでしょう。
デメリット:WordPressテーマ等のフォーラムではサポート対象外
function.phpの書き方等をサポートしてもらえるかはWordPressテーマにもよりますが、プラグインは対応してもらえません、
Code Snippetsの使い方

このプラグインでよく使う操作方法を紹介します。
プラグインのインストール・有効化
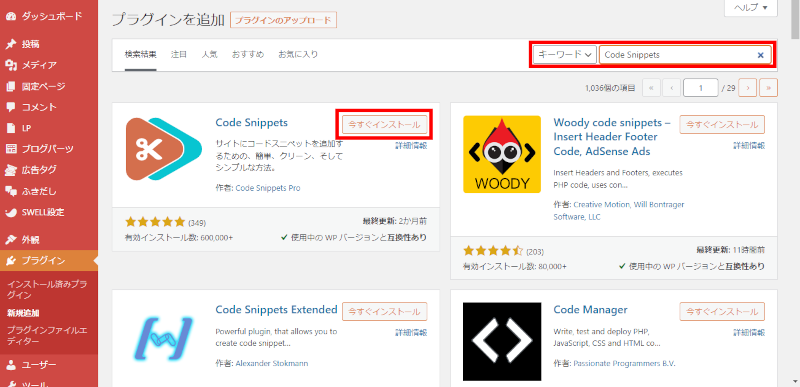
WordPress管理画面のサイドバー(左にあるメニュー)にあるプラグインから新規追加を選択します。
WordPress管理画面→プラグイン→新規追加
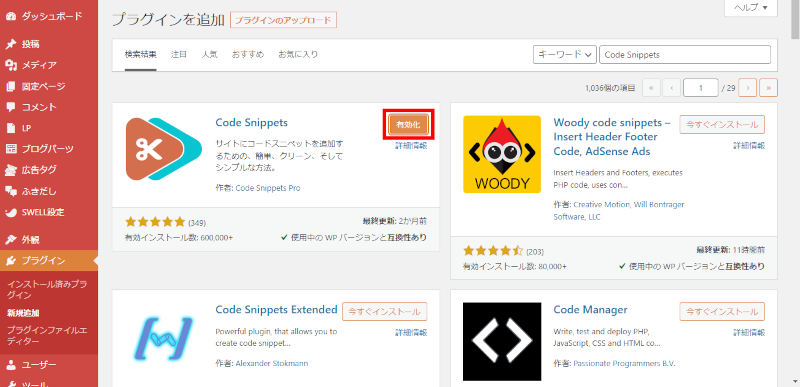
「Code Snippets」で検索し、「今すぐインストール」→「有効化」の順にボタンを押します。


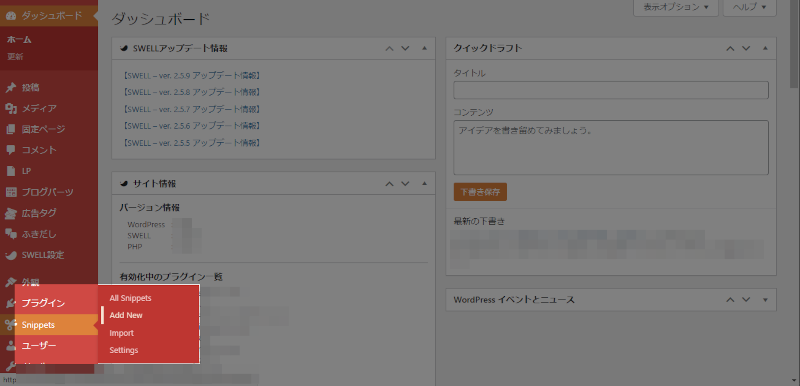
WordPress管理画面のサイドバー(左にあるメニュー)に「Snippets」が追加されます。
コードを追加する
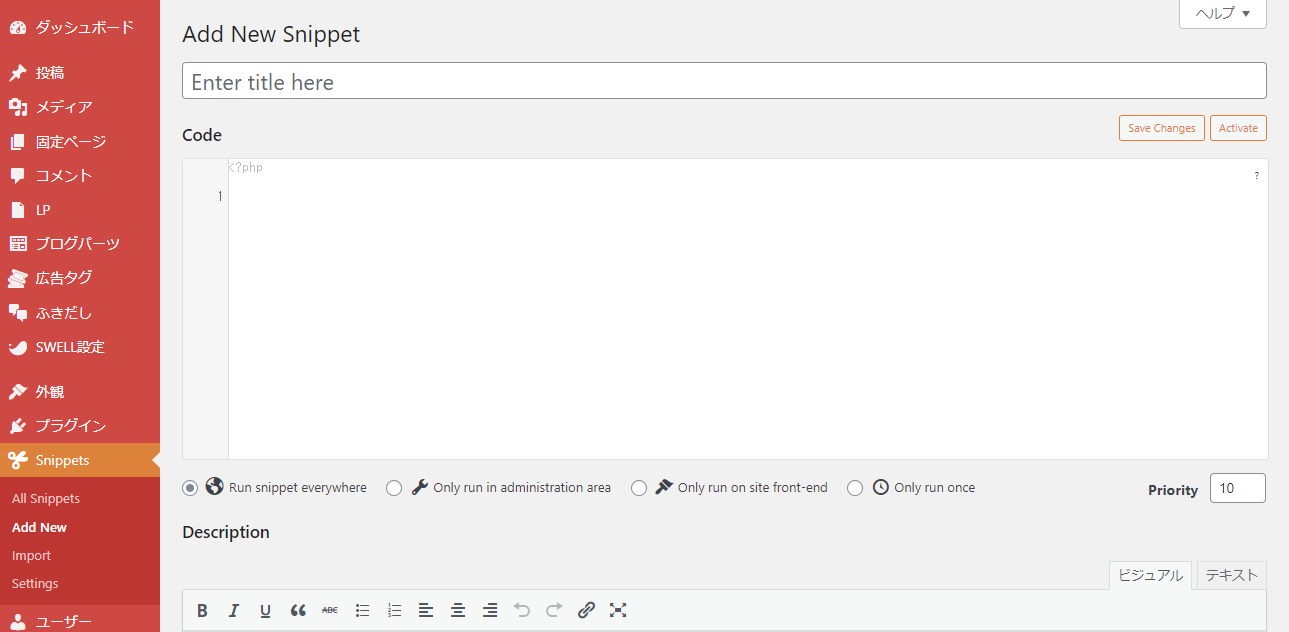
WordPress管理画面のサイドバーの「Snippets」から「Add New」を選択します。
WordPress管理画面→Snippets→Add New


- Add New Snippets
- 必須。一覧に表示されるタイトル。
- Code
- 必須。追加するコードを入力。
- Description
- 任意。コメントや説明文を入力。リンクや装飾ができる。
- Tags
- 任意。タグで管理したい場合に入力。
- Scope
- 基本的に「Run Snippet everywhere」を選択。
- Run snippet everywhere
- スニペットをどこでも実行
- Only run in administration area
- 管理領域でのみ実行
- Only run on site front-end
- サイトのフロントエンドでのみ実行
- Only run once
- 一度だけ実行
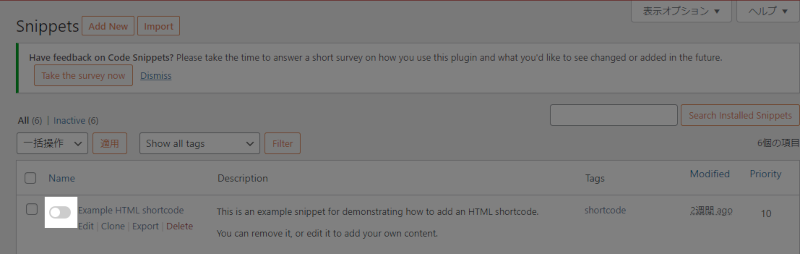
コードを有効化・無効化する
コードは追加した時点で有効化されます。(デフォルト設定の場合)
切り替えたい場合は一覧画面の処理名左にあるボタンを押します。

サイトにアクセスできない場合
追加したコードはDB(データベース)に保存されています。復旧するにはDBのデータを削除するのが一番です。
DB操作は契約しているサーバーによって変わるため、割愛します。
「wp_snippets」テーブルのnameが削除したい一覧タイトルと一致する行を削除してください。
設定
デフォルトのままで問題ありません。
「Settings」から「Activate by Default」にチェックを入れます。
Code Editor→Themeで「Pastel On Dark」を選択
設定を変更した場合は「変更を保存」ボタンを押すと反映されます。
まとめ
WordPressのプラグイン「Code Snippets」を使うメリットやデメリットと簡単な使い方を紹介しました。
感覚的な操作ができるだけでなく、エラーチェックまでしてくれるため、PHP初心者から慣れている方までおすすめできるプラグインです。
この記事を読んでWordPressのカスタマイズがより気軽になれば幸いです。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第3版]





コメント