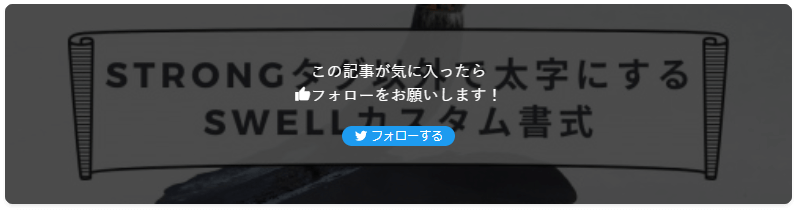
SWELLの投稿ページ記事下には「この記事が気に入ったらいいね または フォローしてね!」と表示できるエリアが用意されています。
このエリアはアイキャッチ使用や各SNSのボタンの表示などデザインが凝っていて素敵だと感じています。
ただ「フォローしてね!」というテキストが必ずしもサイトの雰囲気と合うとは限りません。
残念ながら投稿日時点ではテキストを自由に変える設定はありません。
今回はそんなフォローを促すテキストを自由に変更する方法を紹介します。
SNSアクションエリアとは

投稿ページの記事下エリアに設置することができるSWELL特有のコンテンツです。
アイキャッチ等目を引くデザインでSNSへのアクションを期待することができます。

SNSアクションエリアの表示項目は次の通りです。
- ページに設定したアイキャッチ
- 各SNSのフォロー・いいねボタン
- フォロー・いいねを促すテキスト
設定を変更できる項目は2番目のみです。
3番目はサイト管理者で自由に変更できる設定はありません。設定したボタンによって自動でテキストが変わります。
 そらしど
そらしどSWELL内のよく似た機能に「SNSシェアボタン」があります。こちらはカスタマイズ画面から変更できます。
- カスタマイズ画面
- 投稿・固定ページ
- SNSシェアボタン
カスタマイズ手順


テキストを変えるコードはSWELLERS’のフォーラムに投稿されています。
コードはそのまま使います。「どこに記述すればいいのかわからない」という方のために、このページではコピペする場所も合わせて解説します。
PHPとスクリプトの2種類があるので両方とも解説しますが、フォーラム記載の通りPHPでカスタマイズするのがおすすめです。
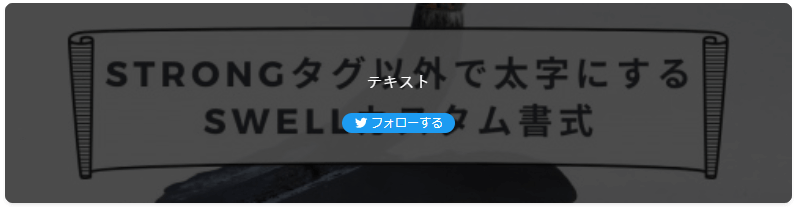
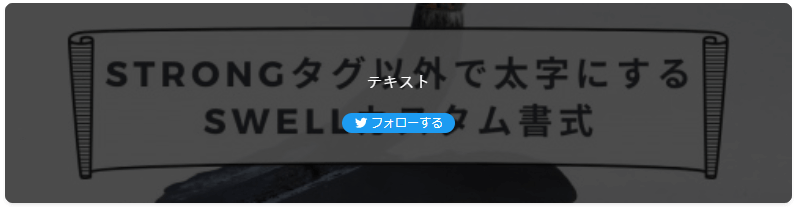
完成イメージ
今回のカスタマイズをすると次のようになります。


PHPでカスタマイズ
カスタマイズをPHPで行う場合はfunction.phpにコードを追記します。
編集にはCode Snippetsというプラグインを使用するのがおすすめです。子テーマを使ってない方やPHPファイルの直接編集に抵抗がある方でも使いやすいです。


ここではfunction.phpを編集する手順を紹介します。
テーマエディターからも編集できますが、PHPは特に注意が必要な為おすすめしません。
サーバー操作の手順は私が使っているConoHa WINGを例に進めます。
ファイルマネージャーの操作方法を見ながら進めるとスムーズに進められます。
PHPでSNSアクションエリアのテキストを変更する手順
ConoHa WINGにログインします。
- サイト管理
- ファイルマネージャー(ログインが求められる場合があります)
スクリプトでカスタマイズ
jQueryと呼ばれるJavaScriptのライブラリを使った方法も紹介されています。
PHPの編集に抵抗がある場合はこちらで修正することもできます。
しかしSWELLは「脱jQuery」しようとしているように見えるWordPressテーマなのであまりおすすめはできません。



使えなくなることはないと思いますが、あくまで第二候補くらいに考えた方がいいです。
スクリプトでSNSアクションエリアのテキストを変更する手順
カスタマイザーからSWELLの高度な設定を開きます。
- カスタマイズ画面
- 高度な設定
まとめ
SNSアクションエリアのテキストを変更する手順を解説しました。
サイト内の雰囲気は重要です。自分好みのサイト作りの一助になれば幸いです。



最後まで読んでいただきありがとうございました。