WordPressには「検索」と呼ばれるウィジェットがあります。
訪問者にサイト内のページを検索してもらうために設置する機能です。
Cocoonで設置すると入力欄に薄い文字で「サイト内を検索」と表示されます。
今回はこの入力欄に薄い文字を修正する方法を紹介します。
サイトの雰囲気に合った文言にすることで、利用率が上がるかもしれません。
検索フォームとは

WordPressにあるウィジェットの一つです。
自分のサイトにあるコンテンツをキーワード検索するための機能です。
使用しているWordPressテーマによってデザインが異なり、Cocoonの場合は以下のデザインになります。

カスタマイズ後は以下のようになります。(実際にカスタマイズしたページはこちら)

検索フォームのプレースホルダーを変更する手順

WordPressでプレースホルダーの内容を変更するにはPHPで編集する方法とJavascriptで編集する方法があります。
今回はJavascriptで編集する方法を紹介します。
PHPで編集する方が正規ですが、手順が多いかつ更新時の管理も大変です。今回は初心者向けにJavascriptの方法を選びました。

今回紹介するコードは厳密にはjQuery(Javascriptのライブラリの一つ)と呼ばれます。アレンジしたり詳しく調べたりする場合はjQueryで検索しましょう。
- サーバーへアクセス
- javascript.jsをダウンロード
- Javascript.jsにコードを追記
- 追記したJavascript.jsをアップロード
サーバー操作の手順は私が使っているConoHa WINGを例に進めます。
使用するファイルマネージャーの操作方法を見ながら進めるとスムーズに進められます。
サーバーへアクセス
ConoHa WINGにログインします。
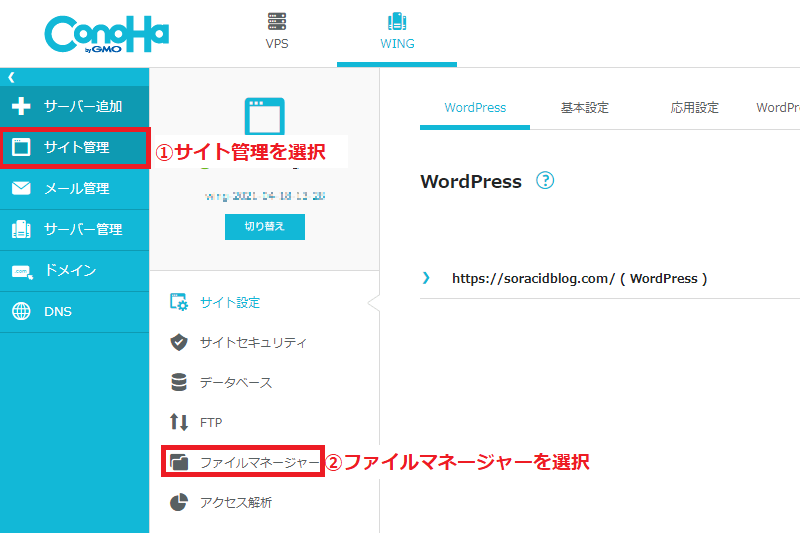
サイト管理→ファイルマネージャーをクリックします。(ログインが求められる場合があります)


javascript.jsをダウンロード
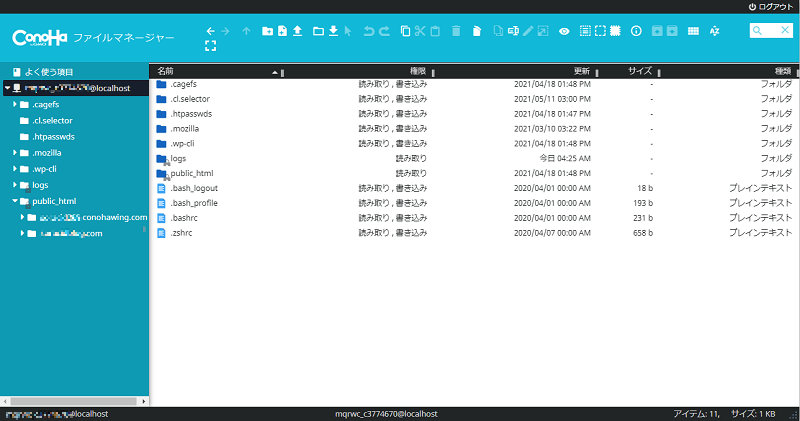
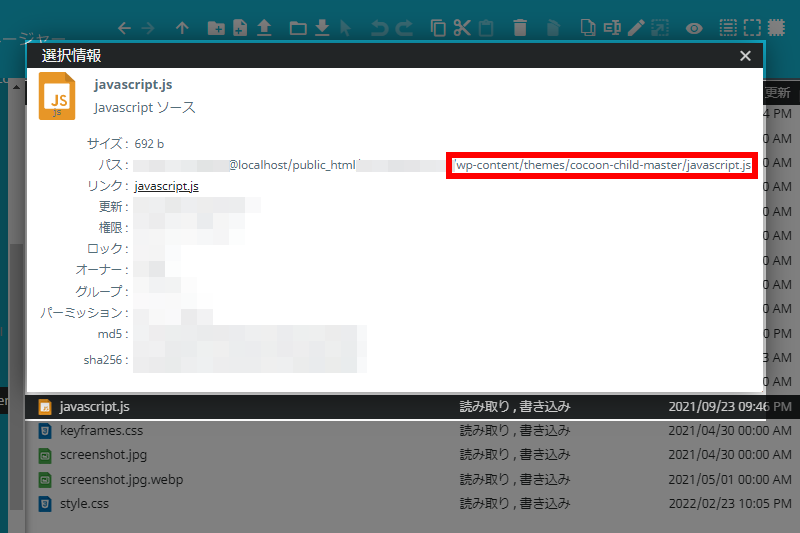
次のフォルダへ移動します。
wp-content/themes/cocoon-child-master
javascript.jsをダウンロードします。(操作方法がわからない場合はこちら)
Javascript.jsにコードを追記
ダウンロードしたJavascript.jsをテキストエディタで開き、以下のコードを一番後ろに追記します。
$('.search-edit').attr('placeholder','プレースホルダーの文言');JavascriptのコードはMilk.moo様を参考にしました。
追記したJavascript.jsをアップロード
追記したファイルを保存して、先ほどダウンロードしたフォルダにアップロードします。

バックアップ忘れずに!
以上でカスタマイズは完了です。
当サイトで掲載しているソースコードについて
この記載はプライバシーポリシーからの抜粋です。
著作権およびライセンス
ブログに掲載されている、ブログ管理者(そらしど)が本来権利を有するソースコードについては、ライセンスをCC0とします。
商用・非商用を問わず自由に利用していただいて構いません。その際の連絡も不要です。
免責事項
当サイトに掲載しているカスタマイズ情報のご利用にあたっては、必ずカスタマイズするファイルのバックアップをご用意の上、ご利用者様責任において実施していただきますようお願いいたします。
カスタマイズの実施により生じたいかなる不具合等についても当サイトはその責任を負いかねます。何卒ご理解、ご了承の上、当サイトをご活用いただきますようお願い申し上げます。
まとめ
WordPressの検索ウィジェットで設置できる検索フォームのプレースホルダーを変更する方法を紹介しました。
自分好みなサイト作りの助けになれば嬉しいです。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。





コメント