Webページで音声ファイルを配布したり、音楽プレイヤーを置いたりするサイトはたくさんありますが、WordPressを使ったサイトでも様々な方法で音声ファイルを再生することができます。
今回はWordPressで音声ファイルを再生する方法を紹介します。
プラグインやHTMLの知識がなくてもできるので気軽に実装できます。

プレイヤーのデザインは環境・バージョンによって変わる場合があります。
WordPress標準の機能で再生する

WordPress標準のブロックやショートコードがとても優秀です。特にこだわりがなければこれらで十分です。
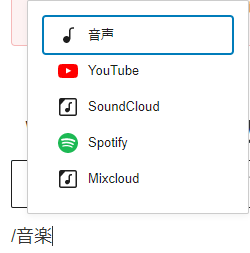
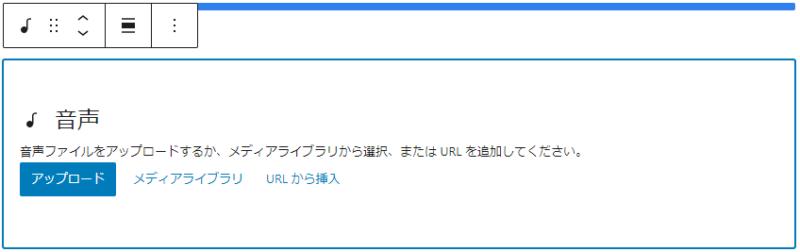
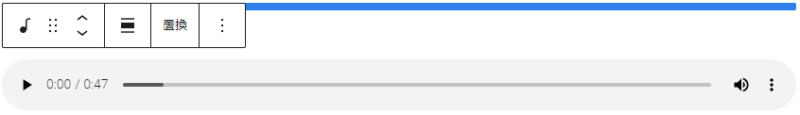
「音声」ブロック
設定手順
「画像」ブロックと同じイメージです。

再生中にダウンロードや再生速度の変更ができます。
「audio」ショートコード
設定手順
段落に下記を入力します。
[audio src="音声ファイルのURL"]
| オプション | 説明 | 設定例 |
|---|---|---|
| src | 音声ファイルを指定します。HTML5 対応ファイルタイプのフォールバックも可能。 | src=”audio-source.mp3″ |
| loop | ループ再生を設定する。デフォルト: “off” | loop=“on” |
| autoplay | 自動的に再生するか設定する。デフォルト: “off” | autoplay=“on” |
| preload | ページを読み込む時に音声ファイルも読み込むかどうかと、読み込み方法を指定します。デフォルト: “none” | preload=“auto” |
[audio mp3=”source.mp3″ ogg=”source.ogg” wav=”source.wav”]

ファイルタイプのフォールバックをしたい方はこちらを使いましょう。
デザインは「音声」ブロックと少し異なります。
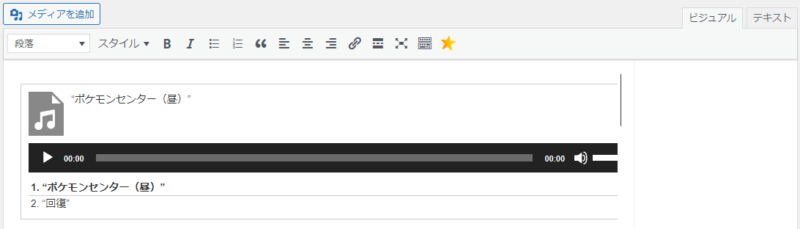
「プレイリスト」メディア
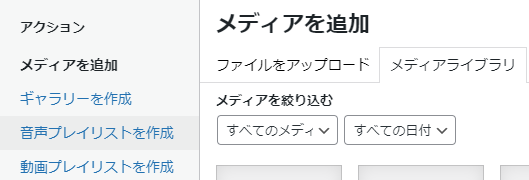
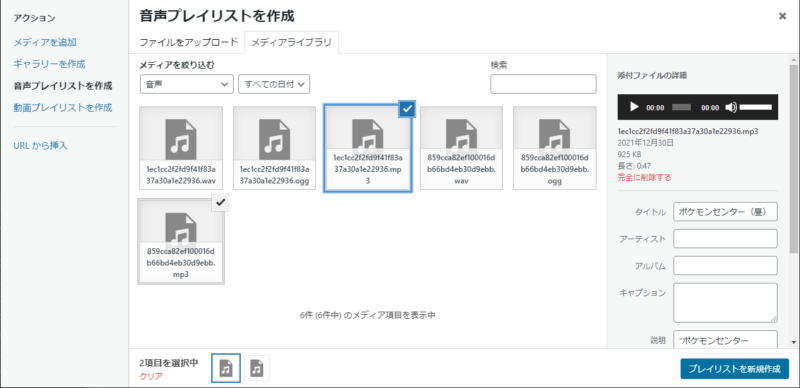
設定方法
2021年現在この手順はクラシックエディタのみ可能です。ブロックエディタを利用中の場合は後述のショートコードを利用してください。
以下の手順で作成します。
「プレイリスト」ショートコード
設定方法
段落に下記を入力します。カンマ区切りです。
[playlist ids=”音声ファイルのURL1,音声ファイルのURL2,…”]
| オプション | 説明 | 設定例 |
|---|---|---|
| type | 表示する再生リストの種類。デフォルト: “audio” | type=”video” |
| order | 再生リスト内の順序を設定する。RANDは使えない。デフォルト: “ASC” | order=“DESC” |
| orderby | ソートするためのカラムを設定する。randが使える。デフォルト: “post__in” | orderby=“rand” |
| ids | プレイリストに追加するファイルを指定する。デフォルト: “” | ids=“1234,5678” |
| style | 再生リストのスタイル。可能な値は ‘light’ または ‘dark’。デフォルト: “light” | style=”dark” |
| tracknumbers | トラックリストを表示するか設定する。デフォルト: “true” | tracknumbers=”false” |
| images | サムネイル画像を表示するか設定する。デフォルト: “true” | images=”false” |
| artists | トラックリストにアーティスト名を表示するか設定する。デフォルト: “true” | artists=”false” |

デザインやオプションはメディアの追加で作成したショートコードにも使えます。
埋め込みを使用する

YoutubeやSpotifyをにアップロード済みのコンテンツを掲載したいのであれば、「埋め込み」機能を利用するのが良いです。
プラグインを使用する

標準機能のオプションが豊富なので、プラグインでもあまり追加機能は見受けられませんでした。
「AudioIgniter Music Player」はショートコードのオプションを入力欄やチェックボックスで出来るので、ショートコードを書くのがハードル高いという方にはおすすめです。ダウンロードリンクや購入リンクも貼れます。
HTMLで制御する

audioタグを使用して音楽プレイヤーを設置することができます。

簡単なオプションはWordPressの標準機能と大して差はないです。デザインや動作を自由にこだわりたい方はこちらといった印象。
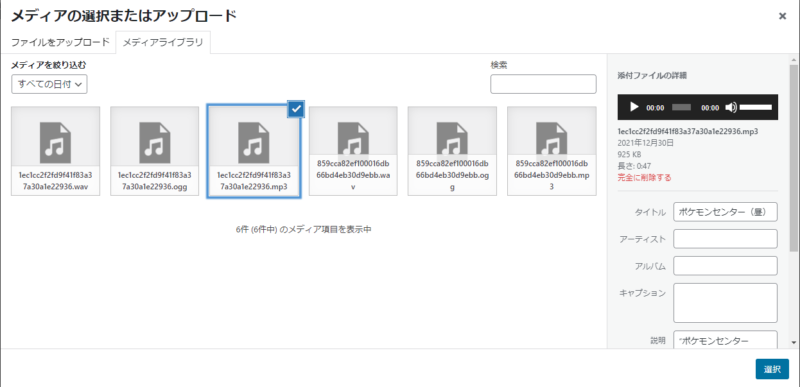
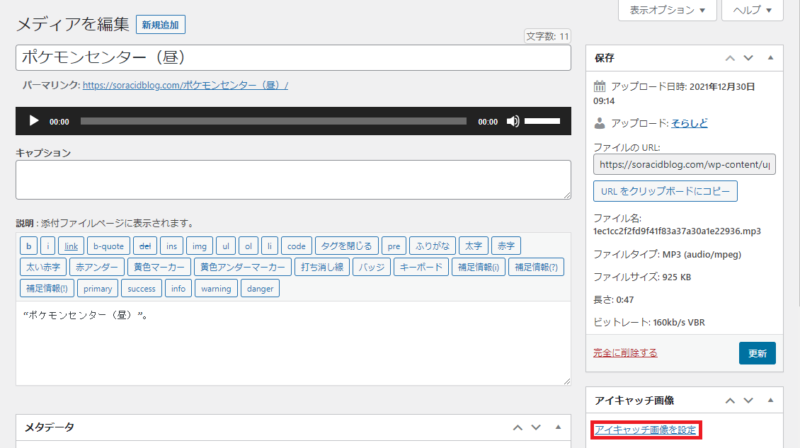
音声ファイルの設定項目

WordPressで設定できる音声ファイルの項目を紹介します。プレイリストで表示する際に設定されていると見栄えが良いです。
「音声」ブロックやaudioショートコードでは特に表示されません。

このページでは“ポケモンセンター(昼)”のみ各種設定をしています。
“回復”は何も設定していません。
アイキャッチ画像
プレイリストに表示する画像を設定します。ジャケット画像に当たるものを設定するのが一般的です。
アーティスト
音声ファイルのアーティストを設定します。プレイリストで再生中以外のファイルも表示されます。
アルバム
収録されているアルバムの名前を設定します。
本ページで利用している音楽について

Pokémon DP Sound Libraryよりダウンロードし、HD Video Converter Factory Proで拡張子を変換しています。
©2006 Pokémon. ©1995-2006 Nintendo/Creatures Inc./GAME FREAK inc.
これは「Pokémon DP Sound Library」の利用規約に同意し作成されたコンテンツです。
DOWNLOAD _ Pokémon DP Sound Library
音声ファイルは無料で配布されています。
まとめ
WordPressで音声ファイルを再生する方法を紹介しました。
「音声」ブロックはダウンロードボタンもある為、配布も簡単にできます。
インターネットで音声ファイルを公開・配布する手段の一つとしてWordPressを活用できると幅が広がります。ブログをしながらサンプル音声の配布をするなどがおすすめです。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

いちばんやさしいWordPressの教本 第5版 5.x対応 人気講師が教える本格Webサイトの作り方 「いちばんやさしい教本」シリーズ

















コメント