WordPressの管理画面にログインするとダッシュボードという画面が表示されます。
ダッシュボードではWordPressやテーマに関する情報が掲載されています。
「概要」や「クイックドラフト」など項目のまとまりをウィジェットと呼びます。
今回はダッシュボードにウィジェット(項目)を追加する手順を紹介します。
自分用のメモや複数ユーザーで使う場合の連絡事項掲載に使うことができます。
ダッシュボード画面とは

WordPress管理画面に存在するページの一つです。
管理画面の左にあるサイドバーでは一番上に置かれており、ログインした際のデフォルト画面でもあります。
この画面ではWordPressや使用しているテーマに関する情報やお知らせが掲載されています。
ダッシュボードには「ウィジェット」と呼ばれるいくつかの掲載項目があります。
サイトの情報を表示する「概要」や、下書きを表示する「クイックドラフト」などです。
また、ダッシュボードにお知らせ等を掲載しているWordPressテーマもあります。(例:SWELL)
ダッシュボードにウィジェットを追加する

function.phpにPHPのコードを追記することでウィジェットを追加することができます。
PHPコードは表示したい内容以外コピペ可能です。
また、function.phpの編集は「Code Snippets」と呼ばれるプラグインを使用するのがおすすめです。
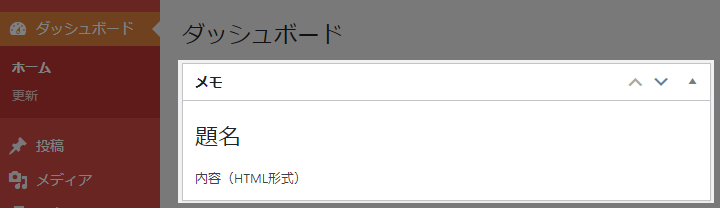
完成イメージ
今回のカスタマイズをすると次のようになります。
カスタマイズ手順
ここではfunction.phpを編集する手順を紹介します。
テーマエディターからも編集できないことはありませんが、PHPは特に注意が必要な為おすすめしません。
FTP操作に抵抗がある場合はCode Snippetsを使用しましょう。
- サーバーにアクセスする
- function.phpダウンロードする
- function.phpを編集する
- 子テーマにfunction.phpをアップロードする
サーバー操作の手順は私が使っているConoHa WINGを例に進めます。
ファイルマネージャーの操作方法を見ながら進めるとスムーズに進められます。
サーバーにアクセスする
ConoHa WINGにログインします。
サイト管理→ファイルマネージャー(ログインが求められる場合があります)
function.phpをダウンロードする
次のフォルダへ移動します。
wp-content/themes/cocoon-child-master/
function.phpをダウンロードします。(操作方法がわからない場合はこちら)
function.phpを編集する
下記コードを全てコピーして、ダウンロードしたファイルの一番下に貼り付けてください。
//ダッシュボードにメモをウィジェットを追加
function add_dashboard_widgets() {
wp_add_dashboard_widget(
'add_dashboard_widget',
'メモ',
'dashboard_widget_contents'
);
}
function dashboard_widget_contents() {
echo '
<h1>題名1</h1>
<p>内容1(HTML形式)</p>
<h1>題名2</h1>
<p>内容2(HTML形式)</p>
';
}
add_action('wp_dashboard_setup', 'add_dashboard_widgets');メモの題名を追加したり削除したりする場合は<h1>と<p>のセットを追加or削除してください。
function.phpをアップロードする
子テーマに編集したファイルを以下のフォルダにアップロードします。
wp-content/themes/cocoon-child-master/
バックアップを選択することを忘れないでください。
ダッシュボードにメモが表示されていたら完了です。
当サイトで掲載しているソースコードについて
この記載はプライバシーポリシーからの抜粋です。
著作権およびライセンス
ブログに掲載されている、ブログ管理者(そらしど)が本来権利を有するソースコードについては、ライセンスをCC0とします。
商用・非商用を問わず自由に利用していただいて構いません。その際の連絡も不要です。
免責事項
当サイトに掲載しているカスタマイズ情報のご利用にあたっては、必ずカスタマイズするファイルのバックアップをご用意の上、ご利用者様責任において実施していただきますようお願いいたします。
カスタマイズの実施により生じたいかなる不具合等についても当サイトはその責任を負いかねます。何卒ご理解、ご了承の上、当サイトをご活用いただきますようお願い申し上げます。
まとめ
WordPress管理画面のダッシュボードにウィジェットを追加する手順を紹介しました。
サイト管理効率化の一助になれば幸いです。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第3版]



コメント