Cocoonにはテンプレート機能という同じ文章を一括管理できる機能があります。
WordPress標準の再利用ブロックと似ている機能ですが、Cocoonは再利用ブロックの管理画面に行くのがひと手間かかることもあり、テンプレートをメインで使用した方が楽に感じます。
しかし、テンプレート機能はクラシックエディタ(ビジュアルエディタ)で編集します。
普段Gutenberg(ブロックエディタ)を使用している方は見慣れないエディタに敬遠しがちです。
しかし記事作成時間の短縮もできて便利な機能なので、使わないのはもったいないです。
今回はGutenbergで作成したブロックをテンプレート機能に登録する裏技を紹介します。
テンプレート機能とは

Cocoonに実装されている「テンプレート文(定型文)を登録して何度も使い回せる機能」です。
イメージは「文章の関数化」
プログラム的な言葉で説明すると、「文章の関数化」とでも言いましょうか。
テンプレート文(定型文)を登録して使い回す方法
数学の関数やExcelの関数も似ているかもしれません。
「temp」という関数に「id=XX」という引数を渡すと適切な答えが返ってくる。みたいな感じ。

あくまで機能のイメージなので、ここはよくわからなくてもOKです。
テンプレート機能の使用例

こんにちは!そらしどです!!ゆっくりしていってね!!!
この挨拶をテンプレート機能に登録しておけば次のいずれかで簡単に呼び出せます。
文字を入力したり、過去の記事からコピペをしてくるより入力できるはずです。
テンプレート文をGutenbergで作る方法

特に設定やプラグインは必要ありません。
実はGutenbergで作成したブロックはクラシックエディタに貼り付けて使うことができます。
投稿編集画面でテンプレートにしたいブロックを作成して、それをコピーしてテンプレート機能の画面に貼り付けることができます。
以下は操作の例です。記事作成画面のGutenbergでブロックを作る場合です。
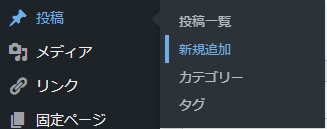
- 投稿一覧で「新規追加」ボタンを選択
- テンプレートにしたいブロックを作成
- ブロックを選択してコピー
- テンプレート画面を開く
- テンプレート画面で「新規追加」を選択
- 「内容」にコピーしたブロックを貼り付け
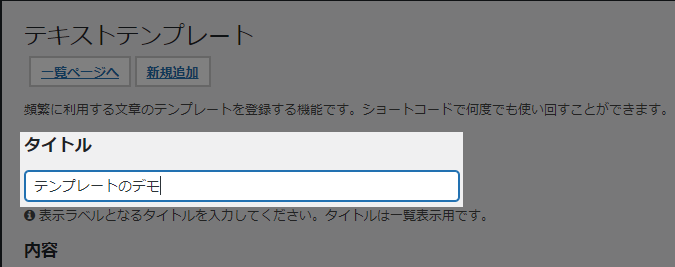
- 「タイトル」を設定して「保存」
投稿一覧で「新規追加」ボタンを選択
普段新しく投稿を作成する際と同じように「新規追加」を選択します。
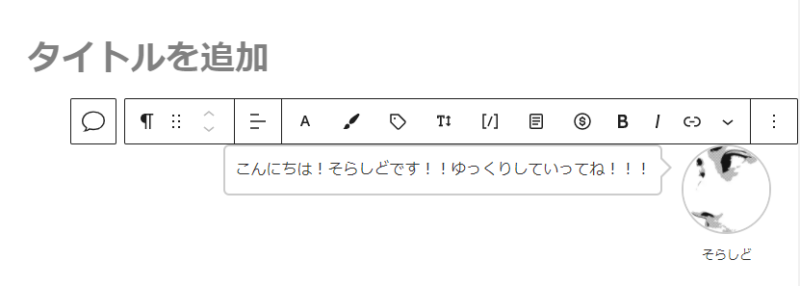
テンプレートにしたいブロックを作成
本文を入力する行に登録したいブロックを作成します。複数行でも大丈夫です。
画像やテーブルのほかに吹き出しなどテーマ特有のブロックも使用できます。
ブロックを選択してコピー
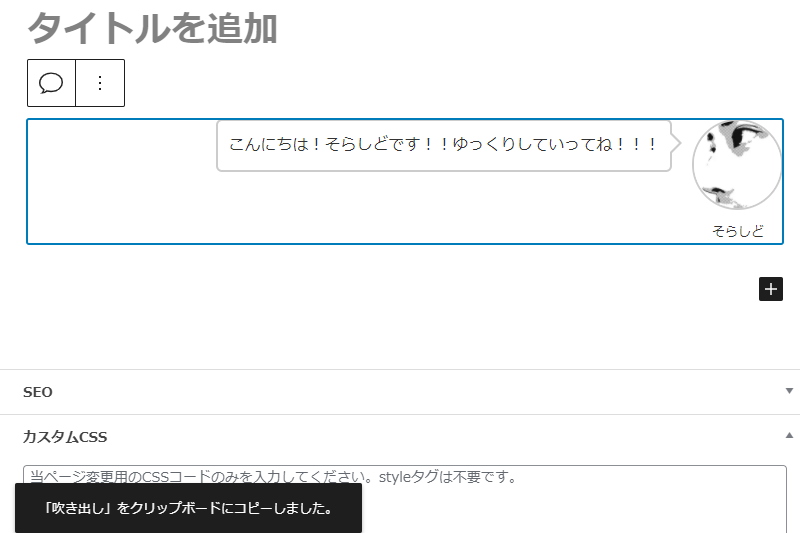
登録したいブロックができたら、対象のブロックを全て選択します。
マウスで選択するかShift + ↑↓を使っても選択することができます。
選択ができたらブロックをコピーします。
ブロックのから選択するほかにCtrl + Cでもコピーできます。
テンプレート画面を開く
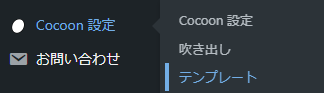
Cocoon設定からテンプレートの管理画面を開きます。
次の順番に画面を移動します。
Cocoon設定→テンプレート→新規追加
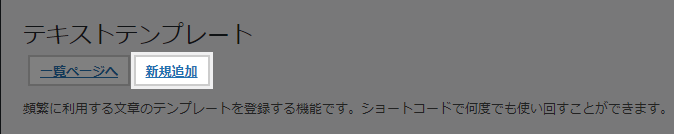
テンプレート画面で「新規追加」を選択
テンプレート画面の左上にある「新規追加」ボタンを選択します
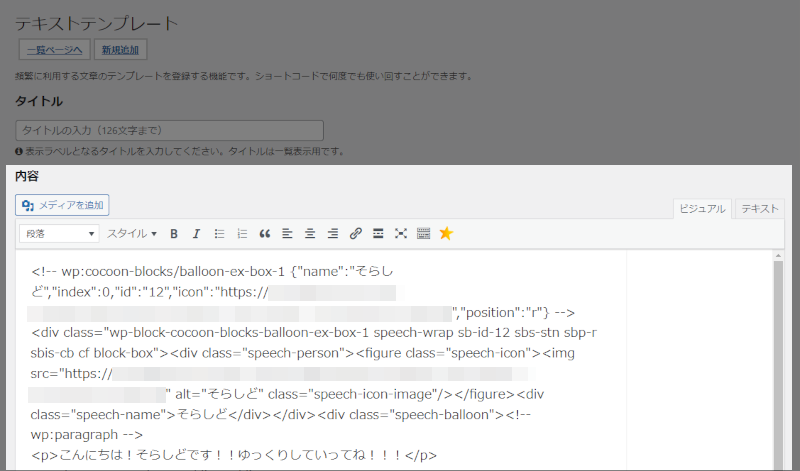
「内容」にコピーしたブロックを貼り付け
「内容」の入力欄にコピーした内容を貼り付けます。
画像のようにHTMLで表現されたブロックが表示されていればOKです。特に修正する必要はありません。

余談ですが、メモ帳など一部のテキストエディタに貼り付けた場合もHTML形式で貼り付けられます。
「タイトル」を設定して「保存」


タイトルは自分のわかりやすい名前を付けましょう。
テンプレートをブロックツールバーから呼び出す際に表示されます。サイト閲覧者には表示されません。
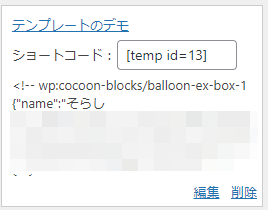
保存すると次のように表示されます。
登録したテンプレートの使い方

冒頭で紹介した通り、テンプレートの呼び出し方は次の2種類です。
[temp id=XX]入力する
テンプレート画面の一覧に表示されているショートコードを入力します。
画像は分かりやすいようにショートコードブロックを使用していますが、段落ブロック等でも大丈夫です。
メモ帳などにまとめて管理しておくと使用するのが楽です。
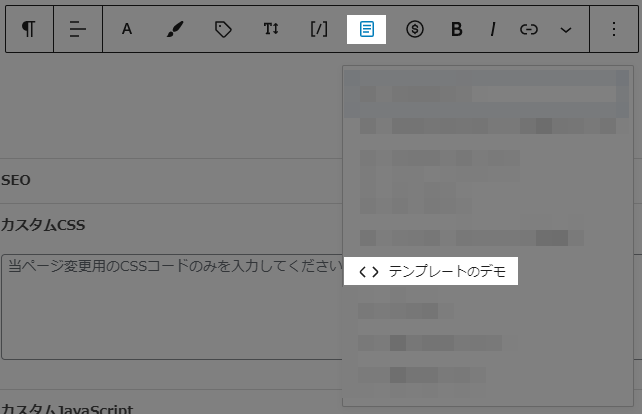
ブロックツールバーの「テンプレート」から選択する
ブロックツールバーからテンプレートを呼び出す場合は設定したタイトルが表示されます。
タイトル順に並ぶため、並び順を意識したタイトルにすると分かりやすいです。
まとめ
Cocoonのテンプレートに登録する内容をGutenbergで作成する方法を紹介しました。
意識してない方も多いかもしれませんが、Gutenbergでもプログラミングをしているのに近いです。
ちなみにウィジェットでカスタムHTMLなどを作る際にGutenbergを使いたい場合も同じです。
逆にビジュアルエディタを使いたい場合はテンプレートを使えばいいのかな?
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

いちばんやさしいWordPressの教本 第5版 5.x対応 人気講師が教える本格Webサイトの作り方 「いちばんやさしい教本」シリーズ












コメント