WordPressには素敵なWordPressテーマが数多くあり、乗り換えたくなることはよくあります。
しかし各テーマの機能は見た目が同じでも作り方の違いなどで、乗り換えてみると記事がぐちゃぐちゃになり、最悪の場合は記事を一度下書きにすることがあります。
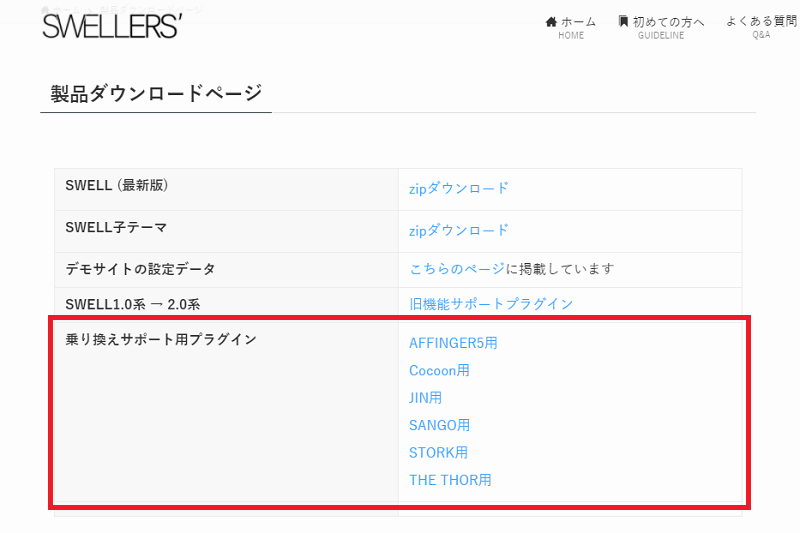
SWELLは公式で他のWordPressテーマから乗り換える際に旧テーマのショートコードやCSSを一部引き継ぐことができるプラグインを配布しています。
このプラグインを利用することで、記事のデザイン崩れを最小限にとどめることができます。
今回はプラグインを利用してCocoonからSWELLへテーマを乗り換える手順を紹介します。
乗り換えサポート用プラグインはCocoon以外のWordPressテーマ用もあります。
 そらしど
そらしどSWELLは公式デモサイトのデザインを反映させることで手っ取り早くサイトを整えることもできます。
WordPressテーマ「SWELL」とは


この記事の本題ではないので詳しいSWELLの解説は割愛します。
SWELLがどんなWordPressテーマか気になる方は、公式サイトでSWELLの特徴を紹介しているページをご覧ください。
おすすめはページ内にある動画です。実際に記事作成のブロックを操作する様子を見ることができます。
マウスを使って感覚的に操作できるSWELLの魅力が詰まった動画になっています。
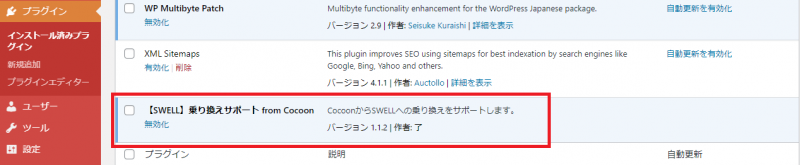
【SWELL】乗り換えサポート from Cocoonの使い方


既にSWELL購入済みの前提で進めます。購入したい場合は公式サイトより購入できます。
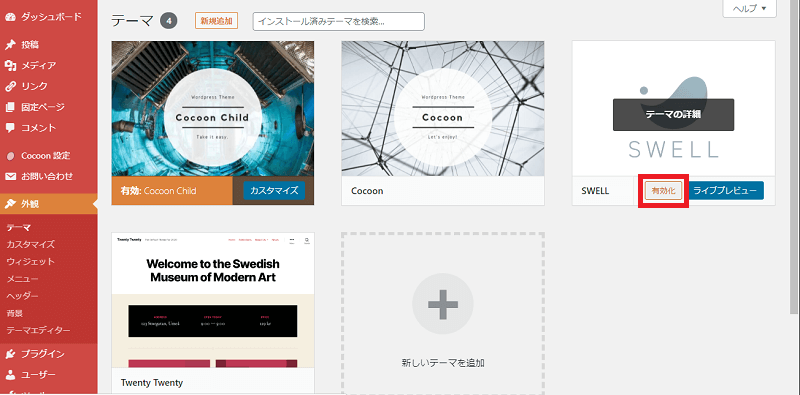
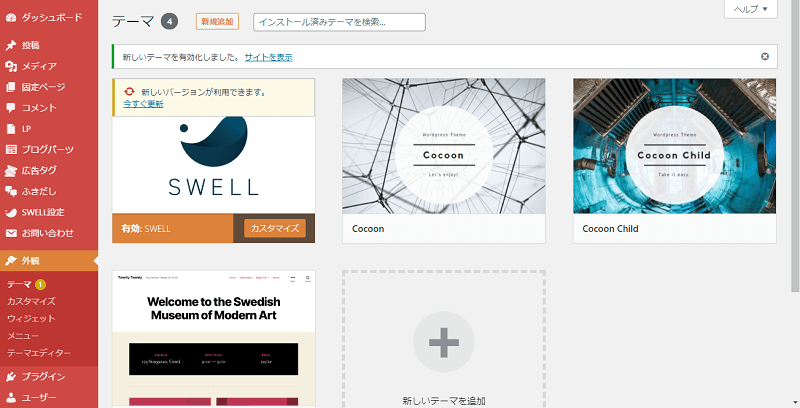
乗り換えサポート用プラグインはSWELLテーマを有効化する前にインストール・有効化します。異なった順番で操作した場合の動作は確認していません。
プラグインで引き継がれる/ない設定


当サイトが移行した際にデザインの引継ぎできるか確認した機能を紹介します。
引き継がれる設定
公式サイトでアナウンスされている機能以外で引き継がれたことを確認した機能を紹介します。
もしかしたらプラグインを使用しなくても引き継がれる機能があるかもしれません…
テンプレート
Cocoonの機能で作ったテンプレートは引き継がれます。
テンプレート内に引継ぎできないブロック等があるとデザインが崩れる可能性があります。
SWELLの機能にリライトする場合はブログパーツや再利用ブロックに作り直すと良いでしょう。
アフィリエイトリンク
アフィリエイトサイトで作成したリンクをそのまま貼っている場合は問題なく表示されるようです。
Cocoonの広告ショートコードも大丈夫なはず。
カルーセル
Cocoon設定で設置していた場合はSWELLに移行しても表示されたままになります。
設定を変えたい場合は「記事スライダー」という名称に代わっています。WordPress管理画面のカスタマイズから設定を変更できます。
- WordPress管理画面
- カスタマイズ
- トップページ
- 記事スライダー
引き継がれない設定
事前に旧テーマからバックアップを取っておいた方が良い設定を紹介します。
カスタムCSSとカスタムJavaScript
SWELLに移行すると記入した内容が消えてしまいます。
記事個別で設定している場合は移行前にメモ帳などに保存しておきましょう。
Cocoonからクラス名などが変わっている可能性があります。
入力欄はSWELLでもCocoonと同じく記事を作成するエディタの下部にあります。
アドセンス等の広告コード
Cocoon設定の広告タブに設定した広告コードはプラグインで引き継がれません。
移行前にCocoon設定の内容をメモ帳などに保存しておきましょう。
SWELLでの設定場所はSWELL設定にあります。
- WordPress管理画面
- SWELL設定
- 広告コード
Cocoonと違い、目次以外は設定画面から細かい表示場所の設定はできません。ウィジェットなどから設定しましょう。
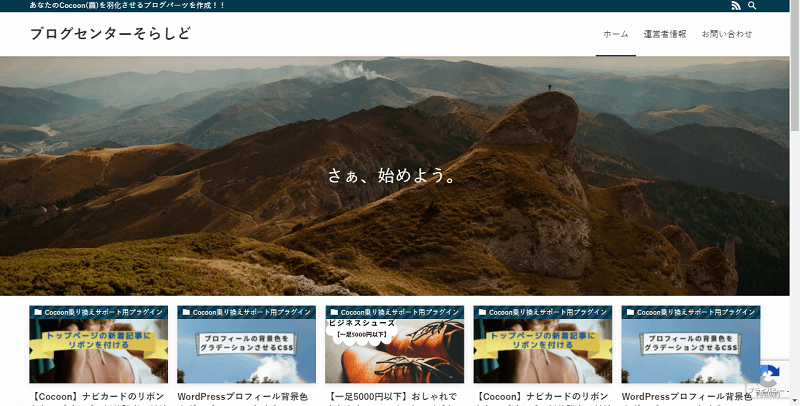
プラグインを使用後の記事例


CocoonからSWELLにテーマを乗り換えるためのサポート用プラグイン(バージョン1.1.2)を実際に使用した記事をスクリーンショットに残したので参考に置いておきます。
リンクをクリックすると画像・ページを開くことができます。
まとめ
他のWordPressテーマからSWELLに移行する際に便利なサポート用プラグインを紹介しました。






最後まで読んでいただきありがとうございました。


ビジネスサイト制作で学ぶ WordPress「テーマカスタマイズ」徹底攻略