ブログでは更新情報や著者などの投稿情報を表示することが多いです。
しかしページによってはこれらの情報を表示したくないことがあります。
今回は特定の投稿ページや固定ページで投稿情報を非表示にする方法を紹介します。
投稿情報以外にアイキャッチやSNSボタンなども合わせて紹介します。

「お問い合わせの投稿者名」とか「プライバシーポリシーのSNSボタン」とかページを選んで非表示にできます。
非表示にする情報

非表示にする対象はCSS内でクラス名を指定します。
| クラス名 | 対象の項目 |
|---|---|
| .date-tags | 投稿・更新日 |
| .author-info | 投稿者名 |
| .eye-catch | アイキャッチ |
| .sns-follow | SNSフォローボタン |
| .sns-share | SNSシェアボタン |





クラス名さえ追加すれば他の情報も非表示にできます。
分からない場合はご連絡ください。
カスタマイズ手順

カスタマイズする手順は2種類紹介しています。好きな方でカスタマイズしましょう。
スキンを使用している場合など設定によっては手順Aでは反映されないことがあります。
うまく反映されない場合は手順Bでカスタマイズしてください。
スキン機能のスタイルが呼び出される順番は以下のようになっています。
1. Cocoon(親テーマ)のstyle.css
2. Cocoon(親テーマ)スキンのstyle.css
3. テーマカスタマイザーで変更したスタイル
4. 子テーマのstyle.css
5. 子テーマスキンのstyle.cssスタイルシートは、同じCSSセレクタなら後から呼び出されたものが優先されます。
ですので、「親テーマのstyle.css」が最も優先度が低く、「子テーマスキンのstyle.css」が最も優先度が高くなります。
Cocoonスキンの機能の仕様 _ Cocoon
手順A
カスタマイズの手順は次の4ステップです。
反映させたい投稿ページの編集画面を開く
普段ページを更新する時と同じように編集画面を開いてください。
CSSをコピーする
以下のCSSをコピーしてください。Copyボタンを押すと簡単にコピーできます。
/* 投稿情報の個別非表示 開始 */
.date-tags
, .author-info
, .eye-catch
, .sns-follow
, .sns-share {
display: none;
}
/* 投稿情報の個別非表示 終了 *//* 投稿情報の個別非表示 開始 */
eye-catch {
display: none;
}
/* 投稿情報の個別非表示 終了 *//* 投稿情報の個別非表示 開始 */
.date-tags
, .author-info {
display: none;
}
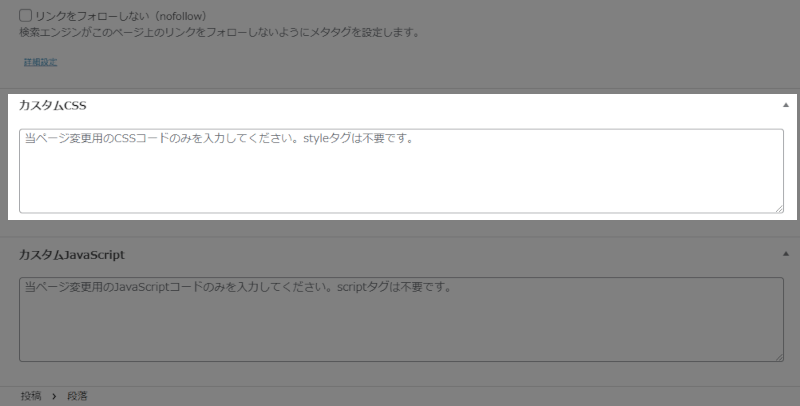
/* 投稿情報の個別非表示 終了 */カスタムCSSに貼り付ける
先ほど開いた編集画面下部のカスタムCSSに貼り付けます。
保存する
画面右上にある更新ボタンを押してください。
黒色の枠で「保存しました。」と表示されたら完了です。
手順B
カスタマイズの手順は次の5ステップです。
- WordPress管理画面でstyle.cssエディタを開く
- CSSをコピーする
- style.cssに貼り付ける
- 投稿IDを書き換える
- 保存を押す
WordPress管理画面からテーマエディターを使って直接style.cssを編集する手順です。
テーマエディターの使用には注意が必要です。可能であればFTPソフトを使いましょう。
WordPress管理画面でstyle.cssエディタを開く
まず普段通りにWordPressにログインしてください。
次の順番で画面を移動してください。
外観→テーマエディタ→style.css
外観にマウスを当てるとサブメニューが出ます。テーマエディタを選択してください。
子テーマ(Cocoon-child)のstyle.cssを開いてください。(画像付きの手順)
CSSをコピーする
以下のCSSをコピーしてください。Copyボタンを押すと簡単にコピーできます。
/* 投稿情報の個別非表示 開始 */
.post-0 .date-tags
, .post-0 .author-info
, .post-0 .eye-catch
, .post-0 .sns-follow
, .post-0 .sns-share {
display: none;
}
/* 投稿情報の個別非表示 終了 *//* 投稿情報の個別非表示 開始 */
.post-0 .date-tags {
display: none;
}
/* 投稿情報の個別非表示 終了 *//* 投稿情報の個別非表示 開始 */
.post-0 .sns-follow
, .post-0 .sns-share {
display: none;
}
/* 投稿情報の個別非表示 終了 */style.cssに貼り付ける
先ほど開いたテーマエディタのstyle.cssに貼り付けます。
貼り付ける場所はファイル内の任意の場所ですが、他のコードの間に貼り付けないように注意してください。(画像付きの貼り付け箇所例)
投稿IDを書き換える
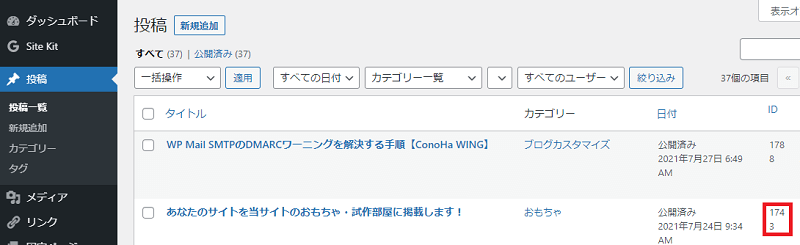
投稿ID(post-0の部分)を反映したいページのIDに書き換えてください。
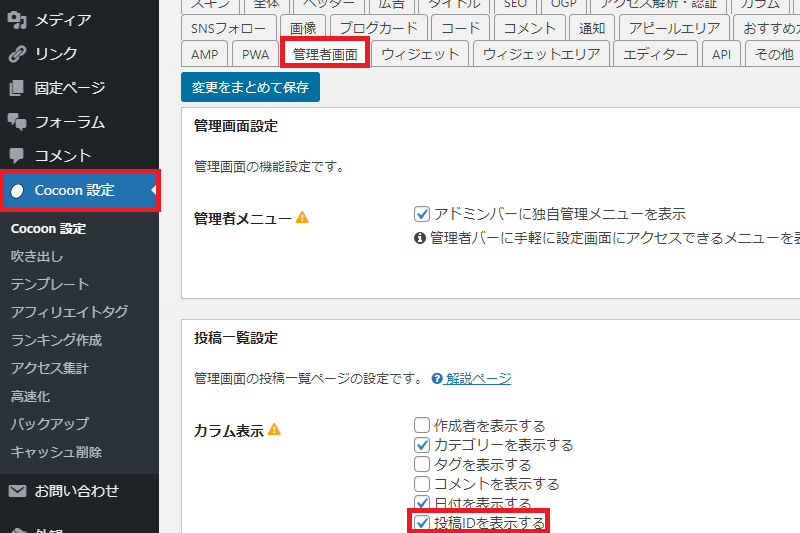
投稿IDは投稿一覧画面(ID列)から確認できます。固定ページも固定ページ一覧から同様に確認できます。

複数のIDを非表示にしたい場合は、投稿IDとクラスを別途指定します。
/* 投稿情報の個別非表示 開始 */
.post-1743 .date-tags
, .post-1743 .author-info
, .post-1743 .eye-catch
, .post-1743 .sns-follow
, .post-1743 .sns-share
, .post-1743 .date-tags
, .post-1788 .author-info
, .post-1788 .eye-catch
, .post-1788 .sns-follow
, .post-1788 .sns-share {
display: none;
}
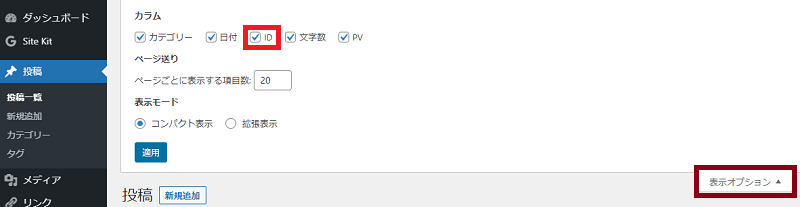
/* 投稿情報の個別非表示 終了 */ID列が表示されていない場合は、表示オプションから表示することができます。


保存する
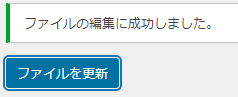
画面下部にあるファイルを更新ボタンを押してください。
緑色の枠で「ファイルの編集に成功しました。」と表示されたら完了です。
プロフィール欄を置いたページで動作を確認してください。
まとめ
Cocoonの投稿情報を特定ページで非表示にする方法を紹介しました。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート)





コメント