CocoonにはWordPressメニューを、視覚的にわかりやすい形で表示できるボックスメニューという機能があります。
ボックスメニューはデザインが目立つこともあり、ヒートマップなどで見てもクリック率が高めです。
そんなボックスメニューですが、マウスが通ったときはメニューの枠がアイコンと同じ色に変わるだけです。
もっと目立たせてアピールしたい!という方もいるかと思います。
今回はマウスが通ったらそのメニューを拡大させるカスタマイズを紹介します。
動きが加わることで読者の目を引き、サイトの巡回率を上げる効果が期待できます。

グローバルナビメニューに動きをつけるのもおすすめです。
ボックスメニューとは

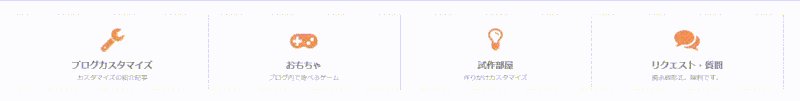
冒頭のとおり、作成したメニューをボックス形式で表示できるCocoonの機能です。
当サイトのトップページやサイドバーにも設置しています。
ボックスメニューにはアイコンが設定できます。アイコンは初めから準備されているものを使ったり好きな画像を使ったりできます。
ボックスメニューの設定方法は公式のページで詳しく解説されています。
ボックスメニューがホバーされたらメニューを拡大する

ボックスメニューに限らず、ボタンはボタンとしてクリックできることをアピールする事が大切です。
ただのデザインだと思われてしまってはもったいないですからね。
Cocoonで初めから搭載されている、ホバー時に色を変える機能にも、そういった意図もあると思います。
そしてもう一つ大切なのが、このボタンを押して!とアピールすることです。
目立つデザインにしたからには、そのコンテンツはイチ押しのはず。拡大でそんな自信を表しましょう!
またユニバーサルデザインの観点からも、色の変化だけでは伝わらない場合があります。
動きを加えることで、色の認識が困難な方にもアピールすることができます。
完成イメージ
この記事で紹介するカスタマイズを言葉で表すと次のような動作になります。
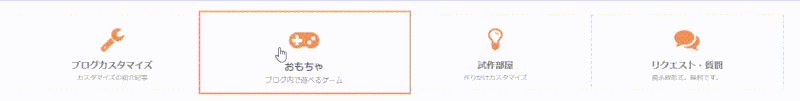
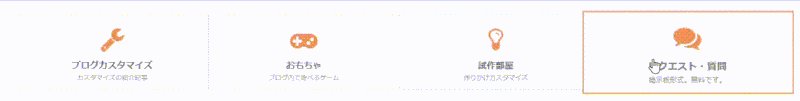
- ホバーされたら該当項目を拡大
- マウスが外れたら元に戻す
- タップされたら該当項目を拡大
- 他の箇所をタップしたら元に戻す
実際にCSSを適用したボックスメニューがこちらです。
PCでの動作を動画にしたのがこちら
スマホでの動作を動画にしたのがこちら
カスタマイズ手順

カスタマイズの手順は次の4ステップです。
WordPress管理画面からテーマエディターを使って直接style.cssを編集する手順です。
テーマエディターの使用には注意が必要です。可能であればFTPソフトを使いましょう。
WordPress管理画面でstyle.cssエディタを開く
まず普段通りにWordPressにログインしてください。
次の順番で画面を移動してください。
外観→テーマエディタ→style.css
外観にマウスを当てるとサブメニューが出ます。テーマエディタを選択してください。
子テーマ(Cocoon-child)のstyle.cssを開いてください。(画像付きの手順)
CSSをコピーする
以下のCSSをコピーしてください。 Copyボタンを押すと簡単にコピーできます。
/* ボックスメニューにホバーしたとき拡大する 開始 */
.box-menu {
overflow: hidden;
transition: all .1s;
}
.box-menu:hover {
transform: scale(1.1);
transition: all .1s;
}
/* ボックスメニューにホバーしたとき拡大する 終了 */style.cssに貼り付ける
先ほど開いたテーマエディタのstyle.cssに貼り付けます。
貼り付ける場所はファイル内の任意の場所ですが、他のコードの間に貼り付けないように注意してください。 (画像付きの貼り付け箇所例)
保存する
画面下部にあるファイルを更新ボタンを押してください。
緑色の枠で「ファイルの編集に成功しました。」と表示されたら完了です。
ボックスメニューを置いたページで動作を確認してください。
CSS解説

今回紹介したCSSを簡単に解説します。
アレンジなどの参考にしてください。
/* ボックスメニューにホバーしたとき拡大する 開始 */
/* ボックスメニューにホバーしたとき拡大する 終了 */コメントアウトといいます。コードとして認識されません。メモやバックアップに使います。自分の分かりやすいように変更してかまいません。
「/*」と「*/」の間にあるコードが該当します。改行にも対応しています。
.box-menu {
}
.box-menu:hover {
}.box-menuはクラス名といい、CSSを適用する対象を指定します。今回はボックスメニューを指定しています。この名前はCocoonで設定された名前です。
:hoverはホバーされた場合を指定します。
overflow: hidden;ボックスメニューからはみ出た場合その内容を非表示にします。
はみ出ることはないと思いますが、拡大した時に端末やブラウザによっては意図しない動きになる場合があります。文字がはみ出て他のコンテンツに重なったりしないように保険で入れています。
;は設定の区切りを表します。
transition: all .1s;transitionは動作にかける時間を指定します。0.1秒かけて拡大や縮小するように指定しました。この数字を書き換えることで任意の時間に変更することができます。
拡大だけ時間を変えたい場合は.box-menu:hoverのtransitionを、縮小だけ時間を変えたい場合は.box-menuのtransitionを変更してください。
allは時間を指定する対象が全てであることを表します。今回は拡大・縮小と1つの動作ずつですが、「文字を大きくする」「色を変化させる」など、2つ以上の動作をバラバラに指定することもできます。
transform: scale(1.1);transform: scale()は要素を拡大・縮小させます。
かっこの中の数字は倍率です。カンマを使って横方向と縦方向を指定しますが、一つだけ指定すると両方同じ値とみなします。
当サイトで掲載しているソースコードについて
この記載はプライバシーポリシーからの抜粋です。
著作権およびライセンス
ブログに掲載されている、ブログ管理者(そらしど)が本来権利を有するソースコードについては、ライセンスをCC0とします。
商用・非商用を問わず自由に利用していただいて構いません。その際の連絡も不要です。
免責事項
当サイトに掲載しているカスタマイズ情報のご利用にあたっては、必ずカスタマイズするファイルのバックアップをご用意の上、ご利用者様責任において実施していただきますようお願いいたします。
カスタマイズの実施により生じたいかなる不具合等についても当サイトはその責任を負いかねます。何卒ご理解、ご了承の上、当サイトをご活用いただきますようお願い申し上げます。
まとめ
Cocoonのボックスメニューにマウスを当てた時に動きを付けるCSSを紹介しました。
このカスタマイズが自分好みのサイト作りの助けになれば幸いです。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート)






コメント