ブログをカスタマイズするためにCSSをコピペしたとき、サイト全体のコンテンツに反映されてしまうことがあります。
これはクラスと呼ばれるCSSを反映する対象のグループが広すぎる場合に起こります。

カスタマイズ内容はOKなのに、これが好きなブロックだけ反映できれば…
こういった場合は、CSSで指定するクラス名を変えるのが一つの方法です。
今回はCSSのクラス名を変更して特定のブロックだけにカスタマイズを反映する方法を紹介します。
CSSを修正しますが先頭に記載している名前を変えるだけなので、CSSがわからない方でもOKです。
CSSのデザイン指定につけた名前です。砕けた言い方をするといくつかのCSSが集まったグループの名前。
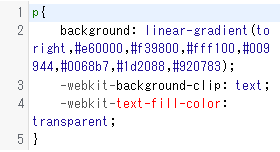
.クラス名{
CSSのコード;
}対応イメージ

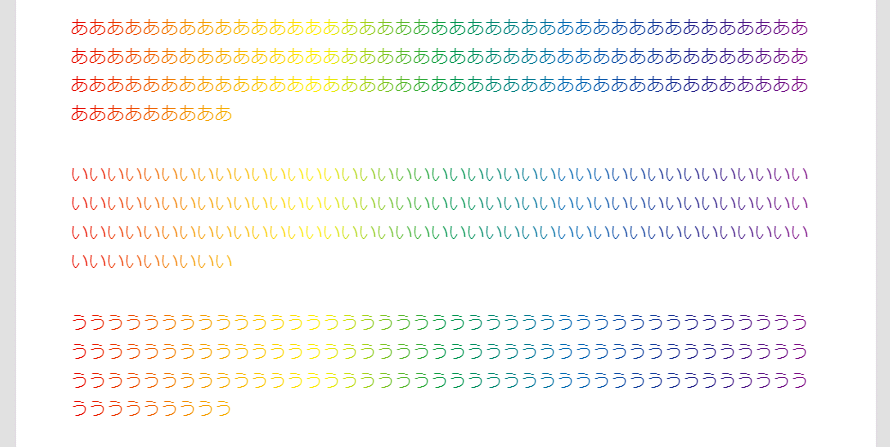
1行のテキストを虹色にしたいと思いCSSを当てたら全ての文字が虹色に変化した。
これをちゃんと1行だけに反映したい場合


対応方法
次の手順でカスタマイズします。
- STEP1CSSのクラス名を変更
- STEP2変更後のCSSを貼り付け
- STEP3対象ブロックの追加CSSクラスへクラス名を貼り付け
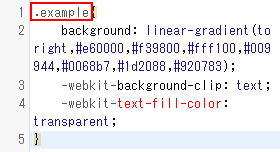
CSSのクラス名を変更
変更後のクラス名はまだ使われていない名称にします。
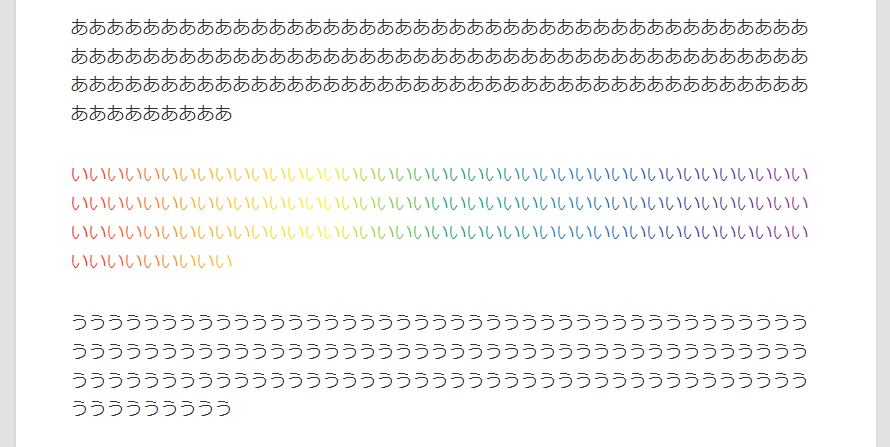
上ですべての文字が虹色になっていた例で「p」と指定されていた名称を変更します。

「p」は厳密にいうとクラス名ではなく、セレクタの要素名です。
ここでは割愛します。
「どのクラス名のカスタマイズなのか」と「自分がカスタマイズした」ことがわかるような名称が望ましいです。
自分でオリジナルなクラス名のパターンを決めておくとよいです。
「元のクラス名_customize」や「元のクラス名_soracid」など。文字種類に制限はありますが長さに制限はありません。(速さに多少影響はあります)
変更後のCSSを貼り付け
クラス名を変更したCSSをWordPressに貼り付けます。
貼り付け場所は子テーマのstyle.cssかカスタマイザーの追加CSSです。
テーマやサイトの方針によってどちらへ貼り付けるのが良いかは変わります。
判断がつかない場合ですが、子テーマをすでに使っている方はstyle.cssに、そうでない場合は追加CSSへの貼り付けでよいかと思います。
対象ブロックの追加CSSクラスへクラス名を貼り付け
CSSを反映したいブロックに、先ほど変更したクラス名を貼り付けます。
貼り付け場所は追加CSSクラスという入力欄です。
ブロックを選択→高度な設定を開く→追加CSSクラスに貼り付け
プレビューなどから反映されていることを確認出来たら完了です。
再利用ブロックに設定しておくと、次に利用する際に楽かもしれません。
まとめ
CSSのクラス名変更と追加CSSクラスの使い方を紹介しました。
自分が作っていないCSSをアレンジするのは勇気がいるかもしれません。
しかしこれができるとサイトカスタマイズの幅が広がるので、おすすめです。
CSS作成等の一助になれば幸いです。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

いちばんやさしいWordPressの教本 第5版 5.x対応 人気講師が教える本格Webサイトの作り方 「いちばんやさしい教本」シリーズ






コメント