CSSでサイトをカスタマイズする時、サイトの色を採取する方法を知っていると便利です。
自分のサイトで使っている色をコピーしたり、別のサイトの色をコピーしたりできます。
今回は主要なブラウザでサイトの色を採取する方法を紹介します。

本業はWebプログラマー。
Cocoonのデザインをカスタマイズやブログノウハウを紹介しています。
気まぐれに遊べるおもちゃも作ってます。
リクエストは無料なので、気軽に投稿してください!
趣味はお昼寝です。
詳しいプロフィールはこちら
カラーコードの採取手順

手順は使用しているブラウザによって異なります。
ほとんどは使用しているブラウザの機能から採取できます。Safariだけは他のアプリを使う必要があるようです。
Chrome・Edgeの場合
Google ChromeとMicrosoft Edgeは同じエンジンを使用しているため、操作はほとんど同じです。
確認したバージョン
- Chrome…101.0.4951.67
- Edge… 101.0.1210.53
ChromeとEdgeで色を採取する手順
STEP1
開発者ツールの起動
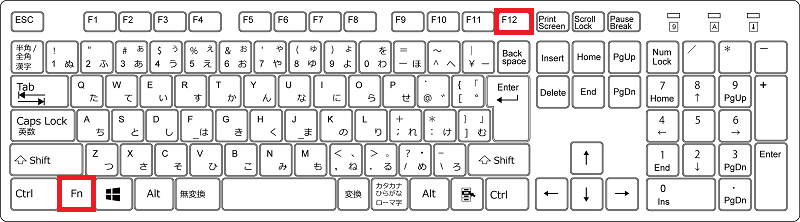
キーボードのF12を押します。
ファンクションキーの設定によってはFnキーを一緒に押す必要があります。
キーボードの図に、同じキーを色付けている場合がありますが、1つだけ押せば大丈夫です。押しやすい場所を押してください。
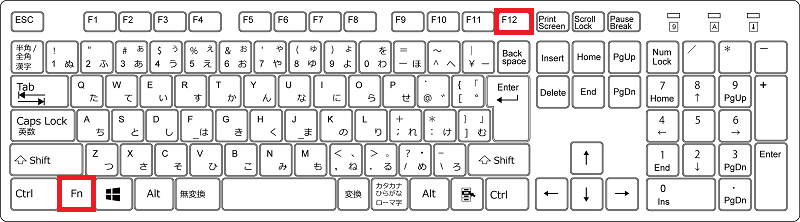
 Windowsキーボードの場合
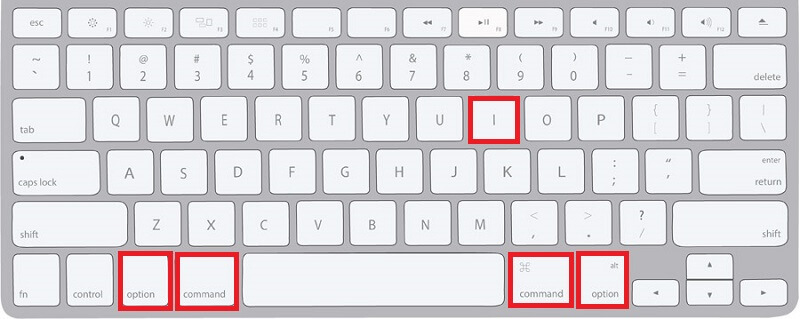
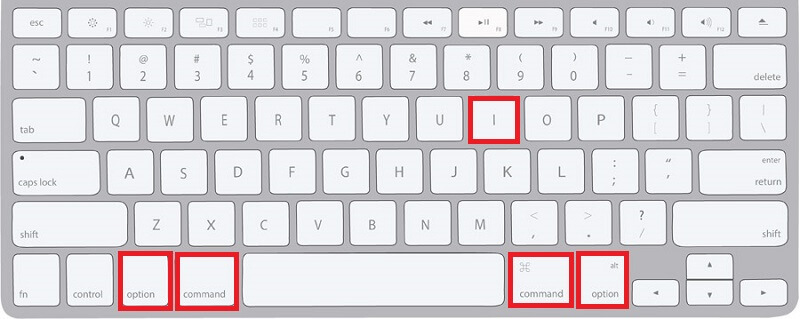
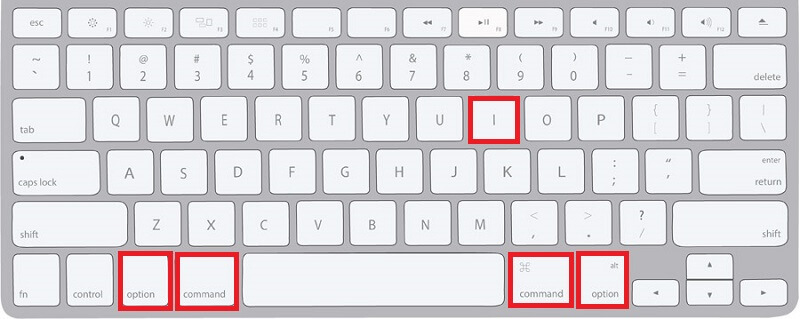
Windowsキーボードの場合 Macキーボードの場合
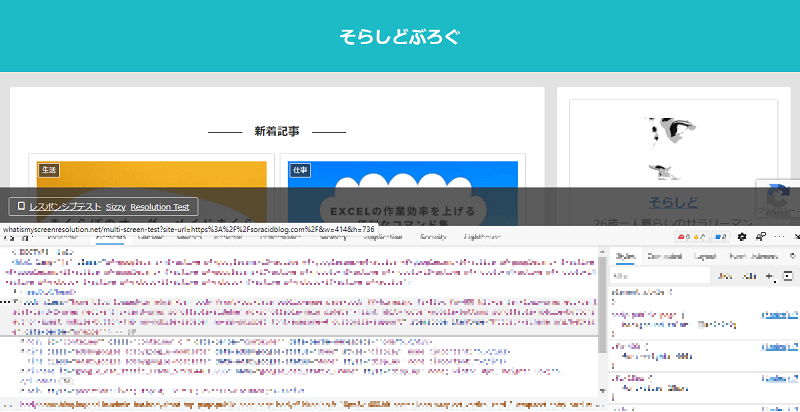
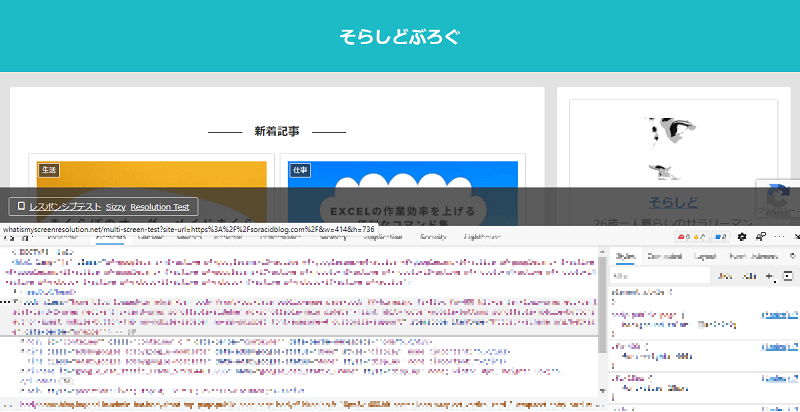
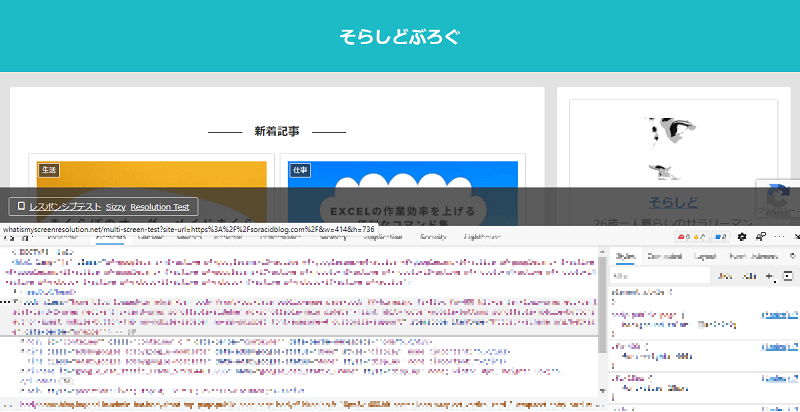
Macキーボードの場合 開発者ツールの表示画像をクリック(タップ)すると拡大します。
開発者ツールの表示画像をクリック(タップ)すると拡大します。表示場所を変更したい場合
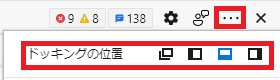
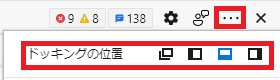
表示する場所を変更したい場合は、開発者ツール右上にある「…」を押して、好きなドッキングの位置を選択します。
 別タブ、左側、下側、右側
別タブ、左側、下側、右側STEP2
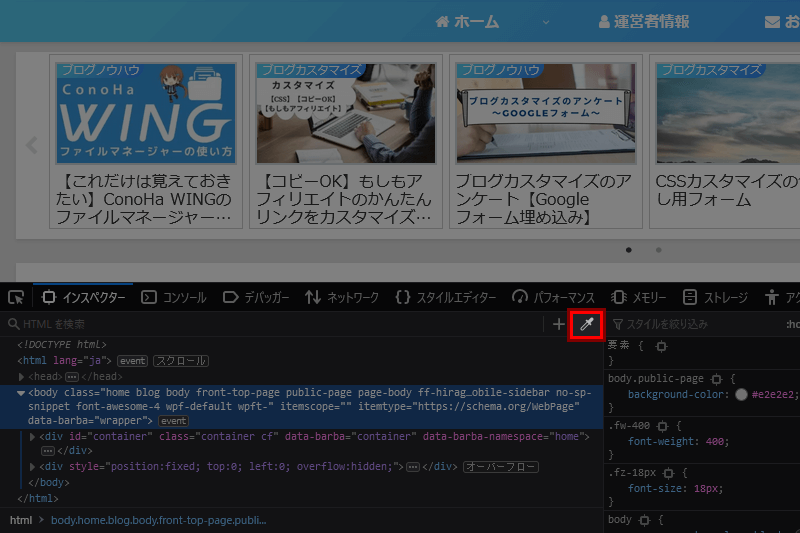
カラーピッカーを開く
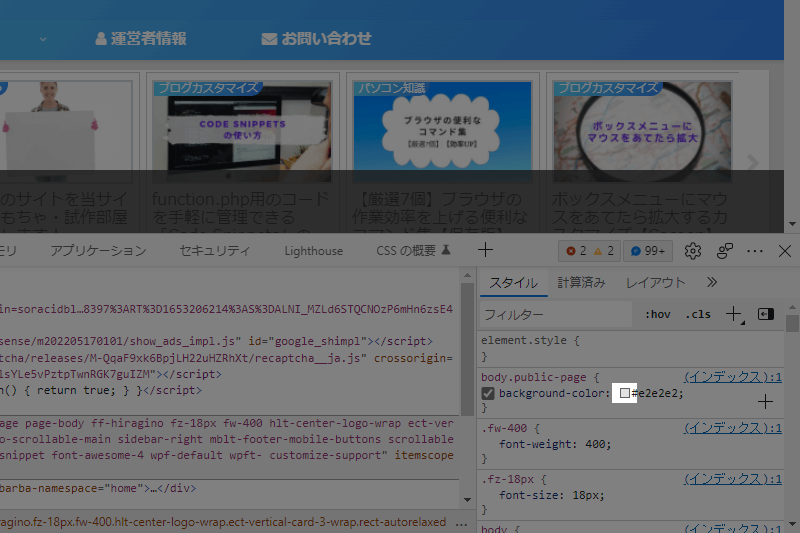
任意の要素のスタイル項目からカラーピッカーを開きます。
カラーコードの左にある四角いアイコンです。
STEP3
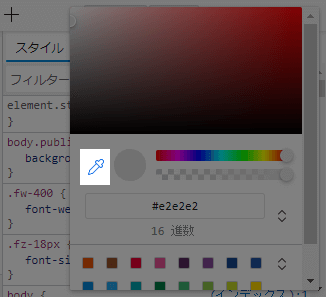
スポイトマークを選択
カラーピッカーにあるスポイトのマークをクリックします。
初めからスポイト機能がONになっている場合もあります。
STEP4
コピーしたい色の場所を選択
マウスをサイトへ当てると、マウスポインタが変わります。
左上のスコープのようなアイコンの場所を採取するので、コピーしたい色の場所に移動してクリックします。
STEP4
コピーマークを選択
スポイトマークの隣にコピーするアイコンがあります。
これをクリックしてクリップボードにコピーできます。
Firefoxの場合
FirefoxはChromeやEdgeより手順が少なめです。
ChromeとEdgeで色を採取する手順
STEP1
開発者ツールの起動
キーボードのF12を押します。
ファンクションキーの設定によってはFnキーを一緒に押す必要があります。
キーボードの図に、同じキーを色付けている場合がありますが、1つだけ押せば大丈夫です。押しやすい場所を押してください。
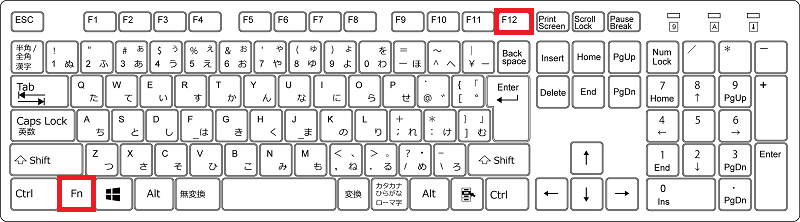
 Windowsキーボードの場合
Windowsキーボードの場合 Macキーボードの場合
Macキーボードの場合 開発者ツールの表示画像をクリック(タップ)すると拡大します。
開発者ツールの表示画像をクリック(タップ)すると拡大します。STEP2
STEP3
コピーしたい色の場所を選択
マウスをサイトへ当てると、マウスポインタが変わります。
コピーしたい色の場所に移動してクリックします。
クリックした時点でクリップボードにコピーされます。
Safariの場合
DigitalColor MeterというiOS標準アプリで採取できるようです。
実機を持っていないため、説明は割愛します。
まとめ
各ブラウザで色のスポイト機能を使う方法を紹介しました。
CSS作成等の一助になれば幸いです。
分からないことや質問があれば下記から気軽に連絡ください。

そらしど

1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート)
関連のおすすめ記事















コメント