当サイトのおもちゃ箱にはおみくじページがあります。アクセスするたびにランダムで結果を表示するというページです。
このおみくじはJavaScriptでおみくじを引く→表示するを実現しています。
今回はそんなおみくじの作り方を紹介します。
おみくじページの概要

今回紹介するおみくじページは次のような動きをするページです。
- ページが表示された瞬間は「結果は…」と表示する
- 結果の抽選が終わったら「結果は…」と結果を入れ替える
- おみくじの結果種類は「”大吉”,”吉”,”中吉”,”小吉”,”末吉”,”凶”,”大凶”」
- おみくじの結果は傾斜をかける(出やすさを変動させる)
- おみくじの結果の文字サイズはデフォルトより大きくする(120px)
おみくじ結果の傾斜は次のように設定しました。元三大師百籤をベースに適当に決めています。
| 結果 | 確率(%) |
|---|---|
| 大吉 | 16 |
| 吉 | 35 |
| 中吉 | 3 |
| 小吉 | 5 |
| 末吉 | 11 |
| 凶 | 29 |
| 大凶 | 1 |

大凶だけでなく、中吉や小吉もレアだったんですね

参考にした元三大師百籤では大吉、吉、凶以外の確率は20%なんです
おみくじページの作り方

おみくじを作る手順は次の通りです。
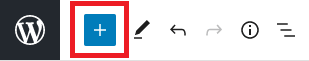
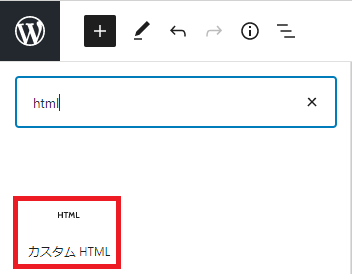
- 記事内にカスタムHTMLを追加
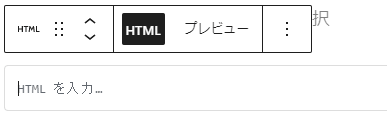
- カスタムHTMLにHTMLを張り付ける
- カスタムJavaScriptにJavaScriptを張り付ける
- 保存する
記事内にカスタムHTMLを追加
例はCocoonのグーテンベルクの場合です。テーマやエディタによってやり方が変わる場合があります。
画像はクリックすると拡大できます。
カスタムHTMLにHTMLを張り付ける
まず今の状態で一度保存してください。カスタムJavaScriptはサーバのWAFなどで弾かれてしまう可能性があります。その場合は作った内容が保存されない場合があります。
次のhtmlをコピーして貼り付けます。
<p id="text" align="center">結果は…</p>プレビューで確認して以下と同じようになっていれば大丈夫です。
結果は…
カスタムJavaScriptにJavaScriptを張り付ける
記事作成画面の下部に次のような項目があります。
そこに下記JavaScriptをコピーして貼り付けてください。
const arr = [ "大吉","吉","中吉","小吉","末吉","凶","大凶" ] ;
const threshold = [ 15,50,53,58,69,98,99 ] ;
const text = document.getElementById( "text" ) ;
const table = Math.floor( Math.random() * 100 ) ;
let result
text.innerHTML = "" ;
if ( table < threshold[0] ) {
result = 0 ;
} else if ( table <= threshold[1] ) {
result = 1 ;
} else if ( table <= threshold[2] ) {
result = 2 ;
} else if ( table <= threshold[3] ) {
result = 3 ;
} else if ( table <= threshold[4] ) {
result = 4 ;
} else if ( table <= threshold[5] ) {
result = 5 ;
} else if ( table <= threshold[6] ) {
result = 6 ;
} else {
result = 'SSR'
}
text.style.fontSize = "120px" ;
text.innerHTML = arr[result] ;保存する
通常通り保存します。(Ctrl+S)
いつまで経っても保存が終わらない場合はサーバのWAFに弾かれてしまった可能性があります。
該当する操作をWAFの対象から除外するか、保存の瞬間だけWAFをOFFにしてください。(戻すのを忘れないように)
コードの解説

各コードの意味を解説します。アレンジする場合の参考にしてください。
HTML
<p id="text" align="center">結果は…</p><p>~</p>はpタグと呼ばれます。このタグに囲まれている内容が1つの段落です。
idはJavaScriptなどで対象を指定するのに使う名前です。任意で設定できます。textではなくtxtやomikuziなどでも構いません。
alignは横方向の位置を指定します。centerは中央揃えです。
JavaScript
まず簡単に処理内容を説明すると次のようになります。
- 1~6行目:定数・変数の宣言と初期化(ここで抽選もしている)
- 7~23行目:抽選結果からおみくじの結果を判断(神社で棚から結果を取り出す作業のイメージ)
- 24~25行目:結果を表示
ほとんど判断ですね。
次に個々のコードを解説していきます。
const arr = [ "大吉","吉","中吉","小吉","末吉","凶","大凶" ] ;
const threshold = [ 15,50,53,58,69,98,99 ] ;constは変数の型で再代入が不可能です。厳密には定数です。
それぞれおみくじ結果と確率を指定していますが、再代入しないため定数としています。
[]に囲っているのは配列です。おみくじの内容と結果の中身を指定しています。
なお、IF分を楽にするため確率は足していった結果を記載しています。
const text = document.getElementById( "text" ) ;document.getElementById()はHTMLで指定したidのドキュメント要素を指定します。読みだしたり、書き換えたりするときに使用します。
HTMLで指定したid="text"のpタグを読みだしています。
const table = Math.floor( Math.random() * 100 ) ;Math.floorは小数点以下を切り捨てた値を返します。
Math.random()は0~1の間でランダムな数値を返します。
*100は計算で100倍にしています。
かっこの内側から処理するため、上記の式で下記の結果を作り出しています。
例:0.35076913803349475
- 0~1のランダムな値を作成…0.35076913803349475
- 100倍して0~100のランダムな値にする…35.076913803349475
- 小数点以下を切り捨てる…35
let resultletは変数の型で再代入が可能です。上記で生成した0~100のランダムな整数によっておみくじ結果を代入するための変数です。
text.innerHTML = "" ;innerHTMLはタグに囲まれた文字列を指定します。id="text"のinnerHTMLは「結果は…」になります。
=""で文字列を初期化します。「結果は…」が消され、何も表示されなくなります。
この後文字サイズを変更します。「結果は…」は大きくする必要がないので、一度初期化しています。
if ( table < threshold[0] ) {
result = 0 ;
} else if ( table <= threshold[1] ) {
result = 1 ;
} else if ( table <= threshold[2] ) {
result = 2 ;
/* 途中省略 */
} else if ( table <= threshold[6] ) {
result = 6 ;
} else {
result = 'SSR'
}ifは条件分岐です。該当した条件の処理を行います。else ifは「それとも」、elseは「それ以外」です。
今回はtable(ランダムで生成した整数)とthreshold(確率の閾値)を比較しています。
<は左の値の方が右の値より小さいことを表します。
上の条件に合致しなかった時点で上の閾値より小さいことはないので、単純に閾値より小さいかで判断しています。
[0]や[1]は配列の中身の順番を表しています。
trueになったらresultに値を代入します。ここで代入している値はおみくじの結果(arr)の中身の順番です。
処理を変数を使わずに説明すると以下の通りになります。
- 大吉の閾値(15)よりランダムの整数は小さい?それなら結果は0番目だね
- それとも吉の閾値(50)よりランダムの整数は小さい?それなら結果は1番目だね
- 以下同様
ちなみにelseは入らない想定です。
text.style.fontSize = "120px" ;
text.innerHTML = arr[result] ;style.fontSizeはフォントサイズを指定します。デフォルトから120px代入して変更しています。
最後にinnerHTMLでおみくじの結果(arr)から抽選結果を代入します。
ブログに活かせるか

お遊びではいくらでもあると思います。
乱数は万能なので、何かをランダム表示したい時には使えるかもしれません。プロフィール画像をランダムで変な顔にしたり冒頭や締めのあいさつをランダムにしたり…?
面白そうな活用方法があれば教えてください!一緒にやり方を考えましょう。
まとめ
JavaScriptでおみくじを作る方法を紹介しました。
中身を変えたり確率を変えたりブログに活かしたりして遊んでみてください。
分からないことや質問があれば下記から気軽に連絡ください。

最後まで読んでいただきありがとうございました。

ゲームを作りながら楽しく学べるHTML5+CSS+JavaScriptプログラミング[改訂版] (Future Coders(NextPublishing))








コメント