SWELL – ver. 2.6.1で「ボックスメニュー」ブロックが追加されました。
枠の中にアイコンとテキストがセットで表示されたリンク群のことで、うまく利用するとサイト回遊率のアップが見込めます。
しかし枠があまり大きくない為、テキストが改行してしまうことがあります。
改行のあるボックス行だけ大きさが変わってしまい統一感がなくなってしまうのは少し残念です。
今回はボックスメニューでテキストが改行しないように調整する方法を紹介します。
- ボックス
-
ボックスメニュー内の一つの枠
- ボックスメニューブロック
-
ボックスが複数集まったボックスメニュー全体
ボックスメニューとは

「アイコンとテキストのセットをリンク化したボックスが並んだやつ」です。
【SWELL – ver. 2.6.1 アップデート情報】 _ WordPressテーマ SWELL
どういうものかは、以下の動画を見ていただくのがわかりやすいかなと思います。
Cocoonにも似たものがあったのでCocoonから乗り換えた方にはなじみがある方もいると思います。

カスタマイズ手順

テキストを改行させない施策は次の2つがあります。
- テキストのフォントを小さくする
- 枠内の左右にある余白を狭める
両方の方法を併用しても構いません。それぞれ解説します。まとめて設定する手順もあります。
任意の位置であらかじめ改行しておくという対処はお勧めしません。
閲覧する環境によっては自動改行と埋め込んだ改行でガタガタになります。
テキストのフォントを小さくする
改行防止としてまず試したいのがフォントサイズを小さくすることです。
ただし小さすぎて読めなくなってしまっては意味がないので注意が必要です。
複数の方法を紹介しています。次の違いがありますので、ご自身に合った方法を試してみてください。
| 全てのボックスメニューに反映する場合 | 特定のボックスメニューブロックに反映する場合 | 一つのボックスだけ反映する場合 | |
|---|---|---|---|
| 管理のしやすさ | 楽 | 少し大変 | かなり大変 |
| 手順の多さ | 少なめ | 普通 | 少なめ |
| ブロック設定 | 使わない | 使わない | 使う |
| CSS | 使う | 使う | 使わない |
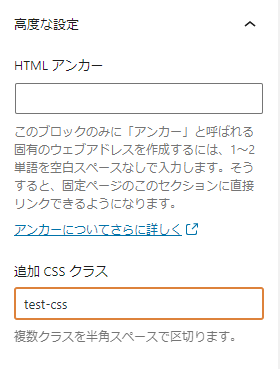
| 追加CSSクラス | 使わない | 使う | 使わない |
| ボックスを追加した時 | 対応なし | 対応なし | 対応あり |
| ボックスメニューブロックを追加した時 | 対応なし | 対応あり | 対応あり |
| 手順へ | 手順へ | 手順へ |
全てのボックスメニューに反映する場合
全ボックスメニューを一括で変更する場合はSWELLが指定しているクラスのフォントサイズを上書きします。
子テーマのstyle.cssかカスタマイズ画面の追加CSSに次のコードをコピペしてください。
.swell-block-box-menu__text{
font-size:10px;
}
特定のボックスメニューブロックに反映する場合
オリジナルのクラス名で作成して、ブロックの追加CSSクラスで指定します。
子テーマのstyle.cssかカスタマイズ画面の追加CSSに次のコードをコピペしてください。
.swell-block-box-menu__text_customize_group{
font-size:10px;
}一つのボックスだけ反映する場合
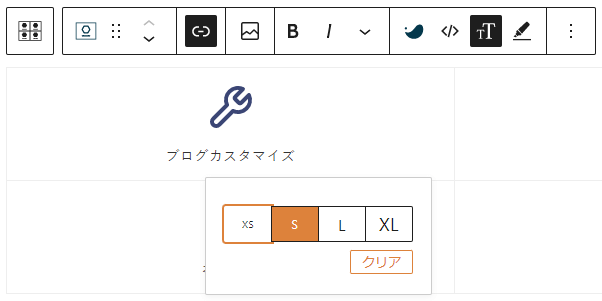
ブロックツールバーのフォントサイズからサイズを調整します。
オリジナルのクラス名で作成して、ボックスの追加CSSクラスで指定します。
枠内の左右にある余白を狭める
こちらはブロックの設定からは変更できません。
| 全てのボックスメニューに反映する場合 | 特定のボックスメニューブロックに反映する場合 | |
|---|---|---|
| 管理のしやすさ | 楽 | 少し大変 |
| 手順の多さ | 少なめ | 普通 |
| ブロック設定 | 使わない | 使わない |
| CSS | 使う | 使う |
| 追加CSSクラス | 使わない | 使う |
| ボックスを追加した時 | 対応なし | 対応なし |
| ボックスメニューブロックを追加した時 | 対応なし | 対応あり |
| 手順へ | 手順へ |
全てのボックスメニューに反映する場合
全ボックスメニューを一括で変更する場合はSWELLが指定しているクラスのフォントサイズを上書きします。
子テーマのstyle.cssかカスタマイズ画面の追加CSSに次のコードをコピペしてください。
.swell-block-box-menu__link{
padding: 1em .93em 1em .93em;
}特定のボックスメニューブロックに反映する場合
オリジナルのクラス名で作成して、ブロックの追加CSSクラスで指定します。
子テーマのstyle.cssかカスタマイズ画面の追加CSSに次のコードをコピペしてください。
.swell-block-box-menu__link_customize_group{
padding: 1em .93em 1em .93em;
}フォントサイズと枠内の余白をまとめて設定する
| 全てのボックスメニューに反映する場合 | 特定のボックスメニューブロックに反映する場合 | |
|---|---|---|
| 管理のしやすさ | 楽 | 少し大変 |
| 手順の多さ | 少なめ | 普通 |
| ブロック設定 | 使わない | 使わない |
| CSS | 使う | 使う |
| 追加CSSクラス | 使わない | 使う |
| ボックスを追加した時 | 対応なし | 対応なし |
| ボックスメニューブロックを追加した時 | 対応なし | 対応あり |
| 手順へ | 手順へ |
全てのボックスメニューに反映する場合
全ボックスメニューを一括で変更する場合はSWELLが指定しているクラスのフォントサイズを上書きします。
子テーマのstyle.cssかカスタマイズ画面の追加CSSに次のコードをコピペしてください。
.swell-block-box-menu__text{
font-size:10px;
}
.swell-block-box-menu__link{
padding: 1em .93em 1em .93em;
}特定のボックスメニューブロックに反映する場合
まとめて設定する場合は一つのクラスで設定するのがおすすめです。
オリジナルのクラス名で作成して、ブロックの追加CSSクラスで指定します。
子テーマのstyle.cssかカスタマイズ画面の追加CSSに次のコードをコピペしてください。
.swell-block-box-menu__customize{
padding: 1em .93em 1em .93em;
font-size:10px;
}まとめ
SWELLのボックスメニューでテキストが改行しないように調整する方法を紹介しました。
これでも改行してしまう場合は画像にすることが多いのですが、それならギャラリーでいいような気がします。
 そらしど
そらしど最後まで読んでいただきありがとうございました。