WordPressでブログ記事を作成している際に太字を使って文章を強調する方も多いかと思います。
この太字をWordPressはstrongタグをつける方法で表現しています。
しかしSEO対策を調べていると「strorngタグを使用しすぎるとペナルティ対象となるかもしれない」という記事を見かけます。
真偽は不明ですが、それを知ってしまうと不安ですよね。
今回はSWELL設定のカスタム書式を使ってstrongタグ以外で太字にする方法を紹介します。
読んでいる人に対して太字で強調したいだけなら、今回紹介するやり方が適切です。
 そらしど
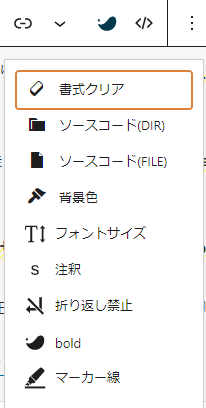
そらしど設定画面にCSSをコピペすれば、あとはブロックエディタからマーカーを引く時のように使えます。
strongタグとboldクラスとは


WEBの専門的で難しい話は割愛します。ブロガー目線で今回やりたいことを簡単に説明します。
boldクラスという呼び方も便宜上そういう呼び方をしているだけで、正式名称ではありません。
見た目は同じなのですが、それぞれの目的は少しだけ異なります。
- strongタグ:人間と機械に対して重要であることを強調する
- boldクラス:人間に対して重要であることを強調する
この「機械に対して強調する」というのがSEO対策に関係してきます。



機械には視覚的強調とか分からないので、「何でもかんでも重要そうに伝えてるから要領を得ない」とか認識されるのでしょうか
カスタム書式でboldクラスを設定する


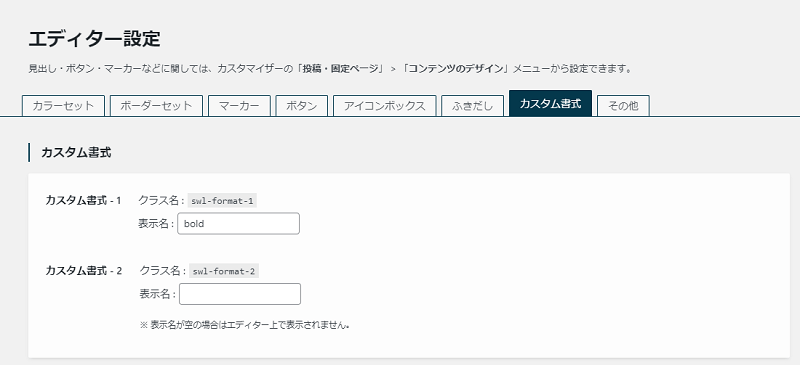
SWELLにはカスタム書式という自分好みの文字装飾をお気に入りにセットする機能があります。
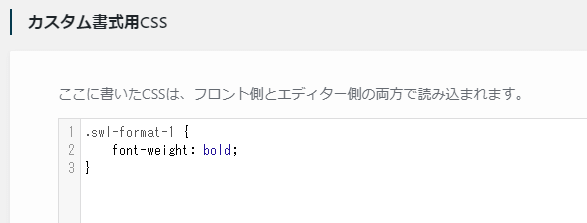
この機能を使って太字を設定します。
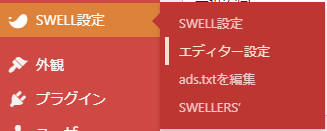
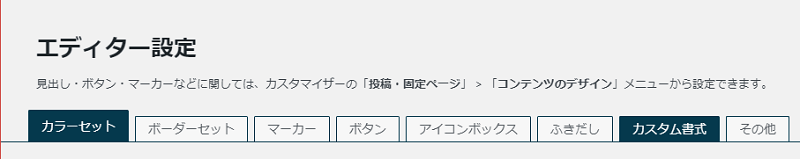
WordPress管理画面からカスタム書式の設定画面を開きます。
設定したboldクラスを使う


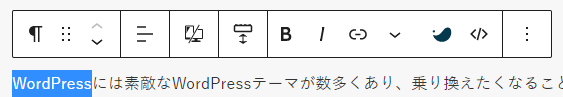
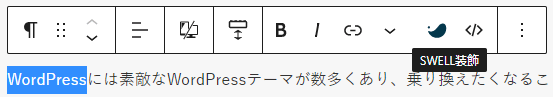
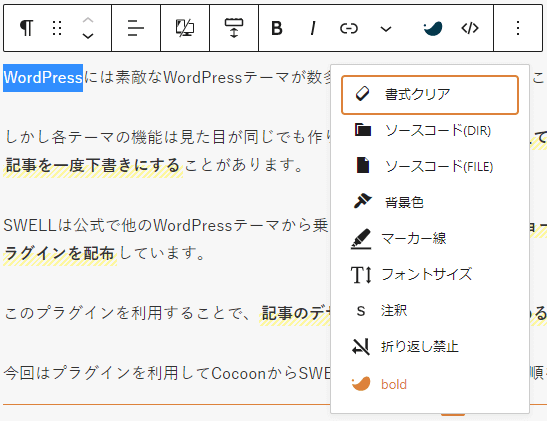
設定したカスタム書式のboldクラスをブロックエディタで使う方法を解説します。
まとめ
カスタム書式を利用してstrongタグ以外の太字を設定する方法を紹介しました。
カスタム書式はCSSの知識が必要で敷居が高く感じるかもしれません。
しかし装飾の幅が広がったりお気に入りの装飾をまとめてできたりと便利な機能です。ぜひ活用しましょう!



やってみたい装飾があれば相談してください。



最後まで読んでいただきありがとうございました。


沈黙のWebライティング —Webマーケッター ボーンの激闘—〈SEOのためのライティング教本〉