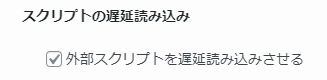
SWELLの設定には「スクリプトの遅延読み込み」という項目があります。
普段の生活では聞きなれない単語で、なんとなく設定したり敬遠したりしていませんか。
WordPressはWordPress標準設定とテーマの設定、プラグインの設定を適切に設定しないとうまく動かなくなってしまうことがあります。
「何のために」「こんな設定」をするのか知っていると、自分のサイトに合った設定ができるようになります。
今回は「スクリプトの遅延読み込み」の効果と設定方法を解説をします。
なんとなくで構わないので覚えておくと便利です。
スクリプトの遅延読み込みとは

- スクリプト
-
JavaScript(拡張子が「.js」のファイル)
- 遅延読み込み
-
すぐに使わなくてもよいファイルを遅めに読み始めること。
画面表示されないものや外部の時間がかかるファイルなど。
例:Google アナリティクスは表示に関係ないから後回し・Google アドセンスは時間がかかるから後回し
つまり画面表示に最低限必要なファイルを優先的に読み込ませるための設定ということです。
利用する条件・注意事項

SWELL設定から設定するため、特殊な条件はありません。
ただしSWELLを機能が実装されたバージョン以上にアップデートする必要があります。
機能が実装されたSWELLのバージョン
「スクリプトの遅延読み込み」機能は2021/11/26にリリースされたSWELL ver. 2.5.6以降で利用可能です。
なおver. 2.5.6へのアップデートはユーザー認証が必要となっています。
もしユーザー認証の設定ができない場合は、SWELL公式へ問い合わせるか再購入が必要となります。
注意事項
以下は公式サイトからの引用です。
効果を発揮するには、適切な設定が必要です。
全てのスクリプトを遅延読み込みすべきというわけではありません。
スクリプトによっては遅延読み込みさせるとうまく動作しなくなることがあります。
遅延読み込みさせるスクリプトは自己判断・自己責任のもと設定して下さい。
「スクリプトの遅延読み込み」機能の使い方について
当サイトを参考に設定した場合も上記の注意事項と同様となります。
メリットとデメリット

スクリプトの遅延読み込みはうまく設定すればサイト表示速度が上がることがあります。
しかしデメリットやリスクもあります。
サイト表示速度が速くなることで
- サイト訪問者へのストレスが減らせる
- 表示速度を指標に使っているコンテンツの評価が上がる
- 画面が崩れてしまうことがある
遅延させる時間や遅延をさせないページを設定できます。
もしうまく動かない場合はこれらの設定を調整しましょう。
それでもうまくいかない場合は、どの設定内容が原因か特定する必要があります。
フォーラムで質問すれば解決する可能性はありますが、プラグイン等SWELL以外が原因の場合はサポート対象外になる場合もあります。
原因が分からない場合はこの機能の使用をやめた方がいいでしょう。
設定するほど効果はあるか

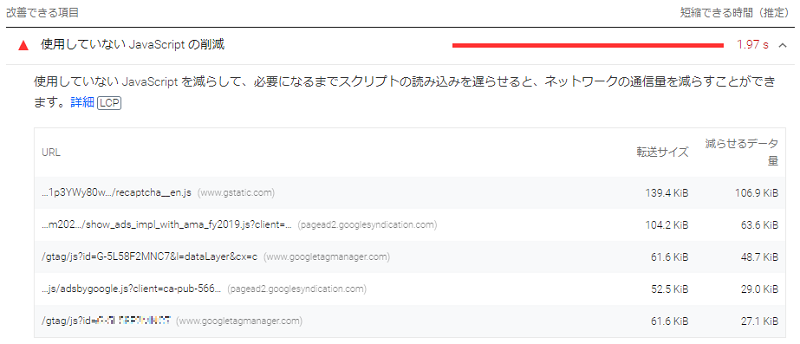
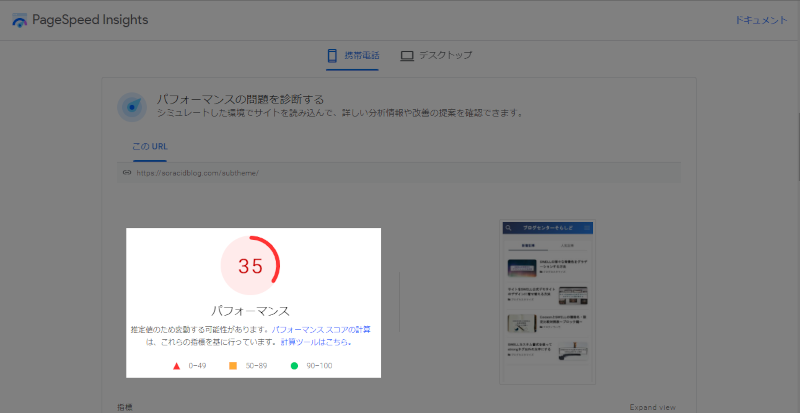
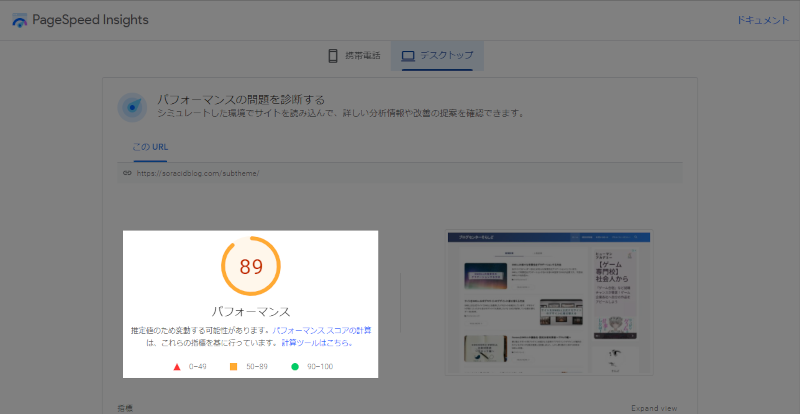
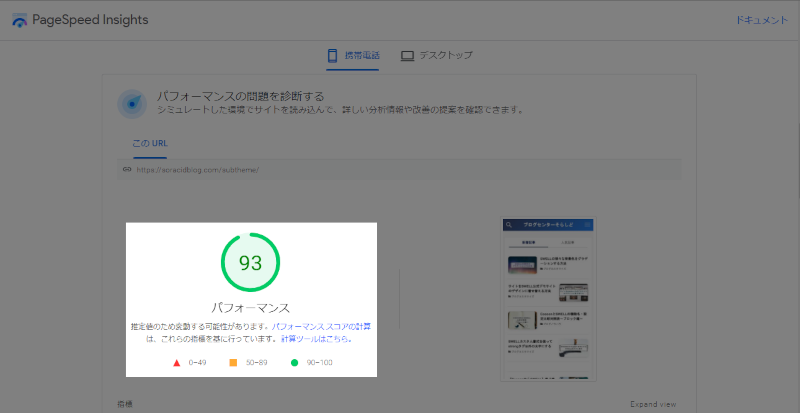
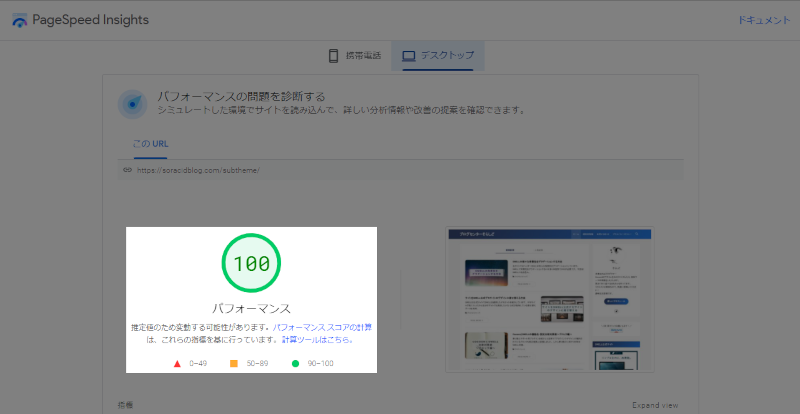
当サイトでは以下のように大きな効果がありました。




計測した際は以下の項目が遅延に関係してそうでした。
- Googleアドセンス
- Googleアナリティクス
SNSを使用していなかったりGoogleアドセンス・アナリティクスを使用していなかったりする場合は、効果が見られない可能性があります。
設定手順

設定はSWELL設定から行います。
- SWELL設定
- 高速化
設定を項目を変更出来たらページ下部にある「変更を保存」ボタンを押します。
以上で設定が完了です。
FAQ


- 紹介されているスクリプトを全部設定してもよいか
-
設定してもエラーにはならないので、サイトの動作に問題がなければ大丈夫です。
ただし、不要な文言を検索する為、サイトの表示速度が遅くなる場合があります。
また、意図しないコンテンツまで崩れる可能性があります。
- 表示速度が速くなったかは、どうやって確認すればよいか
-
PageSpeed Insightsなどページ速度を評価してくれるサイトを使いましょう。
- 設定すべきスクリプトはどうやって調べればよいか
-
PageSpeed Insightsの「使用していない JavaScript の削減」に挙げられているスクリプトを参考にしましょう。
F12開発者ツールのネットワークタブから、時間がかかっているスクリプトを探すこともできます。
- 設定したのに表示速度が変わらない
-
SWELLのキャッシュクリア機能でキャッシュをクリアしてみてください。
それでも変化がない場合は以下を確認してみてください。
- スクリプトはカンマ(,)で区切っているか(改行は任意)
- 設定したスクリプトを使用しているか
- 不要になるプラグインはあるか
-
Flying Scripts by WP Speed Mattersは機能が被る為いらなくなります。
他にもスクリプトを遅延させるために有効化しているプラグインがあればそれも不要になるかと思います。
個別にfunction.phpで遅延させている場合はそれも削除しましょう。
まとめ
SWELL設定にあるスクリプトの遅延読み込みについて、効果と設定手順を解説しました。
SWELLのことがわかって、サイトの表示速度も速くなっていれば幸いです。
紹介したキーワード以外にもおすすめの設定があればぜひ教えてください!



最後まで読んでいただきありがとうございました。